개요
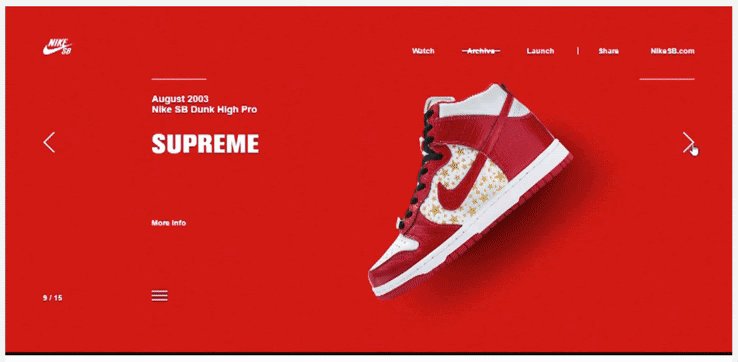
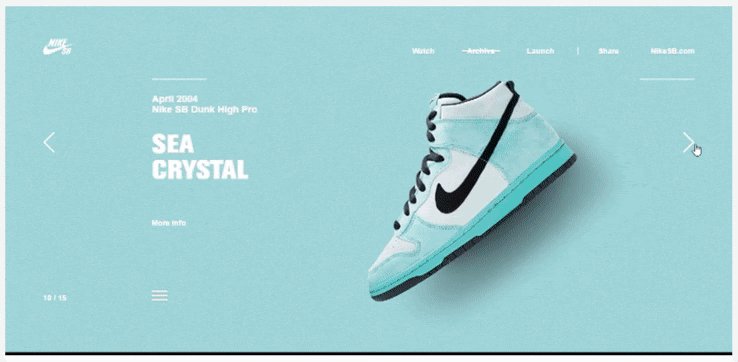
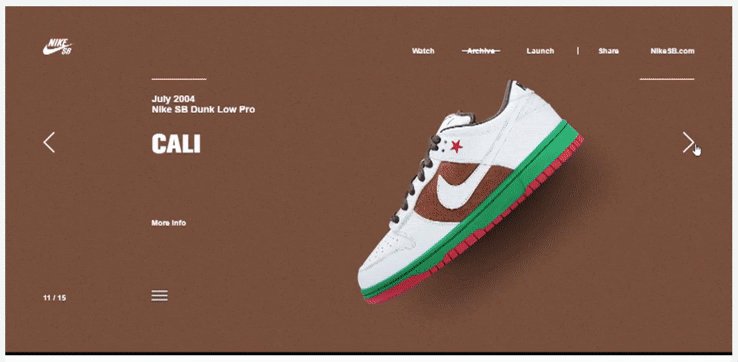
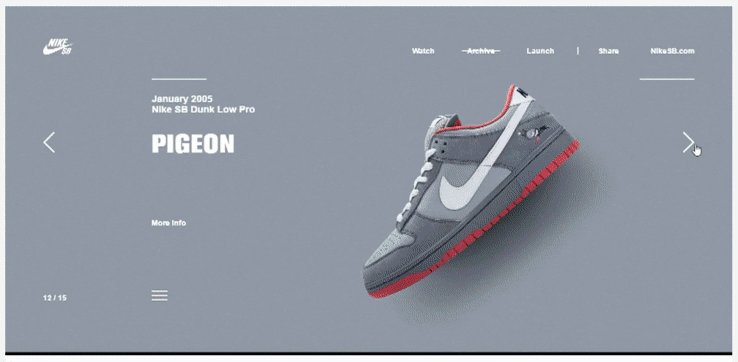
웹사이트를 탐색하다보면 슬라이드 혹은 스와이프(두 단어의 의미에 차이가 있다는 게 느껴지지만 정확하게 설명하기엔 제 개념이 완전하지 않네요. 추후에 기회가 된다면 다뤄보도록 하겠습니다.)기능과 심심치 않게 만날 수 있습니다.



