header
tailwind css와
(https://tailwindcss.com/docs/installation)
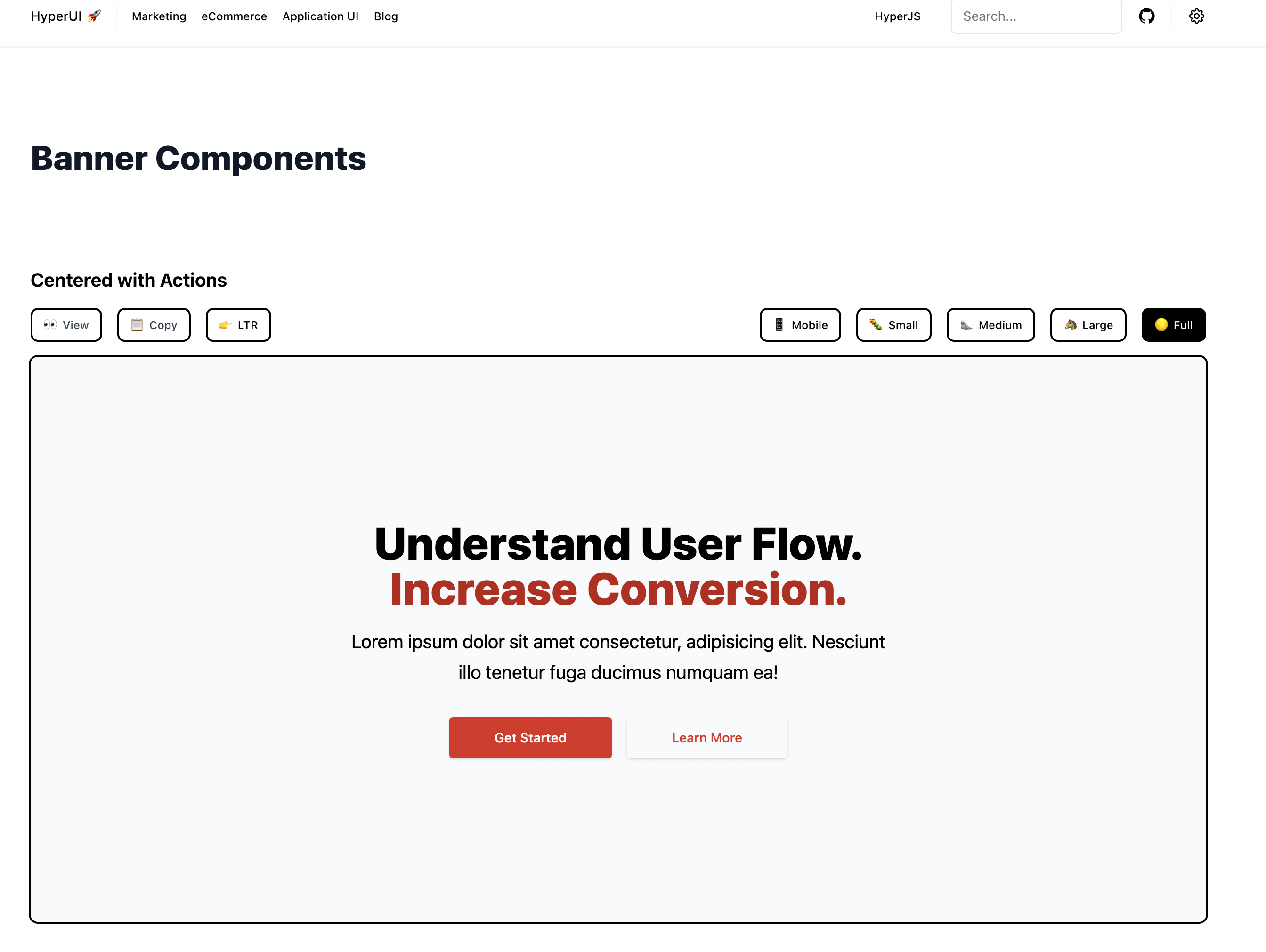
HyperUI
(https://www.hyperui.dev/components/marketing/banners)
를 사용해 보자.
일단 tailwind를 사용하려면 cdn을 연결해주어야 한다.
