레이아웃 개요
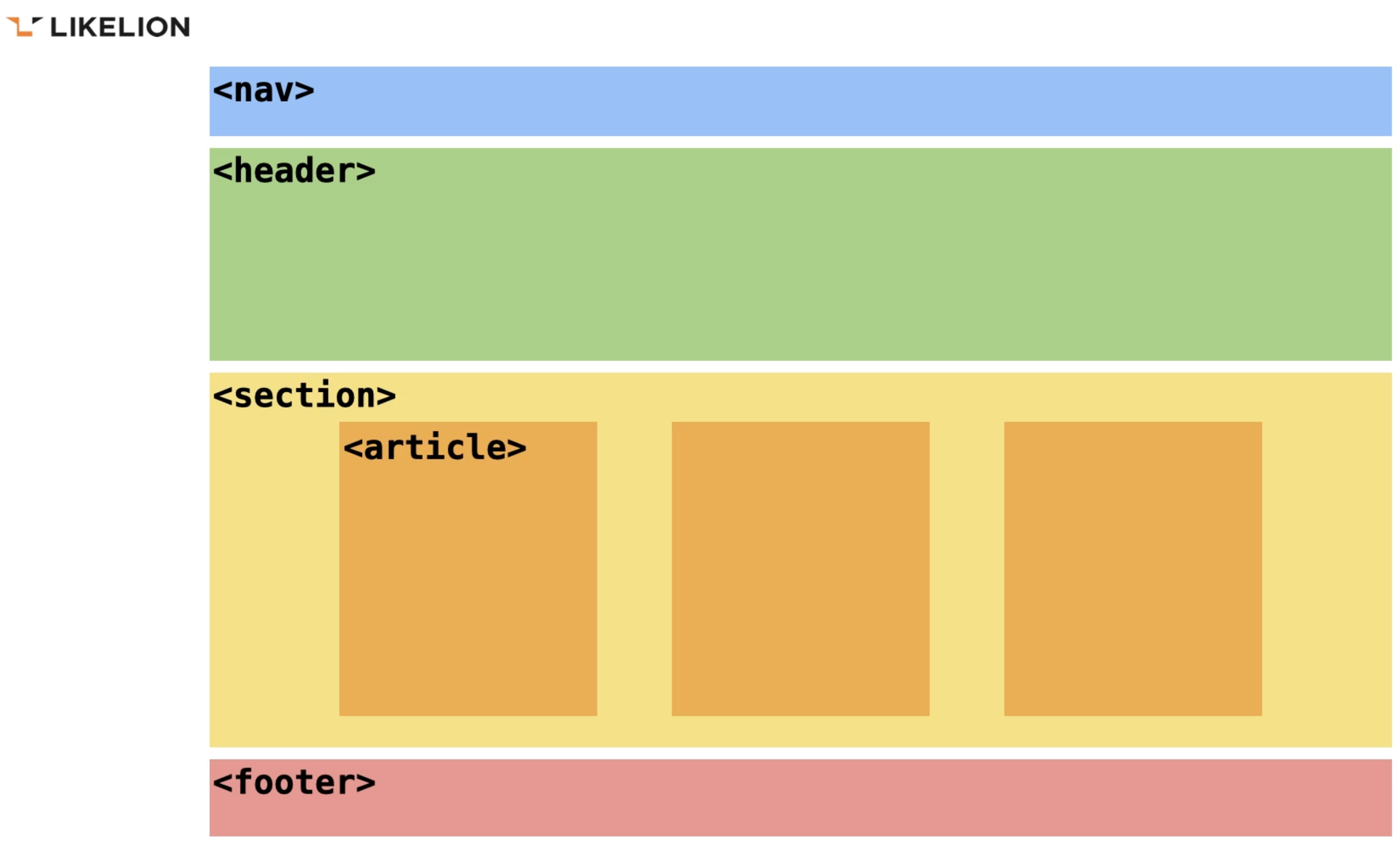
웹 페이지를 만들기 전에는 이렇게 레이아웃 개요를 짜보는 것이 좋습니다.
nav, header, section, footer 이렇게 네 개의 영역으로 구성된 웹페이지를 구성하겠습니다.