캐러셀 또는 롤링 배너라고도 하는 이 요소들을 사용하는 가장 큰 이유는 상단 영역에 중요한 콘텐츠를 여러 개 보여줄 수 있기 때문입니다. 또한 적당한 시간간격이 설정된 채 자동으로 움직인다면 사용자의 시선을 집중시킬수도 있습니다.(시선을 끌기에 가장 좋은 요소는 무엇보다 움직이는 요소이기에..) 이러한 기능을 아주 간편하게 만들 수 있는 자바스크립트 라이브러리가 있어서 소개하려고 합니다.

Swiperjs 설치하기
NPM 사용
$ npm install swiper// import Swiper JS
// core version + navigation, pagination modules:
import Swiper from 'swiper';
import { Navigation, Pagination } from 'swiper/modules';
// import Swiper and modules styles
import 'swiper/css';
import 'swiper/css/navigation';
import 'swiper/css/pagination';
// init Swiper:
const swiper = new Swiper('.swiper', {
// configure Swiper to use modules
modules: [Navigation, Pagination],
...
});모든 모듈(번들)과 함께 Swiper를 사용하려면 아래방법으로 불러들어야 합니다.
// import Swiper bundle with all modules installed
import Swiper from 'swiper/bundle';
// import styles bundle
import 'swiper/css/bundle';
// init Swiper:
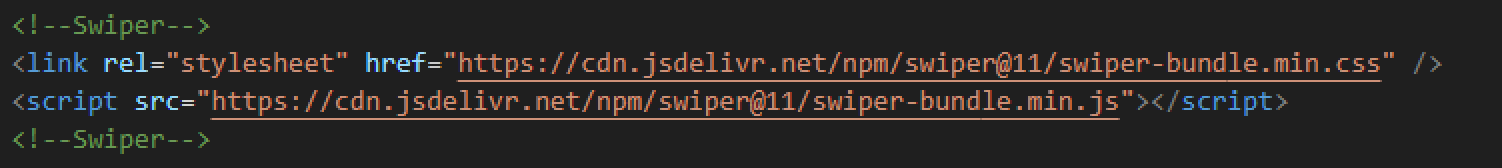
const swiper = new Swiper(...);CDN 사용
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.css"
/>
<script src="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.js"></script>HTML 구조
<!-- Slider main container -->
<div class="swiper">
<!-- Additional required wrapper -->
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
...
</div>
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- If we need scrollbar -->
<div class="swiper-scrollbar"></div>
</div>초기화
const swiper = new Swiper('.swiper', {
// Optional parameters
direction: 'vertical',
loop: true,
// If we need pagination
pagination: {
el: '.swiper-pagination',
},
// Navigation arrows
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
// And if we need scrollbar
scrollbar: {
el: '.swiper-scrollbar',
},
});사용하기
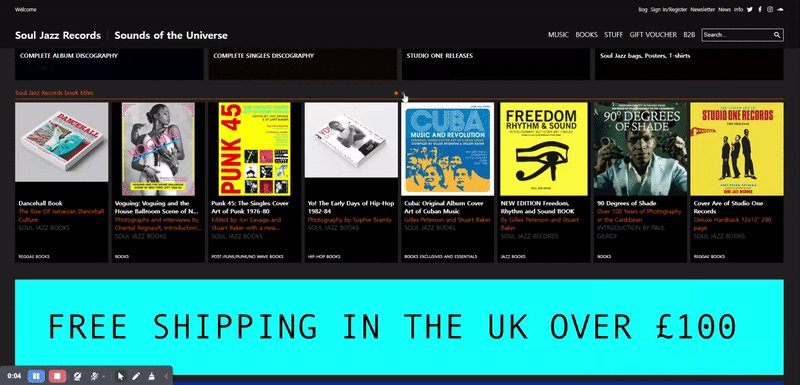
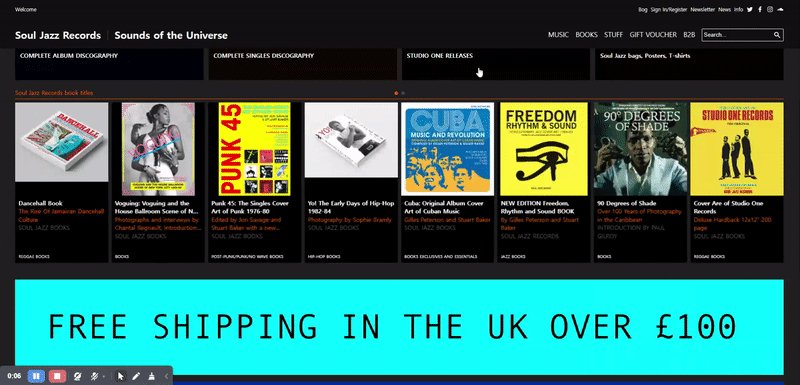
클론코딩 과제 수행 중 마침 스와이프 기능이 필요해서 해당 라이브러리를 사용해 보았습니다.