head태그에 다음과 같은 한줄을 추가해주자.
<script src="https://cdn.tailwindcss.com"></script>
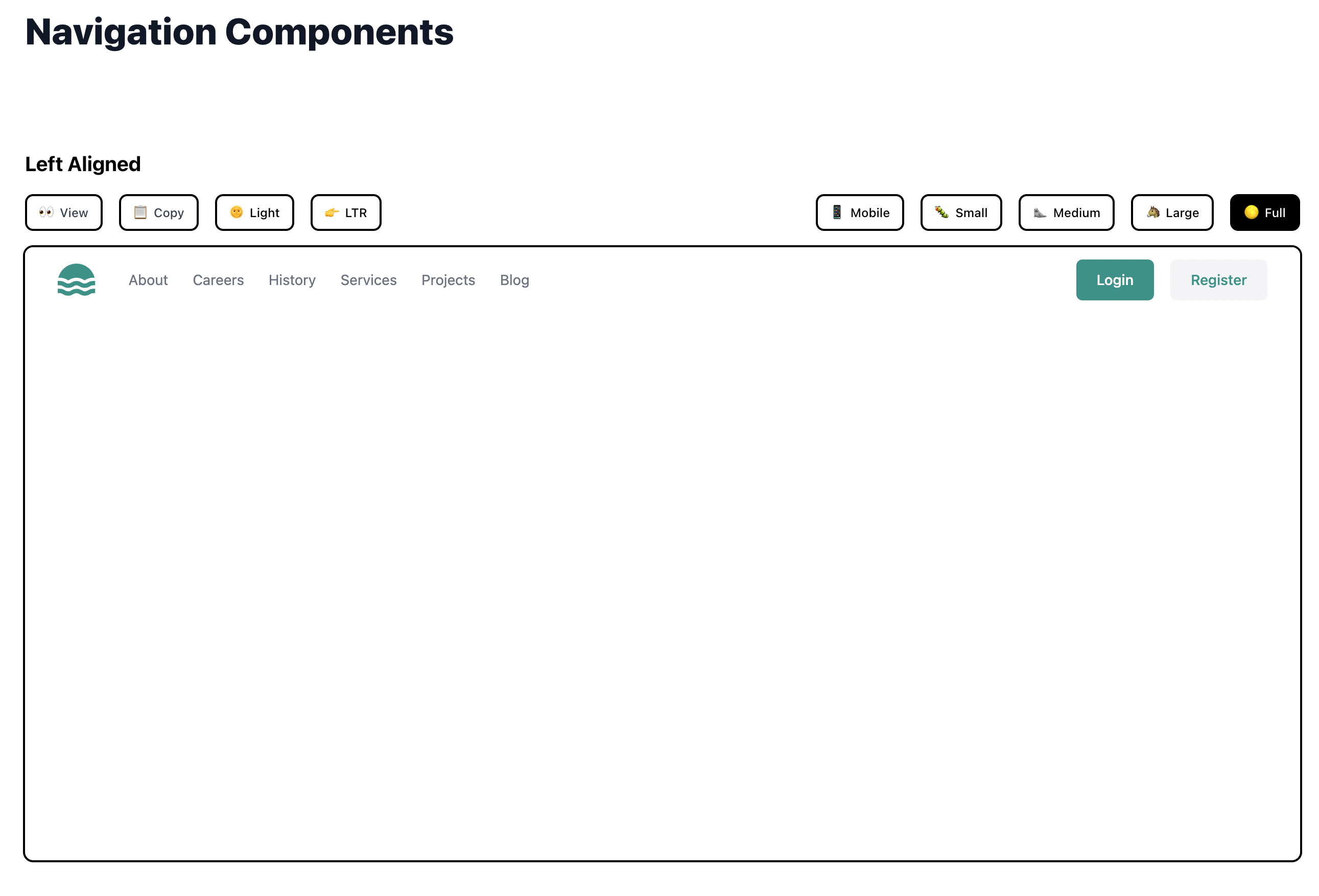
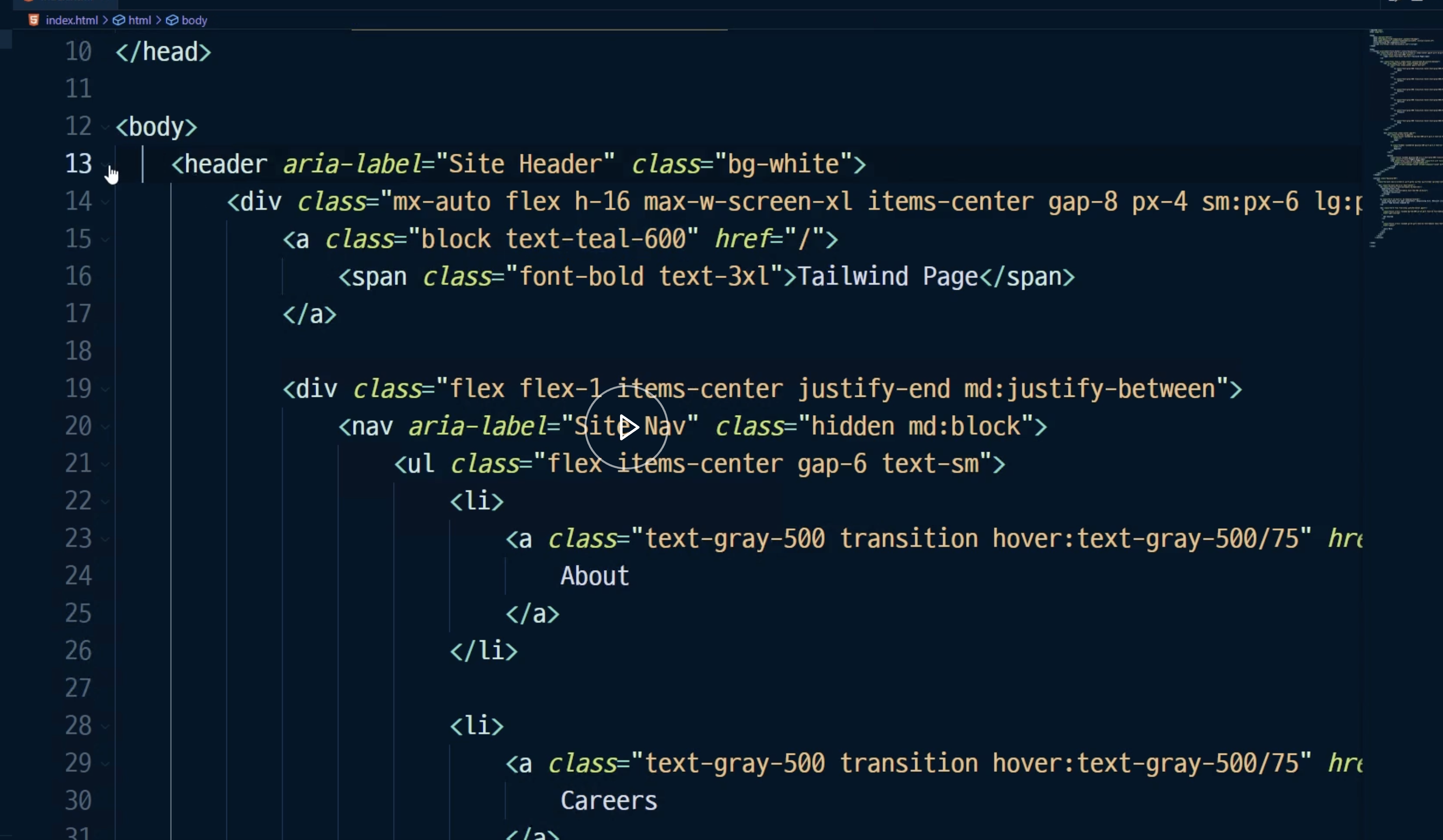
아래와 같은 Navigation을 사용해보고 싶다고 하면