head 작성
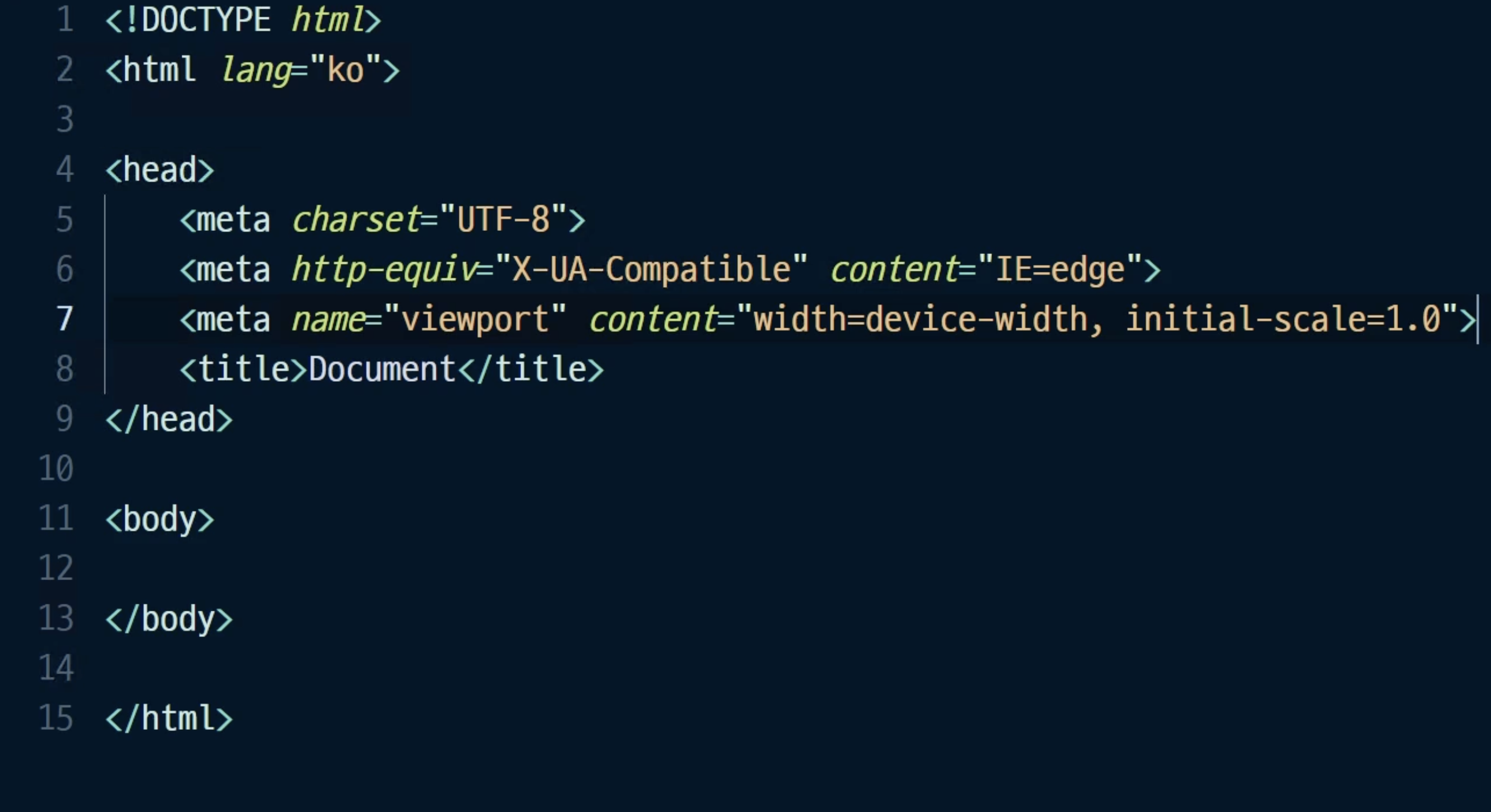
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>레이아웃</title>
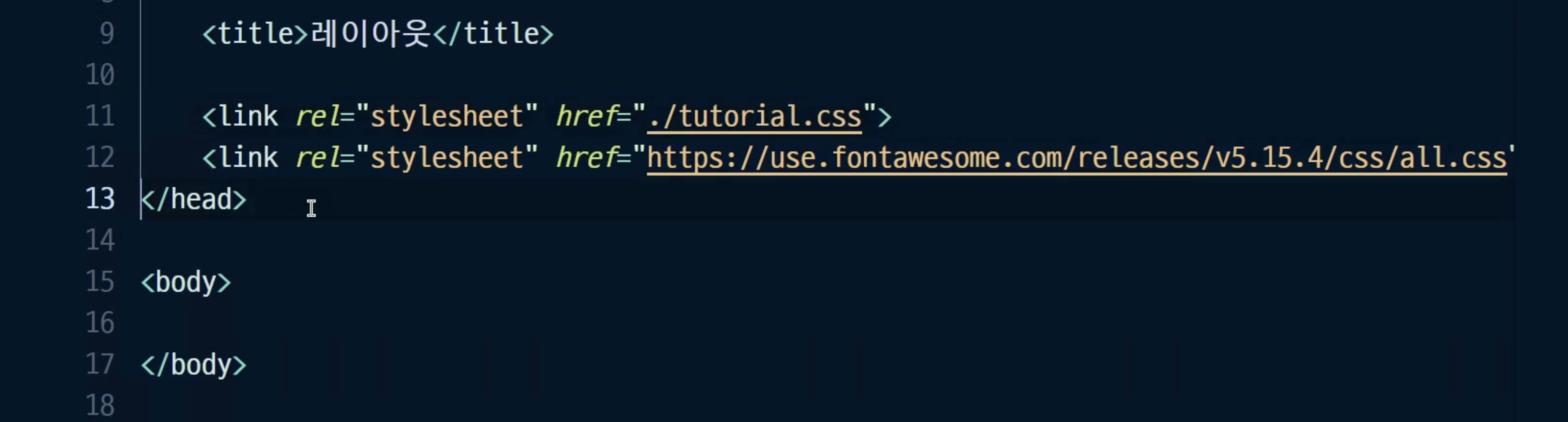
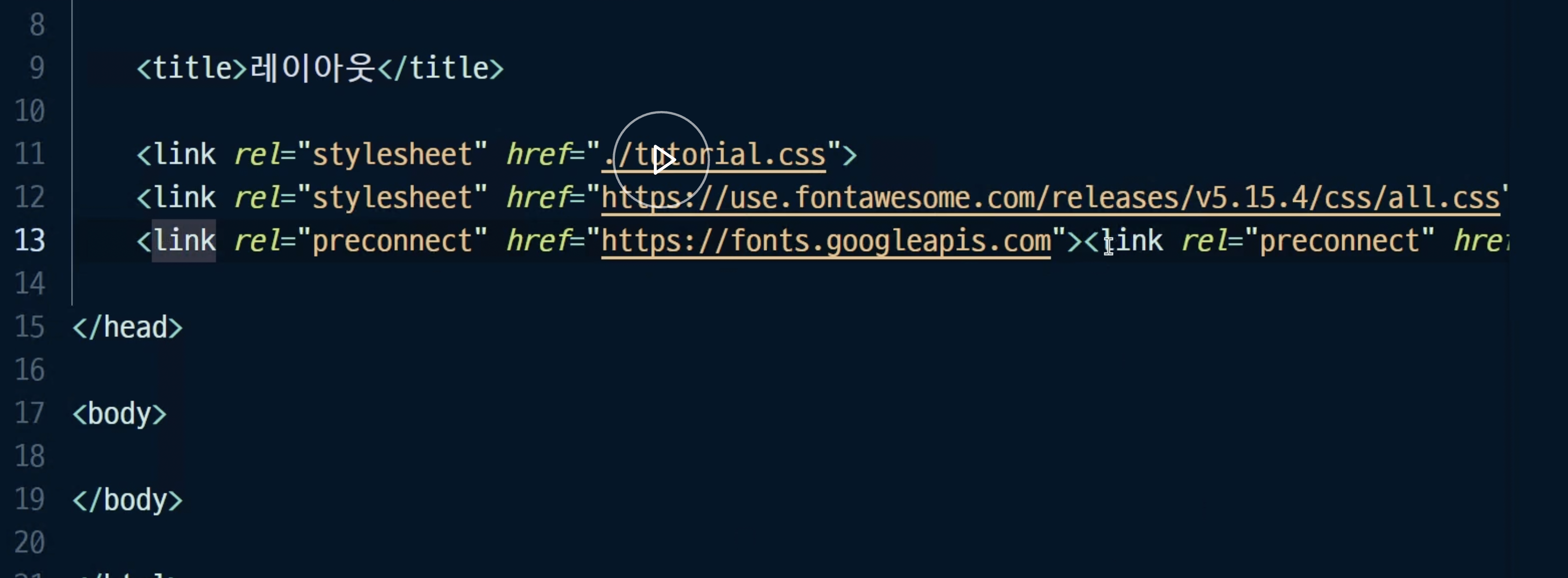
<link rel="stylesheet" href="./style.css">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.15.4/css/all.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonst.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family-Noto+Sans+KR&display=swap" rel="">
</head>index.html 문서를 만들고 ! 를 입력하면 자동완성이 된다.

