위코드 1차 프로젝트인 카카오 프렌즈 골프 기간이 끝났다. 추가로 구현하고 싶은 부분들, 자잘하게 이상해보이는 부분들을 계속 수정하고 싶지만 곧바로 2차 프로젝트에 돌입하므로 일단 첫번째 회고록을 쓴다. 그 후에는 '프로젝트를 마쳤다'라고 쓸 수 있을 것 같다!
📌 프로젝트 개요
프로젝트명
KOKOA FRIENDS MART
요약
KAKAO FRIENDS GOLF 사이트를 참고했다. 구성과 틀은 차용했지만 상품 이미지, 상품명, 캐릭터 등은 직접 제작 (목업 제작 사이트 Placit 이용)
기술스택
HTML, SCSS, JAVASCRIPT, REACT
PYTHON, DJANGO, MYSQL
사용한 툴
TRELLO, GITHUB, TRELLO, SLACK
진행기간
2주 (2021.05.10. ~ 05.21.)
팀 구성 및 주요 구현사항
프론트엔드 4명, 백엔드 2명
(내가 기여한 기능 볼드체 표시)
- 로그인, 회원가입, 로그아웃 기능
- 네브바 서치 기능
- 메인페이지 슬라이더 및 MD's pick 레이아웃 구현
- 메인페이지 Best item 구현
- 카테고리페이지 레이아웃 구현
- 카테고리페이지 페이지네이션
- 최신순, 인기순, 가격순 필터 기능
- 좋아요 토글 기능
- 동적라우팅을 이용한 상품 클릭시 상세페이지로 이동 기능
- 상세페이지 레이아웃 구현
- 상세페이지에서 장바구니 담기 클릭 시 이동 기능
- 장바구니페이지 레이아웃 구현
- 장바구니에서 수량 변경 저장 후 결제하기 이동 기능
📌 결과 화면
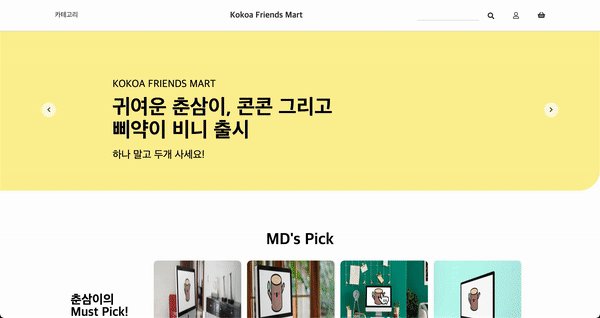
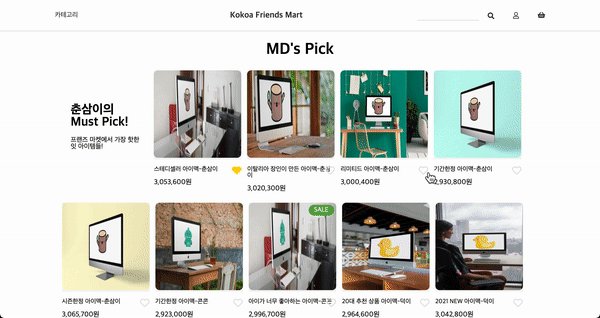
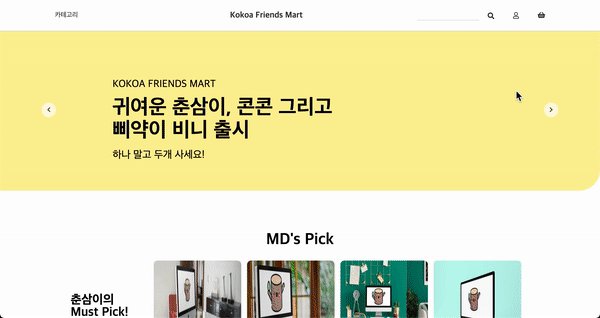
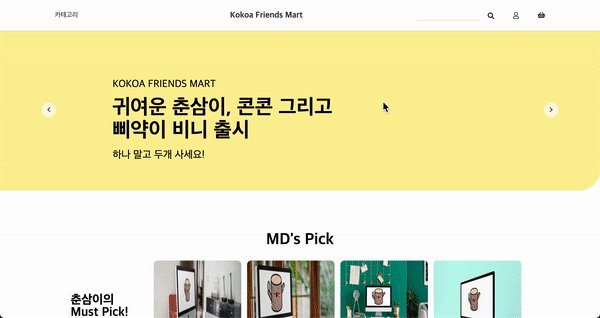
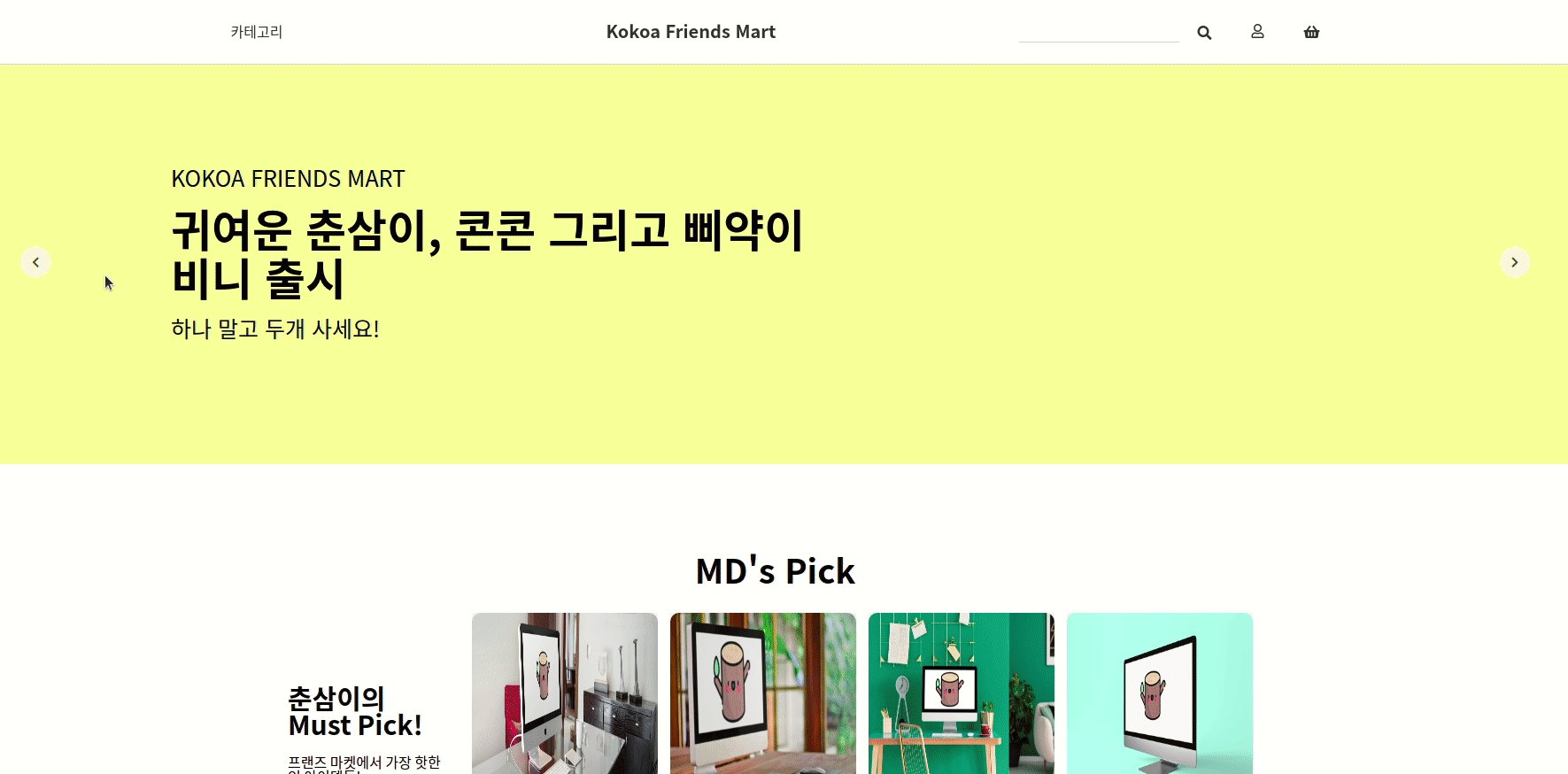
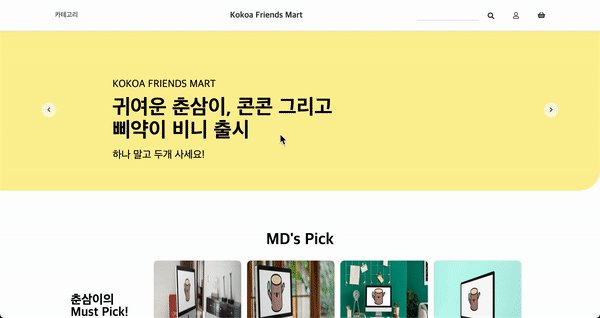
1. 메인페이지
베스트 아이템은 목업데이터로 진행했다.