copy하고 복붙을 하면 된다.
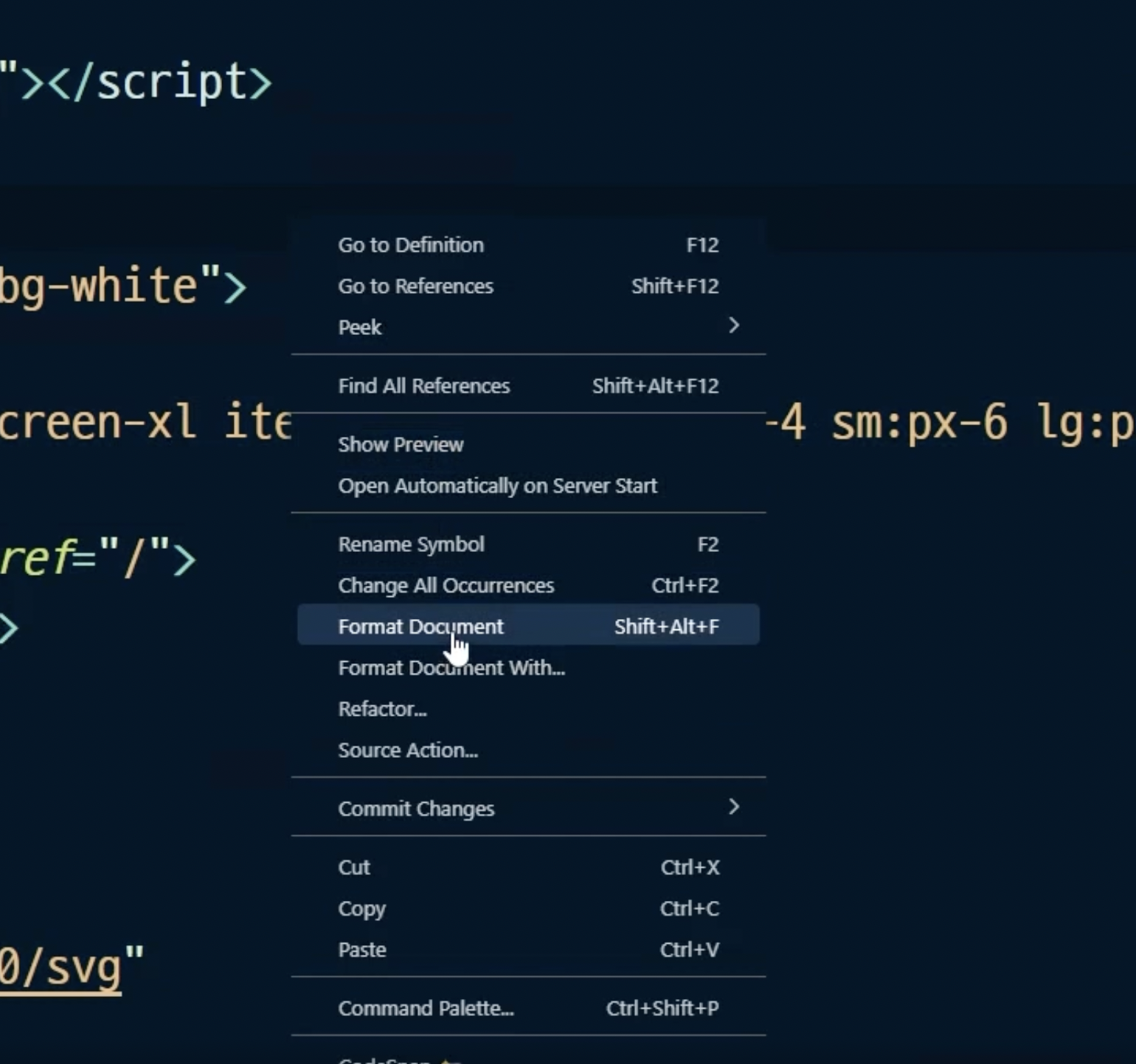
줄이 맞지 않는 부분은 format document로 수정해준다.