불러오기
저는 CDN방식으로 불러와서 해당 프로젝트에 연결해주었습니다.
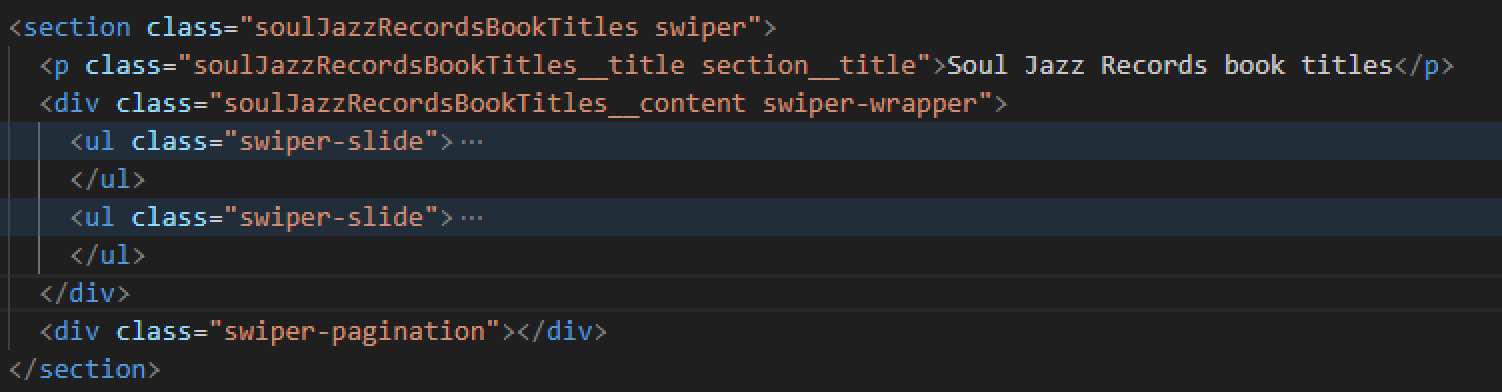
HTML구조
필요한 부분에 클래스를 추가해서 구조를 잡아줍니다.

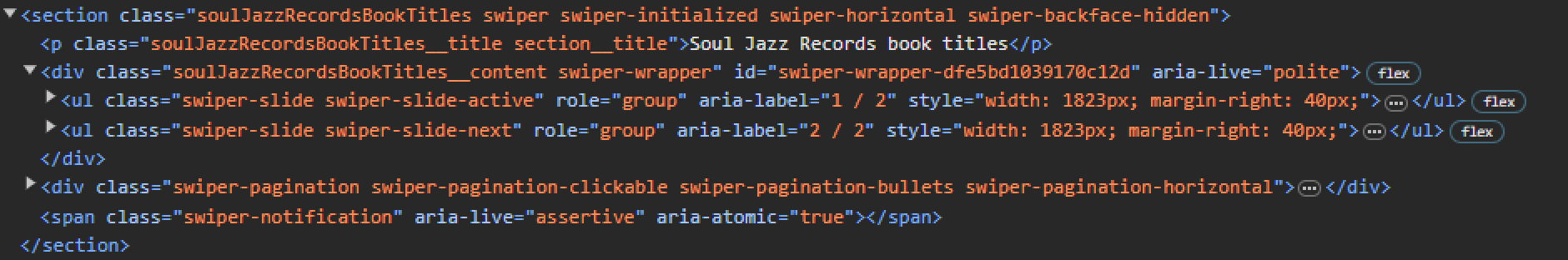
그 후 개발자 도구를 통해 확인을 해보면 라이브러리에서 자동으로 추가적인 클래스를 부여한 것을 확인할 수 있습니다. 이 클래스를 수정해서 스타일을 변경할 수도 있습니다.

