css_레이아웃
- position 속성 - relative, absolute, fixed
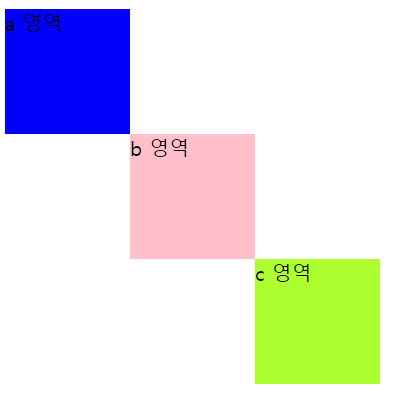
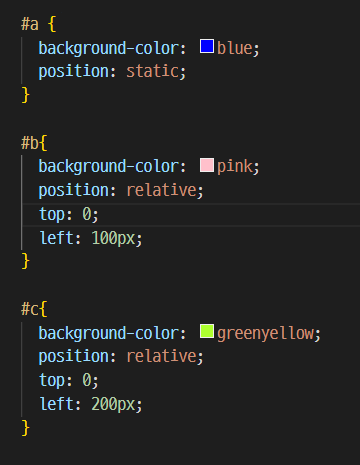
- relative : 위치를 계산할때 static의 원래 위치부터 계산한다.


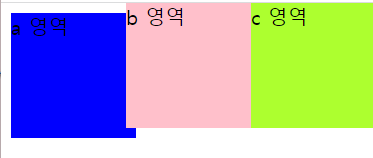
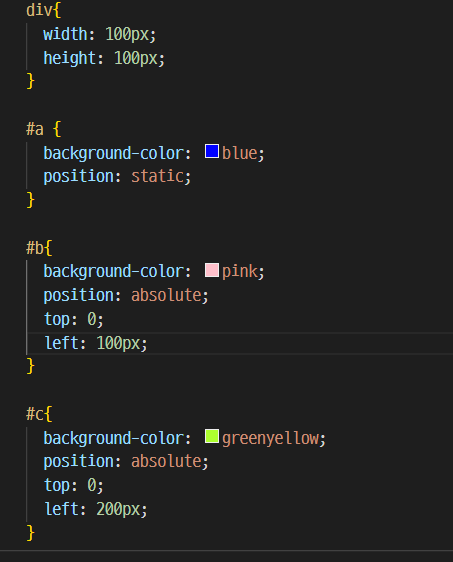
- absolute : 원래 위치와 상관없이 위치를 지정할 수 있다. 단, 가장 가까운 상위 요소를 기준으로 위치가 결정 된다.


- fixed : 원래 위치와 상관없이 위치를 지정할 수 있다. 하지만 상위 요소에 영향을 받지 않기 때문에 화면이 바뀌더라도 고정된 위치를 설정 할 수 있다.
- inline, inline-block, block
-
inline (기본값) : 앞뒤로 줄바꿈 되지 않는다.
-
inline-block : inline 인데 block 처럼 표시한다. block 요소가 줄바꿈 되지 않고 옆으로 나열된다.
- block : 앞뒤로 줄바꿈 된다. 기본 width 가 100% 를 차지하게 된다.