이후에는 원하는 부분들을 조금씩 수정해준다.
sr-only 를 지우고 원하는 텍스트를 넣는다.

다음으로 굵기변경을 해 준다.

폰트 크기도 변경해줄 수 있다.

그럼 아래와같이 변경된다.

banner

마찬가지로 banner 복붙.

전체적인 색감 세팅이 text-teal-600 로 되어있기 때문에 다른 부분도 그걸로 맞춰주면 된다.

물론 다른 색을 사용해도 된다.
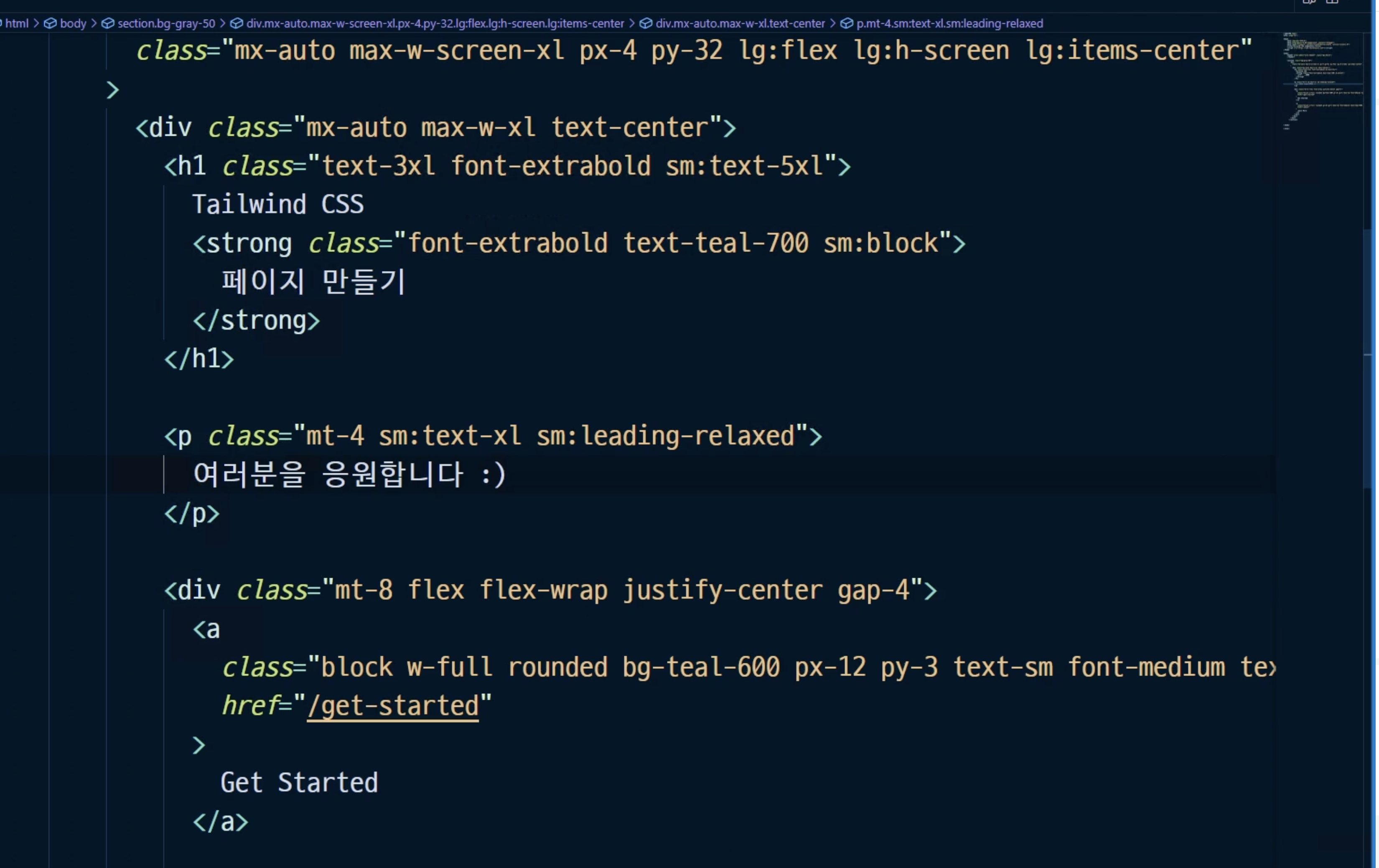
이제 문구를 수정한다.

