[node 토이 프로젝트(3)]gulp를 통해 빌드 자동화하기

gulp를 활용해 빌드를 자동화하자!
✅ gulp란?
- GULP는 JavaScript의 빌드 자동화 툴이다.
- 웹 개발 시 필요한 최적화, 유닛 테스트 등 반복되는 task들을 자동화 하기위해 사용된다.
- gulp를 통해 프로젝트의 코드 변경 시 프로젝트를 자동으로 재시작하여 손쉽게 개발할 수 있다.
- gulp의 watch함수 기능
[1] gulp 적용하기
1) gulp 설치하기
기존에 쓰던 방식 그대로 다음과 같이 세 개의 gulp 패키지를 설치했다.
- gulp
- gulp-nodemon
- gulp-load-plugins
$ npm install gulp gulp-nodemon gulp-load-plugins2) package.json에 gulp 패키지 추가하기
package.json
"scripts": {
"start": "node ./bin/www",
"dev": "gulp"
},
"dependencies": {
"gulp": "^4.0.2",
"gulp-eslint": "^6.0.0",
"gulp-load-plugins": "^2.0.6",
"gulp-nodemon": "^2.5.0"
}
}3) 빌드 실행
$ npm run dev실행하면 .. 두근두근 ! 💕
.
.
.
오류남ㅎㅋ
안녕히계세요. 이만 글 접습니다.
[2] gulpfile 생성하기
당연함 ㅋ 빌드 실행 설정 파일이 없으니 노드도 겁나 황당할것ㅎ
왜 안되는지 노트북부터 때릴 생각말고 노드 쪽 입장도 들어봐야함

1) gulpfile.js 생성하기
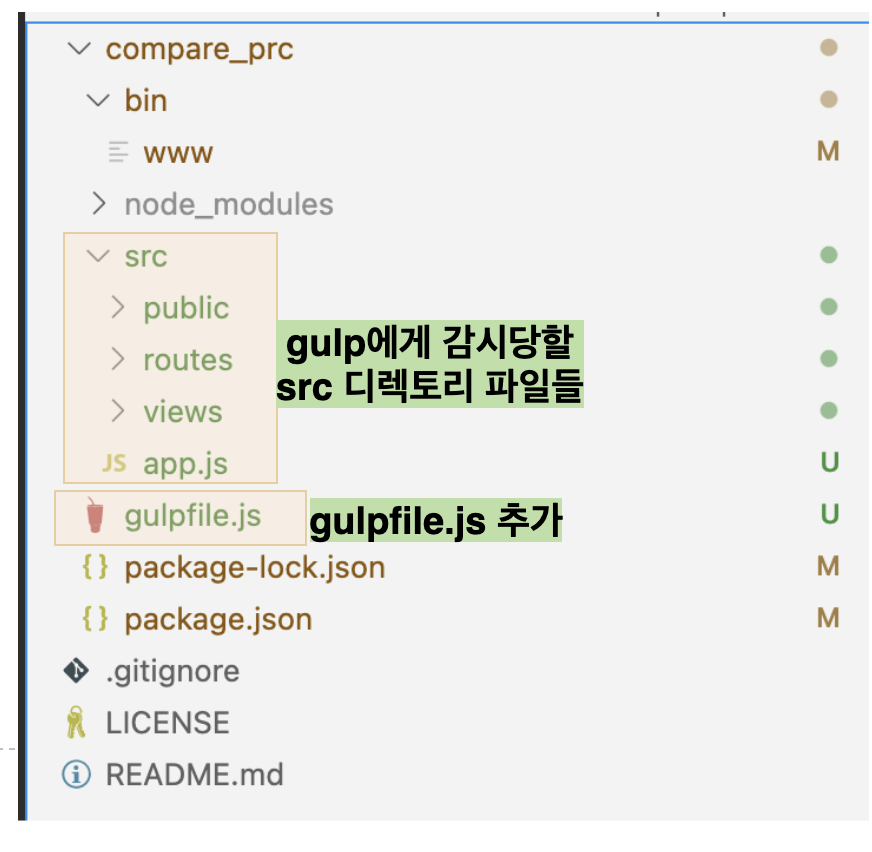
- gulpfile.js 파일을 루트 경로에 생성한다.
- 변경된 파일들은 자동으로 재빌드 될 수 있도록 한 폴더에 묶어놓고 싶어 src 폴더를 만들어 디렉토리 구조를 조금 변경했다.

gulpfile.js
'use strict';
var gulp = require('gulp');
var gulpLoadPlugins = require('gulp-load-plugins');
var plugins = gulpLoadPlugins();
gulp.task('server', function () {
return plugins.nodemon({
script: 'bin/www',
watch: 'src/'
});
});
gulp.task('default', gulp.series('eslint', 'server'));[3] 빌드 실행
1) 빌드 실행하기
$ npm run dev
잘 돌아간다!
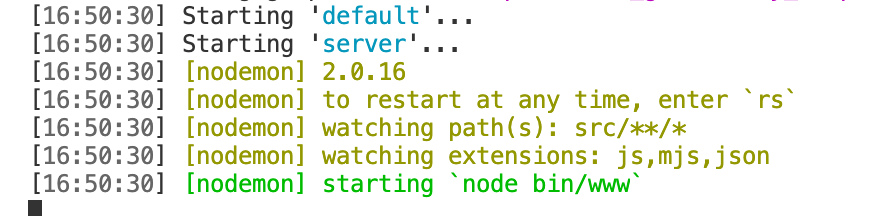
2) src안에 있는 파일들을 변경해보기
터미널에 다음과 같이 뜨면서 재시작된다.