카테고리페이지의 이미지컴포넌트와 모양이 비슷해서 재사용하려고 공용컴포넌트를 만들었지만
hover 의 벽을 뛰어넘지 못해서 결국 사용하지 못했다.

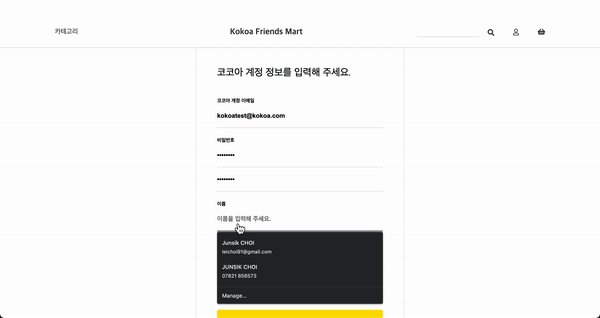
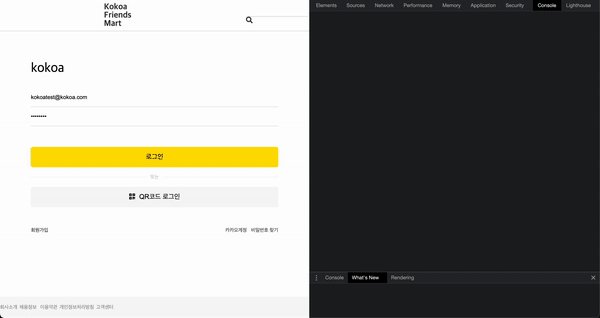
2. 회원가입 / 로그인 페이지
로그인할 때마다 access-token 을 local storage 에 저장했다.
토큰이 있을 경우 네브바에 로그인 상태를 로그아웃 상태로 변경했다.