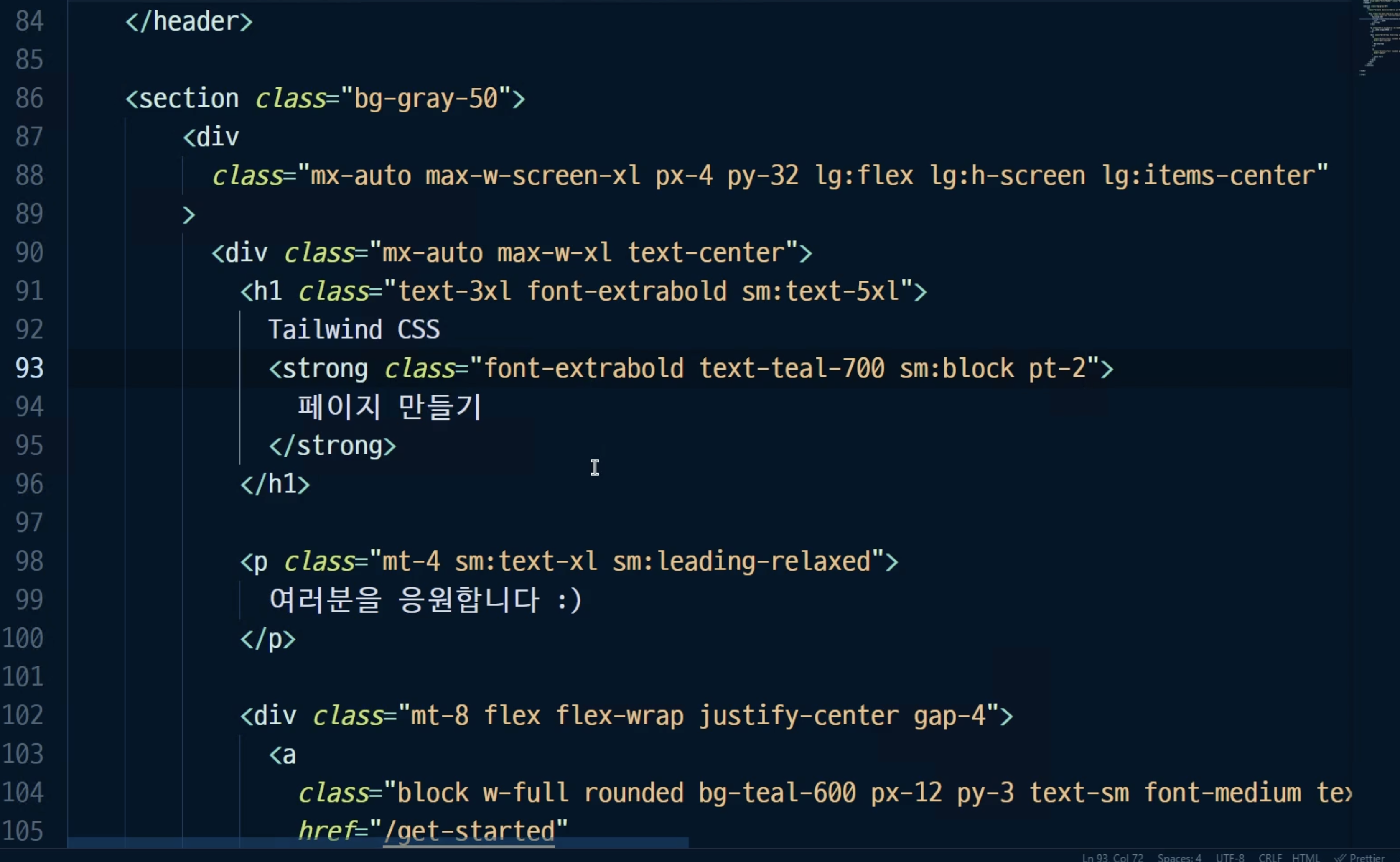
텍스트간의 간격을 넓히고자 pt-2 패딩값을 준다.