css파일이나 fontawesome 연결도 해 두어야 한다.

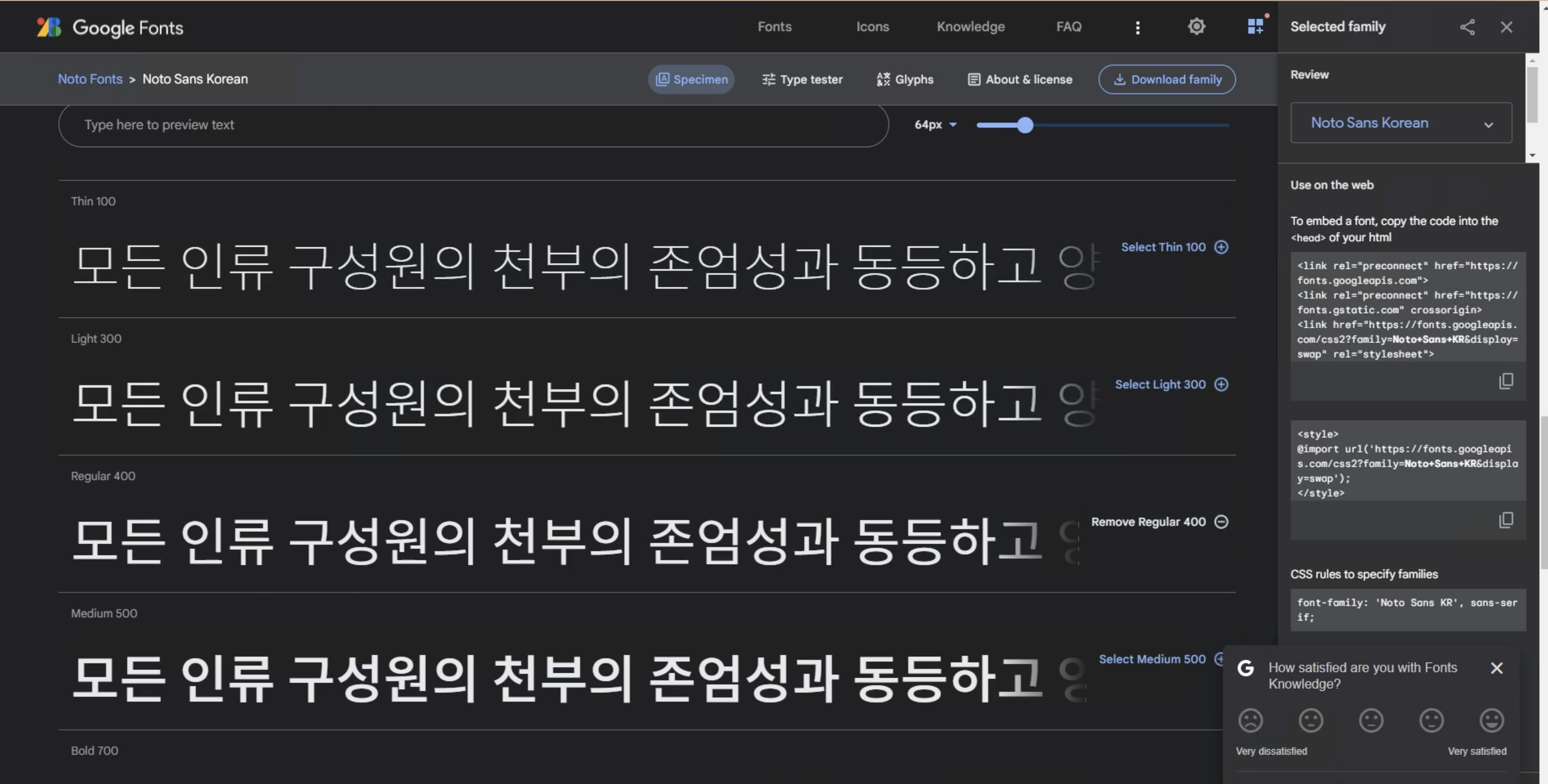
font같은 경우에는 google font에서 Noto Sans regular를 활용해보자.