로그아웃 할 경우 local storage 에 토큰을 삭제했다.

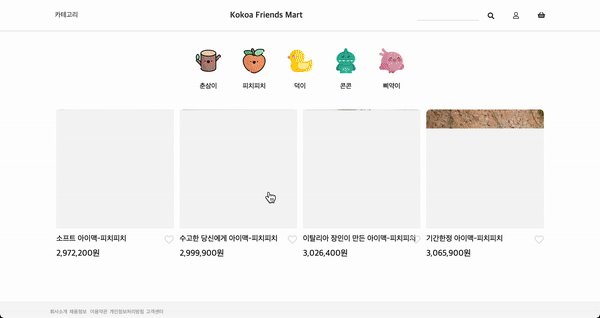
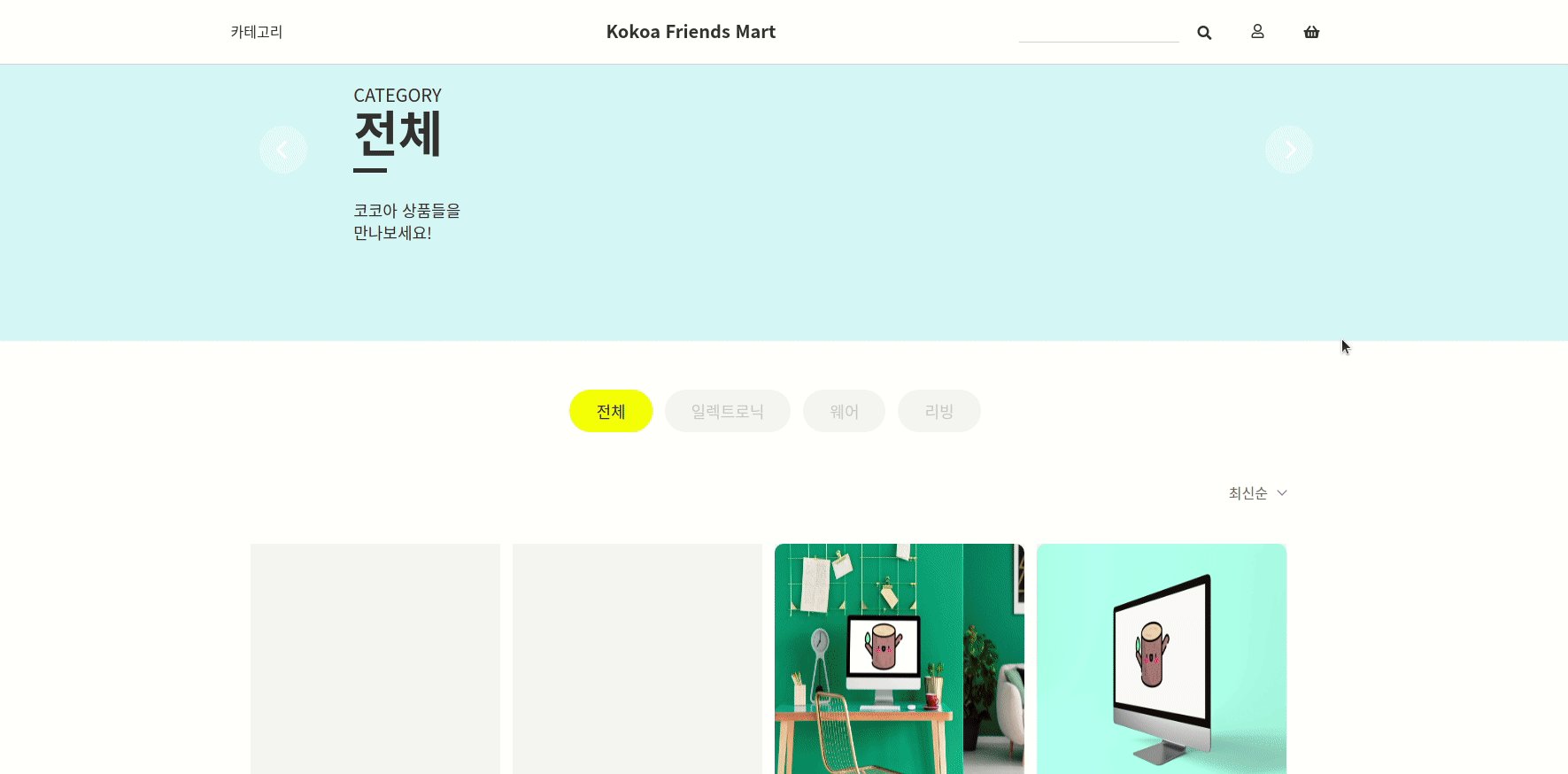
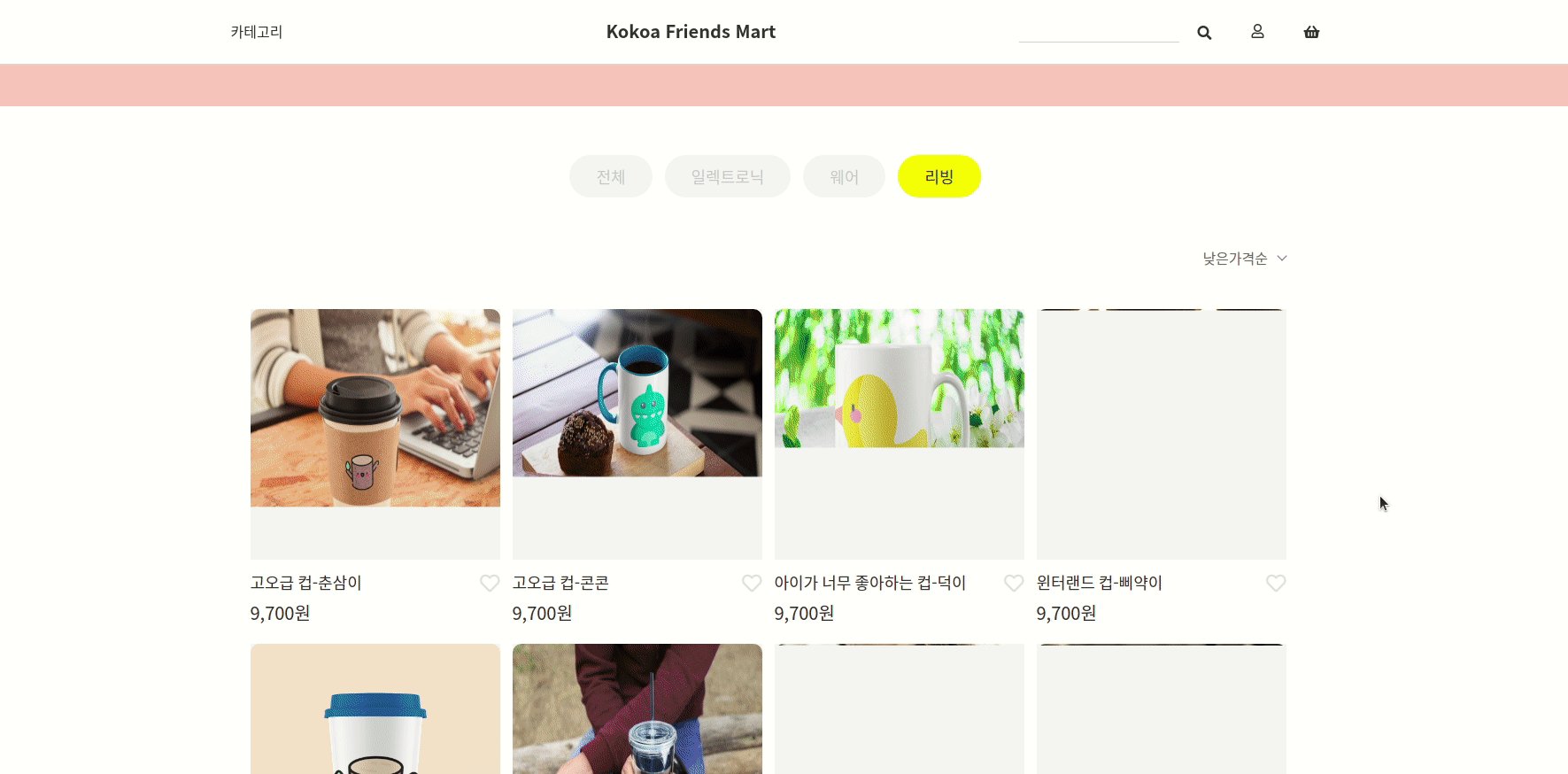
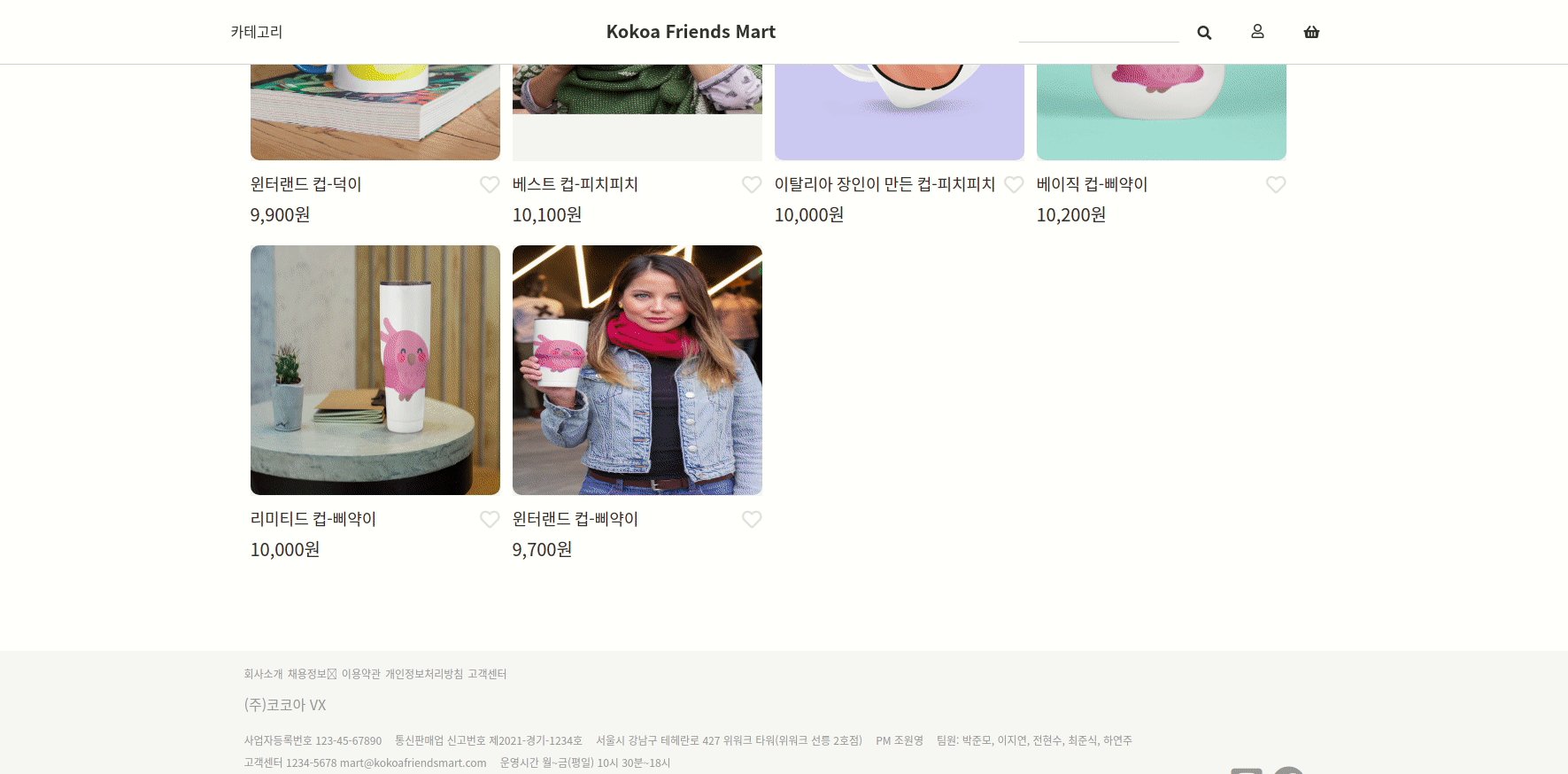
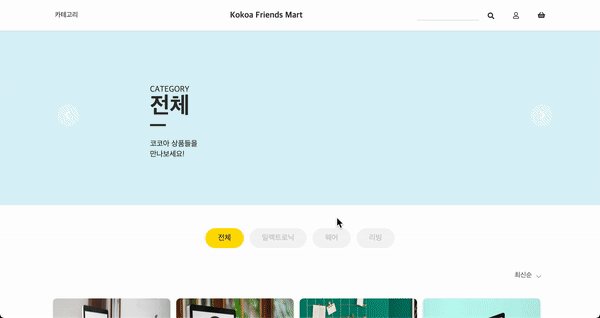