확인해보면 자간이 약간 넓어진 것을 확인할 수 있다.


section
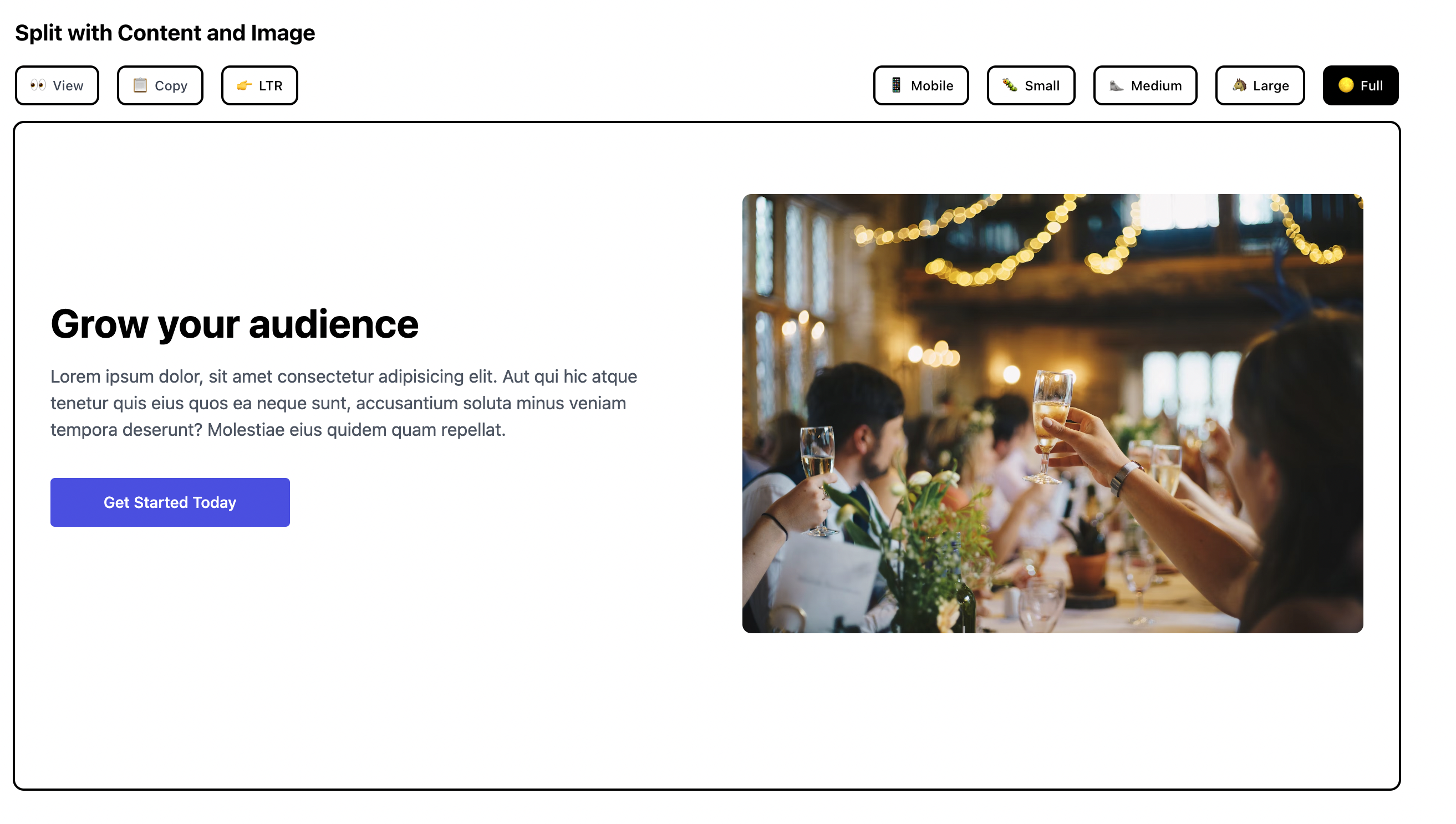
이번에는 section이다.
원하는 section을 hyperui에서 찾아서 코드를 복사한다.