사이트에 들어가서 원하는 폰트를 찾은 다음, 헤드태그 안에 링크태그로 복사해서 붙여넣으면 된다.


body - nav
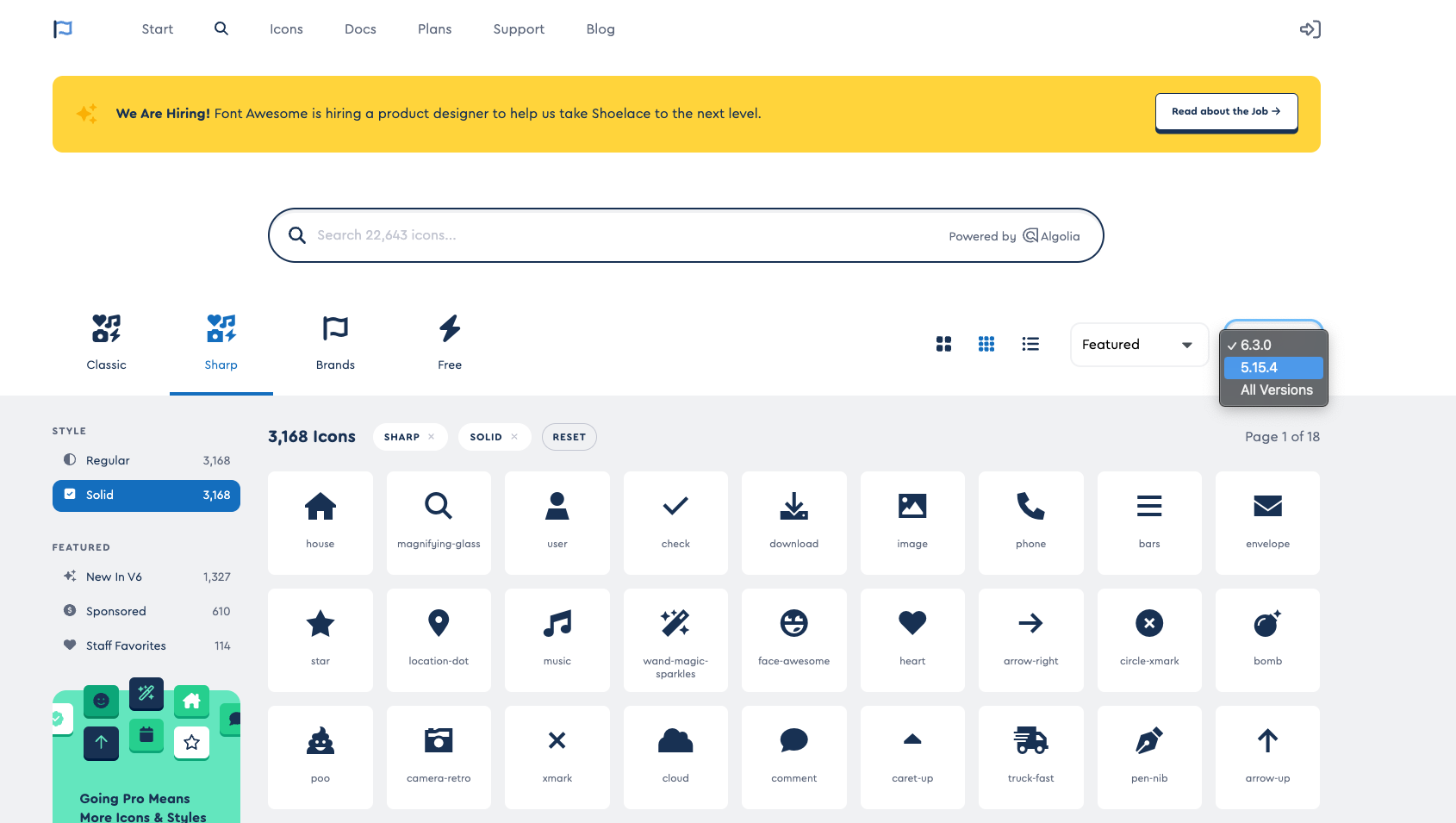
font awesome 사이트(https://fontawesome.com/)를 활용하면 아이콘을 활용할 수 있다. 회원가입하고 귀찮게 할 것 없이 링크로 할 것이기 때문에 5점대 버전으로 바꿔서 활용하면 된다.