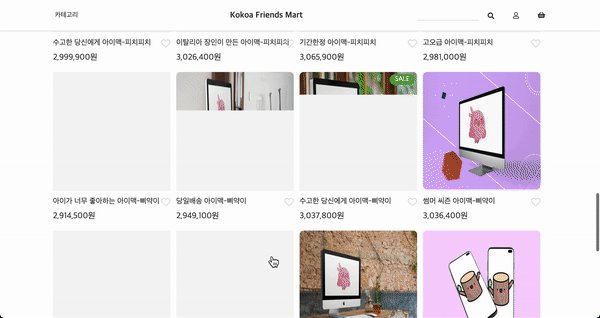
3. 카테고리 페이지

배너데이터(캡션, 배너배경색)과 필터데이터(전체, 일렉트로닉, 웨어, 리빙)은 목데이터로 구현했다. next arrow 를 누를 때 배너와 필터데이터와 상품정보가 동시에 변하도록 구현하는게 어려웠었다.
includes 를 이용해서 if문을 여러개 사용하니까 멘토 종택님께서 아래와 같은 방법을 알려주셨다. 🙏
const mapper = categoryName => {
const table = {
[['리빙', '컵', '책'].includes(categoryName)]: {
id: 0,
nextCategoryName: '',
prevCategoryName: '웨어',
backColor: '#F6CBC2',
title: '리빙',
desc1: '트렌디한 개발자의 필수템',
desc2: '코코아 리빙용품을 만나보세요!',
mainCategory: '리빙',
},
...