몇가지 수정작업을 거친다.
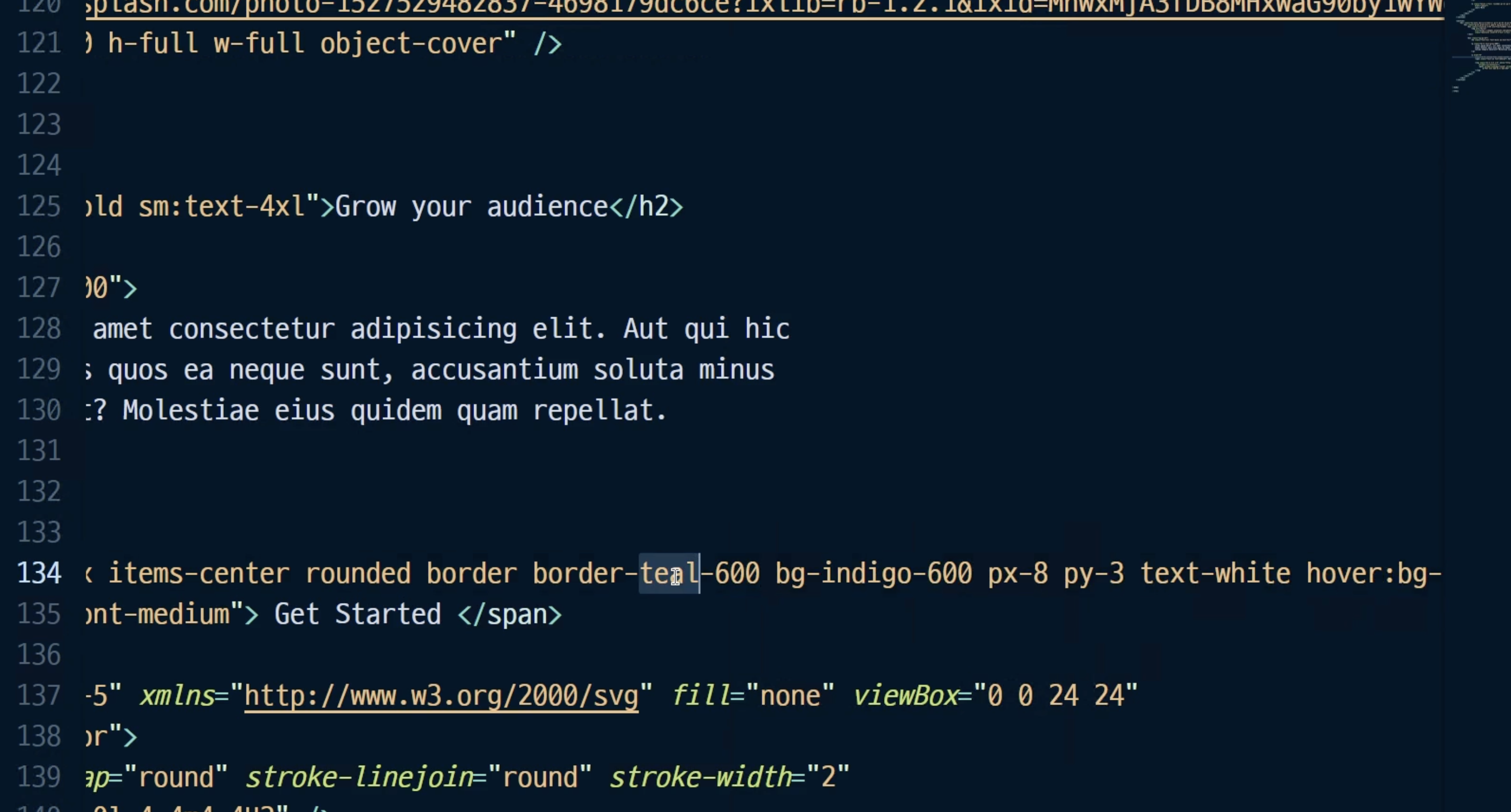
키컬러는 맞춰야 하니 일단 그것부터 바꿔준다.

svg 태그는 아이콘을 나타내는 것인데, fontawesome으로 대체해도 된다.