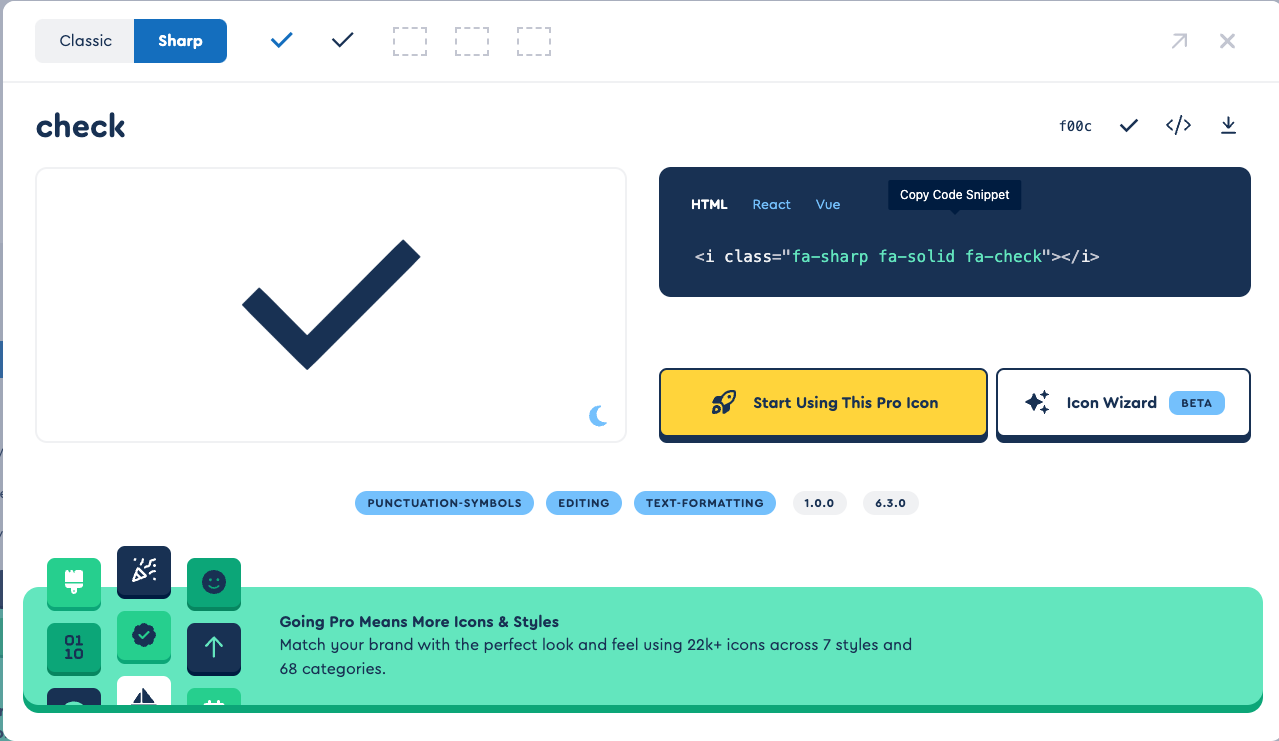
 원하는 키 선택해서 태그부분 클릭하면 알아서 복사가 된다.