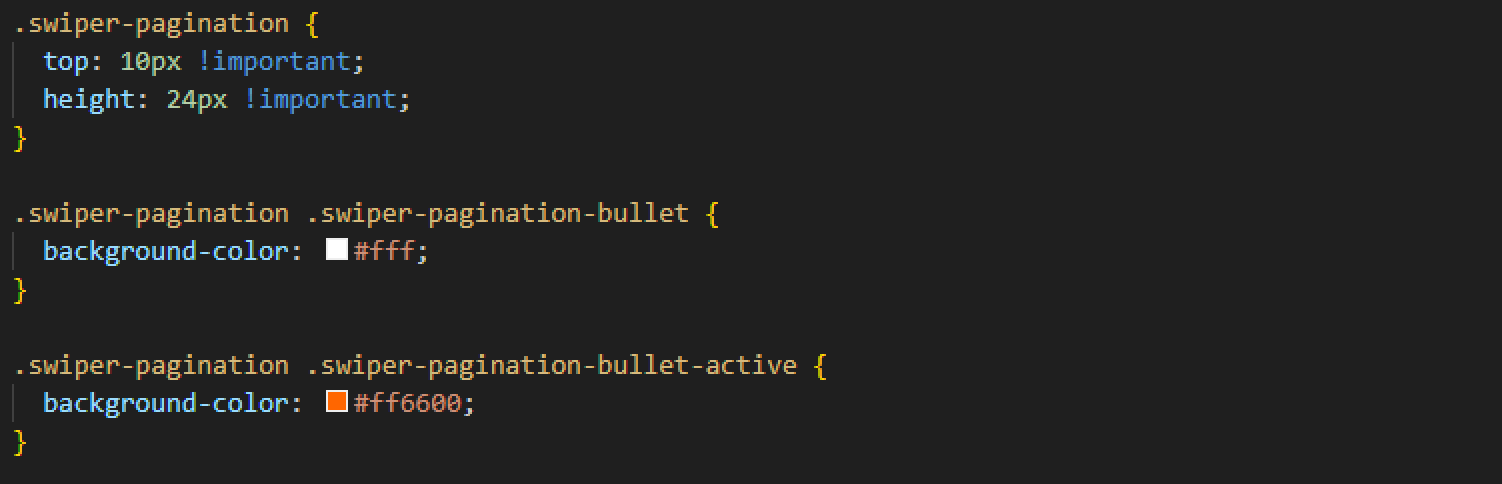
CSS
수정하던 중... bullet이 포함된 부분은 수정이 어렵지 않았는데 페이지네이션 부분은 !important 없이는 수정되지 않았습니다. 라이브러리 자체에서 부여된 뭔가의 값이 제가 작성한 값보다 더 우선순위에 있는 것으로 예상이되는데 정확한 원인은 파악하지 못했습니다.