아래는 이미지를 넣는 css코드이다. 이미지 주소만 바꿔주면 원하는 사진을 그 자리에 넣을 수가 있다.

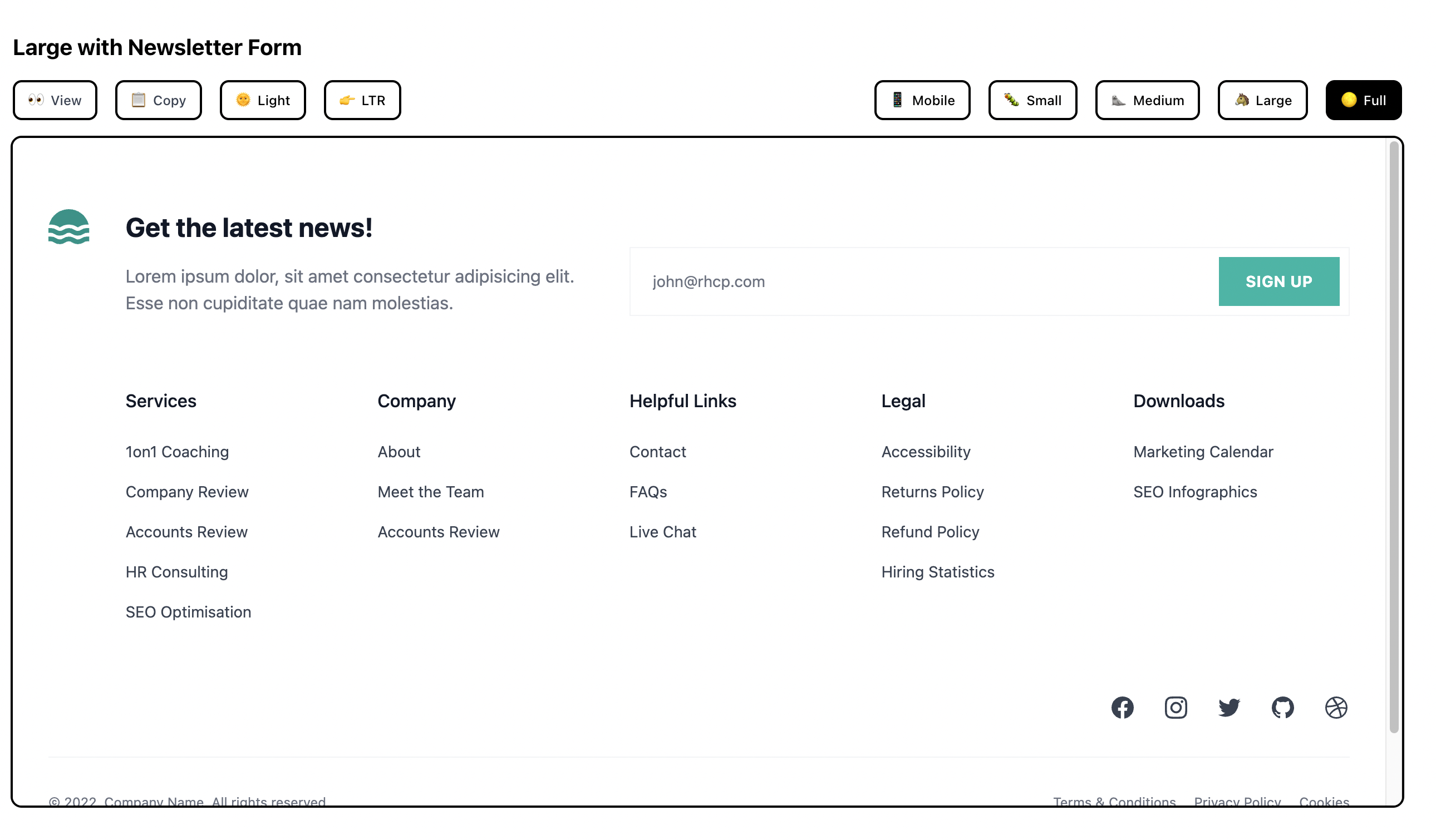
footer
마찬가지로 Hyperui에서 사용하고 싶은 걸 가져와서 복붙한다.



svg방식으로 icon을 사용한 부분도 fontawesome 방식으로 바꿀 수 있다.
물론 크기 조절과 같은 부분들은 직접 세팅을 해야 한다.

정리하자면 tailwind와 hyperui는 css와 html을 잘 안다는 전제 하에 빠르게 작업하기에는 좋은 툴이다.
