
내가 사랑하는 css 라이브러리인 styled-component
진짜 짱인거같다..너무 편하고..코드도 깔끔하다
처음배울땐 사용법이 너무 한정적인것 아닌가, 싶었는데 쓰면쓸수록 무궁무진함에 놀라는 녀석이다
import styled from 'styled-components';
const DivName = styled.div`
//css 속성 여기 적어주면 됨
`;보통은 이런식으로 사용하곤 하는데, 이렇게 단순한 것을
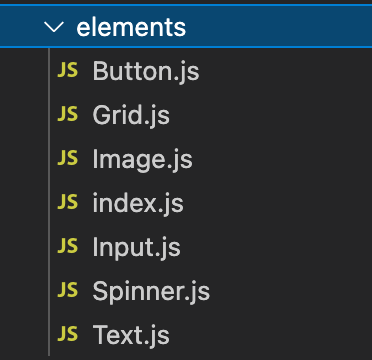
이렇게 element단위로 쪼개어 사용할 수 있다.
element단위로 쪼개면 임포트가 귀찮다고 생각할 수 있는데,
//index.js
import Grid from "./Grid";
import Image from "./Image"
import Text from "./Text";
import Input from "./Input";
import Button from "./Button";
import Spinner from "./Spinner";
export {Grid, Image, Text, Input, Button, Spinner};이렇게 임포트 전용 버퍼를 만들어 준 뒤
import { Grid, Image, Text } from "../elements";이렇게 간단하게 한줄로 임포트도 가능하다
css에서 변수를 지정가능하듯 당연히 스타일드컴포넌트 상으로도 변수 지정이 가능하고, 리액트 상의 props개념도 적용이 된다.
const ImageDefault = styled.div`
--size: ${(props) => props.size}px;
width: var(--size);
height: var(--size);
background-image: url("${(props) => props.src}");
background-size: cover;
`;이렇게 써서 props로 받아준 사이즈를 변수로 지정해서 width와 height로 지정 가능.
진쨔...사랑해 스타일드컴포넌트,,,