}
return table.true
}
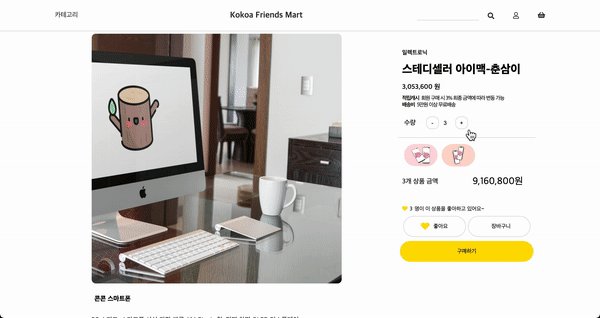
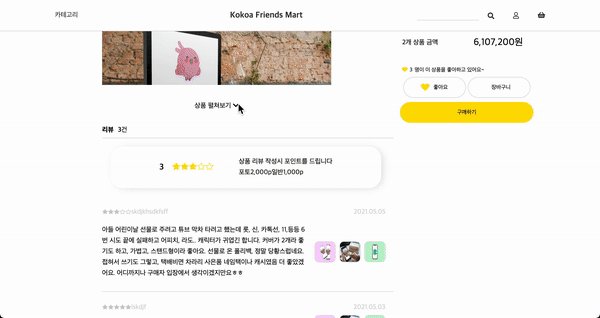
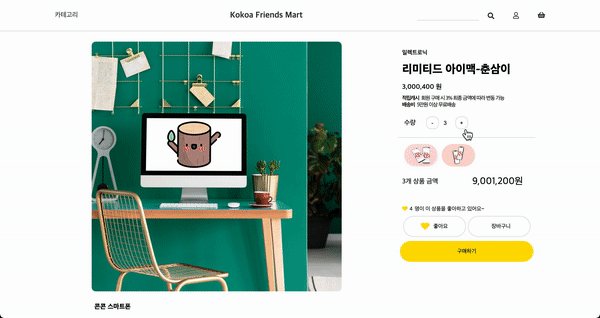
mapper('전체')4. 제품 상세페이지
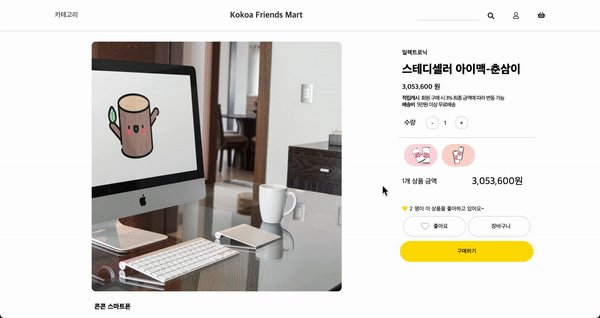
카테고리페이지에서 상품을 하나 클릭하면 id값을 이용해서 해당 상세페이지로 넘어가게끔 구현했다. 동적라우팅을 처음 배워서 신기했고 막강한 기능이었다.

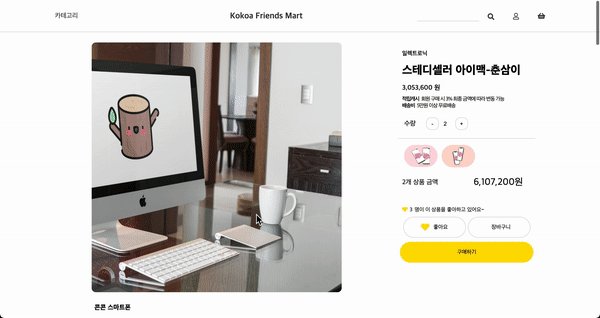
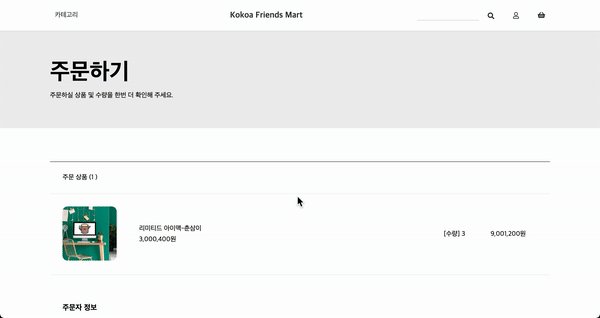
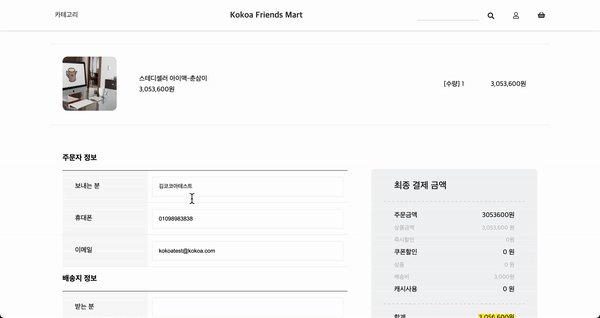
5. 상세페이지 ➡ 주문하기 페이지

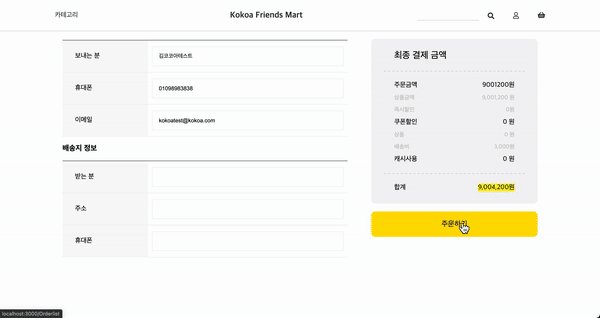
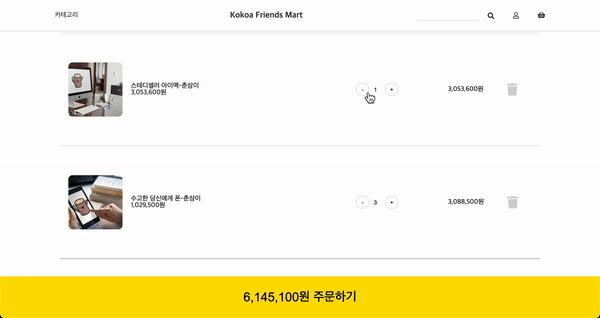
6. 장바구니페이지 ➡ 주문하기 페이지

장바구니에서 수량을 변동할 수 있다. 그래서 주문하기를 누를 때 fetch를 두번 실행했다. 한번은 백데이터 변경(POST), 한번은 주문하기 페이지로 해당 데이터 옮기기(PATCH).
fetch('http://api.kokoafriendsmart.com/orders', {
method: 'POST',
headers: {
Authorization: localStorage.getItem('accessToken'),
},
body: JSON.stringify({
order_list: currentCart,
order_type: 'IN_CART', //카트에서 수정데이터
}),
})
.then(res => res.json())
.then(data => {
if (data.status === 'SUCCESS') {
fetch('http://api.kokoafriendsmart.com/orders', {
method: 'PATCH',
headers: {
