개요
클론코딩 과제수행중 어떤 요소에 마우스 호버시 스케일을 변화시키는 기능을 구현해야 했는데 자식요소의 스케일도 함께 변경되는 현상을 발견했습니다.
이런 경우 자식요소의 스케일은 유지하되 부모의 스케일만 변경하려면 어떻게 해야하는지 학습해보았습니다.
이슈의 발견...
 위에서 볼 수 있듯이 카드자체의 스케일이 바뀌어도 그 안에 담긴(자식요소)의 스케일은 유지되는 것을 볼 수 있습니다.(원본사이트가 궁금하시다면 여기를 눌러보세요!)
위에서 볼 수 있듯이 카드자체의 스케일이 바뀌어도 그 안에 담긴(자식요소)의 스케일은 유지되는 것을 볼 수 있습니다.(원본사이트가 궁금하시다면 여기를 눌러보세요!)
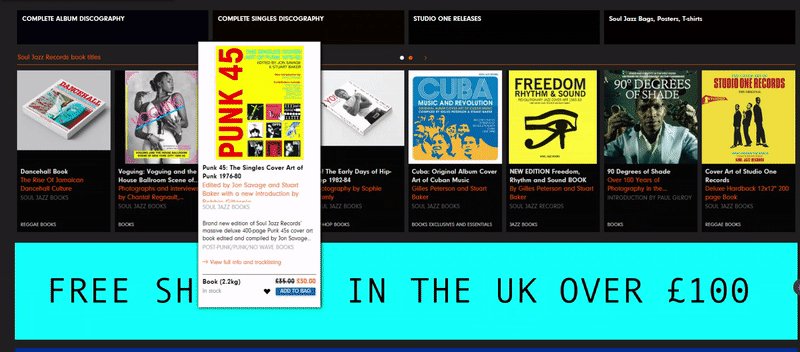
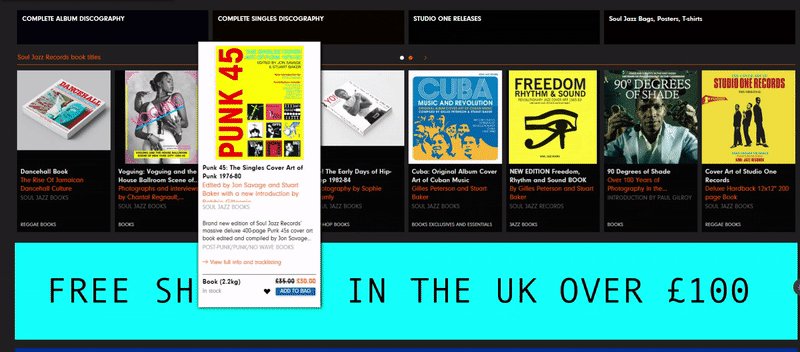
이를 구현하기 위해 카드 자체에 transform: scale(1.2);을 사용했더니..
 네.. 자식요소의 스케일까지 변경이 됩니다..
네.. 자식요소의 스케일까지 변경이 됩니다..
가장 먼저 생각한 해결책은 부모요소를 확대시킨만큼 자식요소를 축소시키는 방법이었는데 이것도 해결되지 않았습니다.
마우스를 올려 확인해보면 아시겠지만 자식요소도 확대되었다가 본래 크기를 찾아가게 됩니다.(꿀렁꿀렁 거리는 느낌이 굉장히 부자연스러워요.)
제가 원하는 건 자식요소는 아예 고정된 크기로 유지되는 것이었기에 구글링을 해 본 결과, 정답은 :before 요소였습니다.
가상으로 박스를 하나더 만든 후 마우스 호버시 그 가상요소의 스케일을 변하게 하는 방법이었습니다.
이 방법을 알기전까진 자바스크립트로 자식요소의 크기를 강제로 제어해야 하나 라고 예상했는데 생각보다 쉽게 CSS만으로 구현할 수 있었습니다.
역시 CSS의 세계는 알면 알수록 더 복잡미묘한 것 같습니다 :)