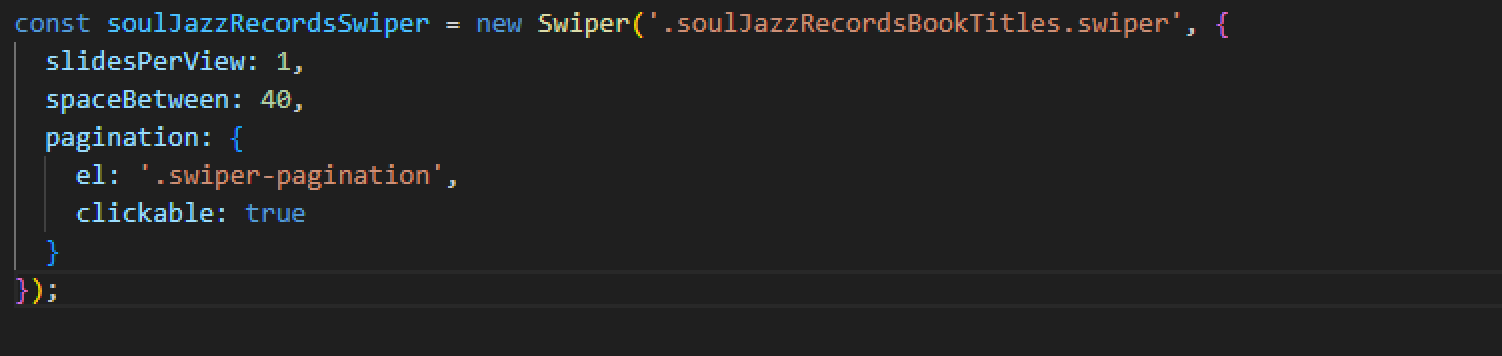
JS
스크립트를 통해 원하는 속성을 부여해서 기능을 완성합니다.

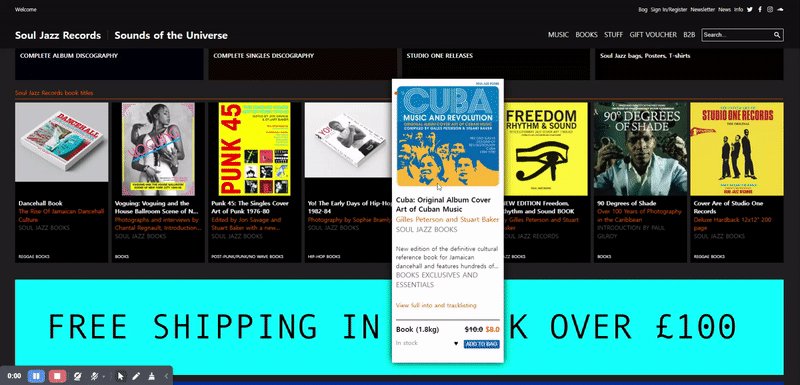
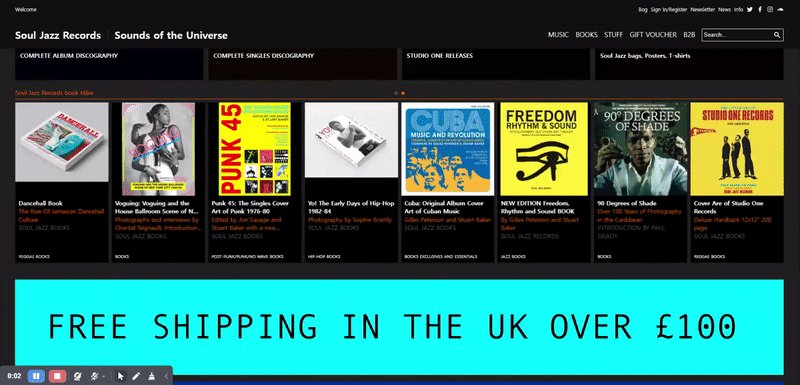
아래가 완성된 모습인데 잘 작동되네요.😎

여기까지 Swipejs에 대해서 간략하게 소개해드렸는데요. 간단하게 적용시킬 수 있는 것에 비해 기능이 상당히 많아보입니다. 커스터마이징도 꽤나 자유로운 것 같구요. 더 많은 정보는 API문서나 데모에서 확인할 수 있으니 시간을 내어 꼼꼼히 읽어보시기를 추천합니다.😁