원하는 키 선택해서 태그부분 클릭하면 알아서 복사가 된다.
fontawesome을 활용하면 글자 색상 바꾸듯이 이 아이콘들의 색상도 바꿀 수 있어서 편리하다.
body - header
<header class="hd">
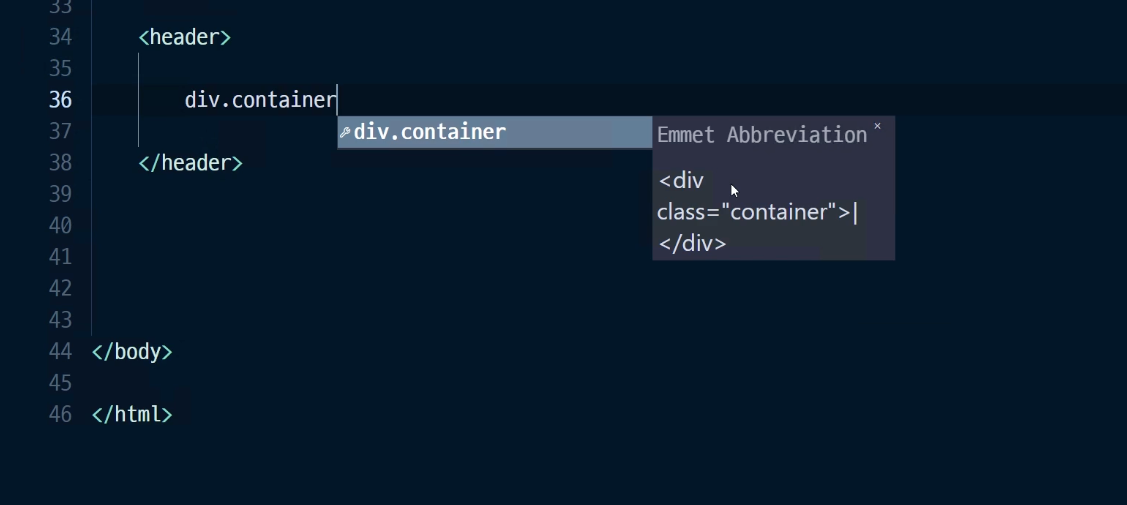
<div class="container">
<h2 class="hd-title">POSSIBILITY TO REALITY!</h2>
<p class="hd-content">여러분을 응원합니다 :)>/p>
</div>
</header>div.이름 을 작성해주면 귀찮게 할 필요 없이 바로 클래스 이름을 설정해줄 수 있다.

command + / 를 누르면 주석처리를 할 수 있다.

CSS Position
position 속성은 문서 상에 요소를 배치하는 방법을 지정한다.
기준을 잡고(position: relative;)
이동시키면 된다(-top: 50px;)

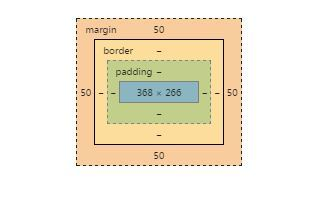
패딩과 마진의 차이
패딩은 전체 레이아웃을 깨지 않고 요소 안에서 조절이 가능하다.
패딩, 마진, 보더의 특징을 정확히 알고 사용해야 한다.

이미지 적용
이미지를 적용할 때 공식처럼 자주 사용하는 방법이니 익숙해지도록 하자.
가상요소를 만들어서 덧씌우는 것이기 때문에 (content: “”);
.hd:before{
content: "";
display: block;
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
opacity: 0.5;
background-image: url("./header-img.jpg");
background-size: cover;
background-position: center center;
background-repeat: no-repeat;
}.hd .container {
position: relative;
color: black;
}body - section
.sec::after {
content:"";
dislay: block;
clear: both;
}::after 는 자주 사용하는 가상 요소 중 하나.
내용의 일부만 선택해 스타일을 적용할 때 사용하며, 가상 클래스와 구별하기 위해서 클래스 이름 앞에 콜론 두 개(::)를 붙여서 표시한다. 가상 요소는 inline 요소이므로 특정 영역을 갖기 위해서는 css에 display: block; 을 사용한다.
footer
<footer class="fit">
<div class="container">
<p>© 2023 LIKELION. ALL rights reserved.</p>
</div>
</footer>원형의 알파벳 문자 ©를 넣으려면 © 를 사용한다.
.ft {
padding: 15px;
text-align: center;
background-color: #eb617c;
font-weight: bold;
}