Authorization: localStorage.getItem('accessToken'),
},
body: JSON.stringify({
order_id_list: orderData,
order_type: 'PURCHASE_CART', //카트에서 주문하기 버튼
}),
})
.then(res => res.json())
.then(data => {
if (data.status === 'SUCCESS') {
this.props.history.push('/payment?orderType=PURCHASE_CART');
}
});
}
});📌 후기
너무너무너무 재밌었다 ! 팀원 모두모두 열심히 해주시고 잠도 못자고 같이 하니까 전우애 비스므리한 것이 생겼다. 각자 만든 페이지, 네브 등을 붙여봤을 때 이쁘게 붙는걸 보고 너무 신기했다.
잠은 컨디션 때문에 절대 못줄인다 생각했는데 마지막 즈음에는 조급해져서 4시간씩 자고 새벽에도 눈이 떠졌다..
백엔드와 제대로 협업을 처음 해봤다. 매일 아침 스탠드업미팅을 진행하면서 서로 진행상황, 데이터 형태 등을 공유했다. 처음 데이터를 받아와서 콘솔창에 띄웠을 때도 신기했다.
깃헙과 약간 친해진 느낌이 들어 기분이 좋다 !
🤔 아쉬웠던 점
로직이 금방 장황해져버려서 리팩토링이 필수였는데 기능구현에 너무 치중하지 않았나 싶다. 2차 때는 페이지 욕심을 버리고 조금 더 리팩토링에 신경써야겠다 !
기능구현은 누구나 할 수 있지만 좋은 코드를 배우기 위해 왔다는 점을 잊지 말자.
😲 깨달은 점
같이 일하고 싶은 개발자를 강조하는 이유를 알게 되었다. 문구로만 느껴졌던 말이 와닿게 되었다. 왜냐하면.. 소통이 정말 중요한 직업임을 깨닫게 되었기 때문이다. 또 다른 분들의 코드를 볼 때 정말 천천히 눈에 들어왔다. 코드를 쓰기보다 읽는게 많다고 하니까 얼른 코드읽기에 적응되길..!
사이트를 만들면서 너무 애정이 생겼고 캐릭터들이 점점 귀여워 보였다. 마감 며칠 전에는 지하철 출퇴근 때도 노트북을 켜고 코딩을 했는데 어느날은 옆에 앉은 할아버지가 계속 쳐다보셨다. 아마 그분이 물어보셨으면 당당하게 말씀드렸을 것 같다. "코코아 프렌즈 마트 만드는 중입니다~~!"

