[node 토이 프로젝트(8)]node에서 api를 이용해 디스코드 webhook(웹훅) 보내기 단위 테스트 수행하기
1

(1) discord-webhook-node 라이브러리 설치
- discord-webhook-node 가이드 링크 :
https://www.npmjs.com/package/discord-webhook-node - 라이브러리 사용 방법은 위 링크에 자세히 나와있다.
$ npm install discord-webhook-node- package.json 파일에 discord-webhook-node 설치가 된 모습을 확인했다.
{
"name": "compare-prc",
"version": "0.0.0",
"private": true,
"scripts": {
"start": "node ./bin/www",
"dev": "gulp",
"test": "jest"
},
"dependencies": {
"babel-jest": "^28.1.1",
"cookie-parser": "~1.4.4",
"debug": "~2.6.9",
"discord-webhook-node": "^1.1.8",
"ejs": "~2.6.1",
"express": "~4.16.1",
"got": "^11.8.2",
"gulp": "^4.0.2",
"gulp-load-plugins": "^2.0.7",
"gulp-nodemon": "^2.5.0",
"http-errors": "~1.6.3",
"jest": "^28.1.1",
"morgan": "~1.9.1",
"stockx-api": "^1.1.0"
},
"devDependencies": {}
}
(2) 웹훅 보내기 테스트 코드 작성
1. discord-webhook-node 라이브러리 선언
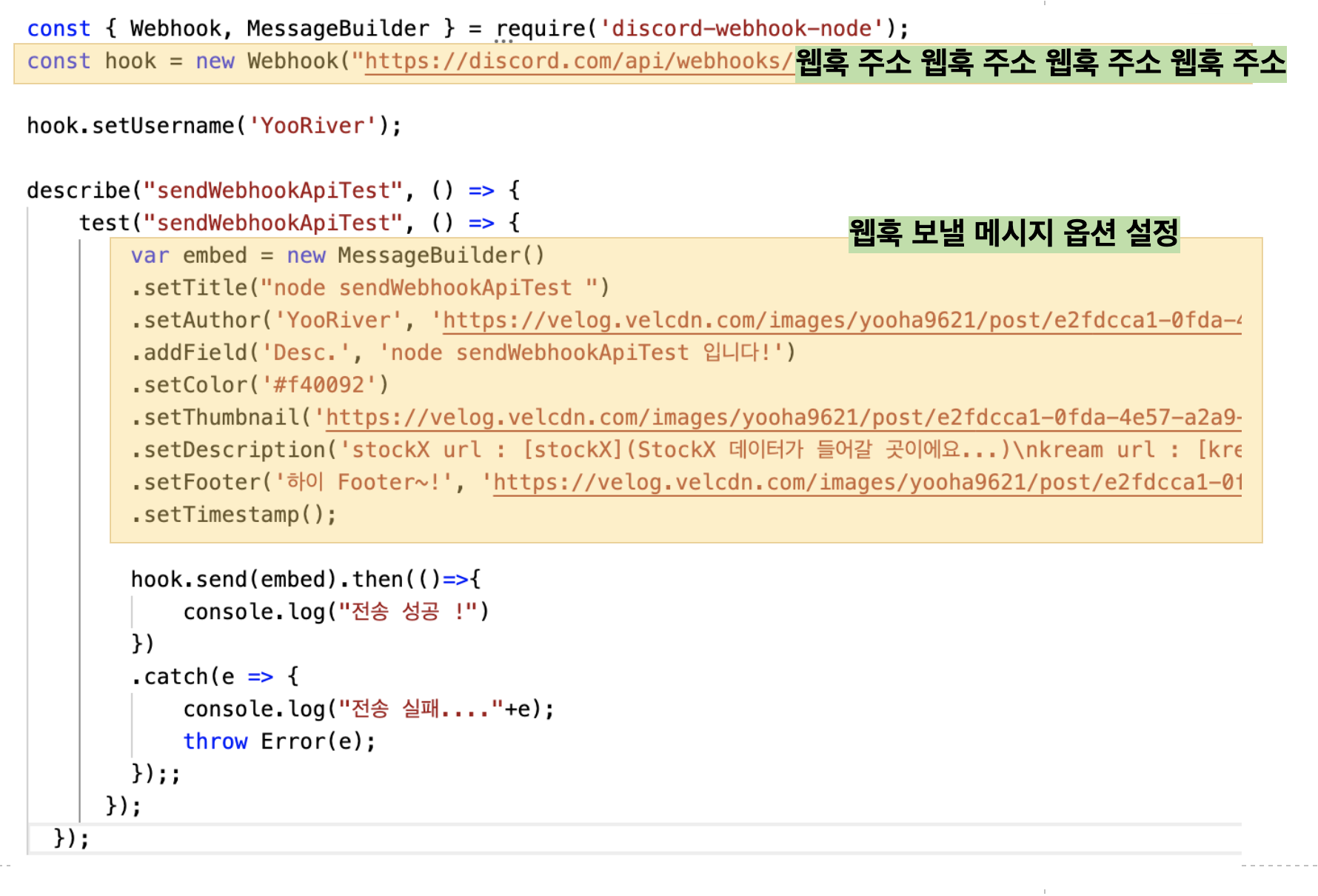
const { Webhook, MessageBuilder } = require('discord-webhook-node');2. 웹훅(webhook) 주소 설정
const hook = new Webhook("https://discord.com/api/webhooks/990594********14/_ZXH_hGsDx4RhWKH37H_pdING28**************");3. 웹훅(webhook) 메시지 옵션 설정
var embed = new MessageBuilder()
.setTitle("node sendWebhookApiTest ")
.setAuthor('YooRiver', 'https://velog.velcdn.com/images/yooha9621/post/e2fdcca1-0fda-4e57-a2a9-53a1c6c778f1/image.png')
.addField('Desc.', 'node sendWebhookApiTest 입니다!')
.setColor('#f40092')
.setThumbnail('https://velog.velcdn.com/images/yooha9621/post/e2fdcca1-0fda-4e57-a2a9-53a1c6c778f1/image.png')
.setDescription('stockX url : [stockX](StockX 데이터가 들어갈 곳이에요...)\nkream url : [kream](Kream 데이터가 들어갈 곳이에요...)')
.setFooter('하이 Footer~!', 'https://velog.velcdn.com/images/yooha9621/post/e2fdcca1-0fda-4e57-a2a9-53a1c6c778f1/image.png')
.setTimestamp();4. 웹훅(webhook) 보내기
hook.send(embed);(3) 웹훅 보내기 테스트 완성 코드

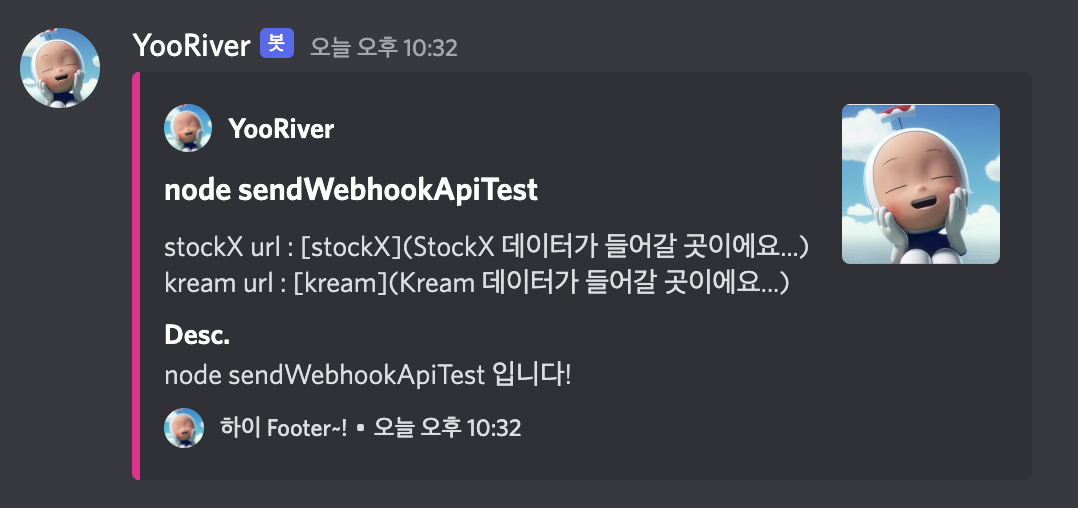
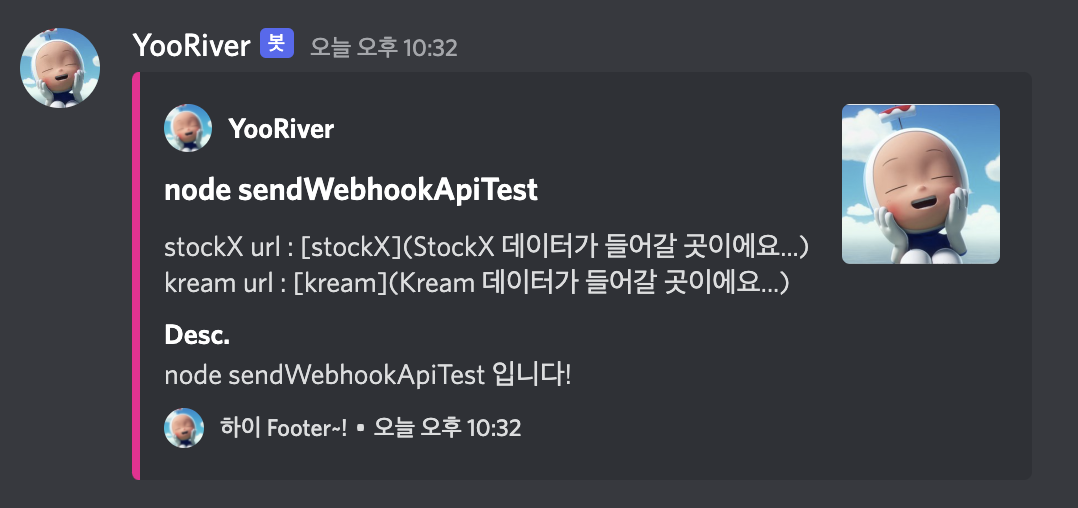
(4) 웹훅 보내기 테스트 코드 실행 및 결과
테스트 실행
$ npm run test sendWebhookService.test.js테스트 결과
- 디스코드 특유의 '뾰복' 알림 소리와 함께 웹훅이 오는 걸 확인할 수 있다.