드디어 1차 프로젝트가 마무리되었다.
2주동안 하루하루 빠짐없이 쌓아왔던 우리 팀만의 코드들과 협업이 빛을 발하는 순간이라 두근거리기도, 한편으로는 아쉽기도 한 그런 날이였던 것 같아 잊기 전에 기록해보고자 한다.
📌 Overall
오랜만에 다시 해보는 팀 프로젝트라 처음에는 마냥 설렜던 것 같다.
광고홍보학을 전공한 나는 대다수의 수업이 제안서 기획으로 이루어졌고, 그래서 팀 프로젝트는 나의 대학 생활의 대부분을 차지했었다. 졸업 후 홍보대행사의 AE로서 업무를 진행했을 때도 광고주 뿐만 아니라 미디어랩사, 디자이너 등 다양한 파트너와 협업을 이어나갔다.
그런 나에게 '팀 프로젝트'라는 자체는 익숙했지만 '개발자'라는 역할로 참여한 팀 프로젝트는 처음이라 이전과는 다른 결의 협업을 상상(?)했던 것 같다.
하지만, 2주 후 나름대로 내린 결론은 '협업의 본질은 같다'이다. 효율적이면서도 전달력있는 커뮤니케이션을 위해 여전히 끊임없는 고민이 필요하다. 앞으로 현업에서는 기획자와 디자이너, 그리고 대내외적인 다양한 분야의 사람들과 이야기를 나누어야 할 것이다.
그런 점에서 앞으로 나아갈 개발자라는 길은 대학 때부터 걸어왔던 나의 길과 어느정도 일맥상통 한 것 같다.
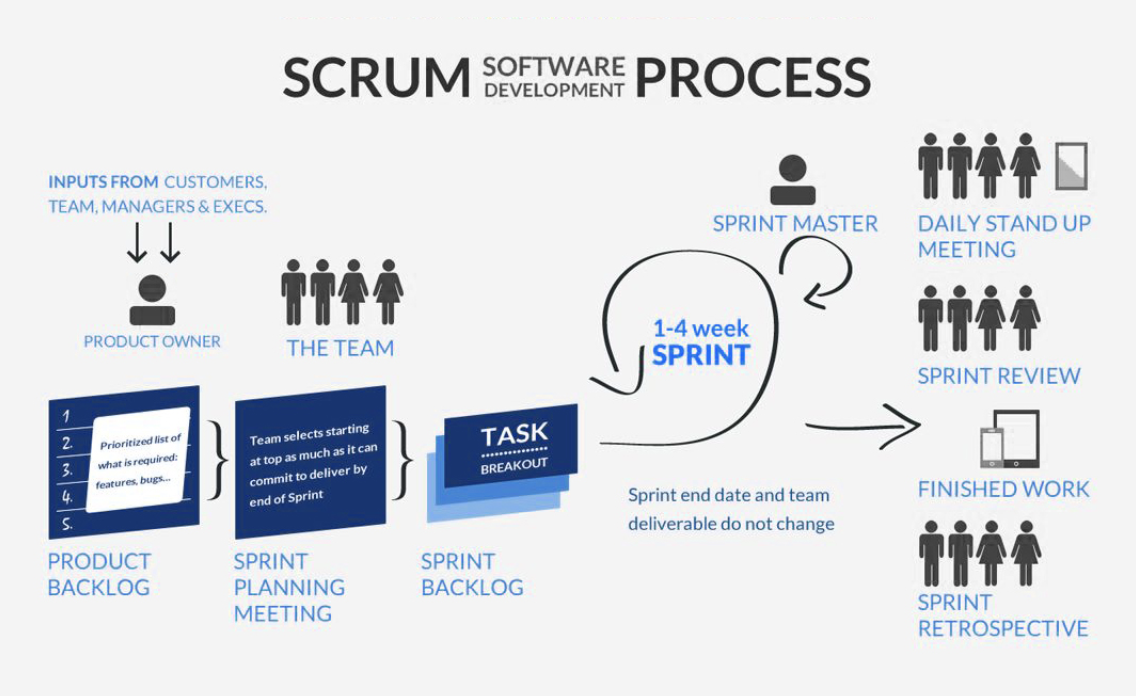
📌 Project Process : Scrum


각 기능별로 역할을 분배했지만, 우리 팀원들은 서로의 문제를 함께 적극적으로 해결해나갔다. 다만 팀원 모두 공통적으로 아쉬움을 남겼던 부분이 있었다. 바로 Scrum.
프로젝트 전체를 놓고 보았을 때, 1주일이라는 Sprint Routine이 있었는데 아무래도 첫 프로젝트이고 전체적인 흐름에 대한 이해가 부족했기 때문에 하나의 Sprint가 너무 길어져 회고할 시간이 절대적으로 부족했다.
2차 프로젝트에서는 daily standup 미팅에서 부족함을 느꼈던 부분에 대한 논의가 보다 활발하게 이루어질 수 있도록 하자.
📌 기억하고 싶은 코드
1) 쿼리스트링을 활용한 페이지네이션 로직 구현
.gif) 자세한 내용은 여기에서! 👉 MD 추천 - 페이지네이션 기능 구현
자세한 내용은 여기에서! 👉 MD 추천 - 페이지네이션 기능 구현
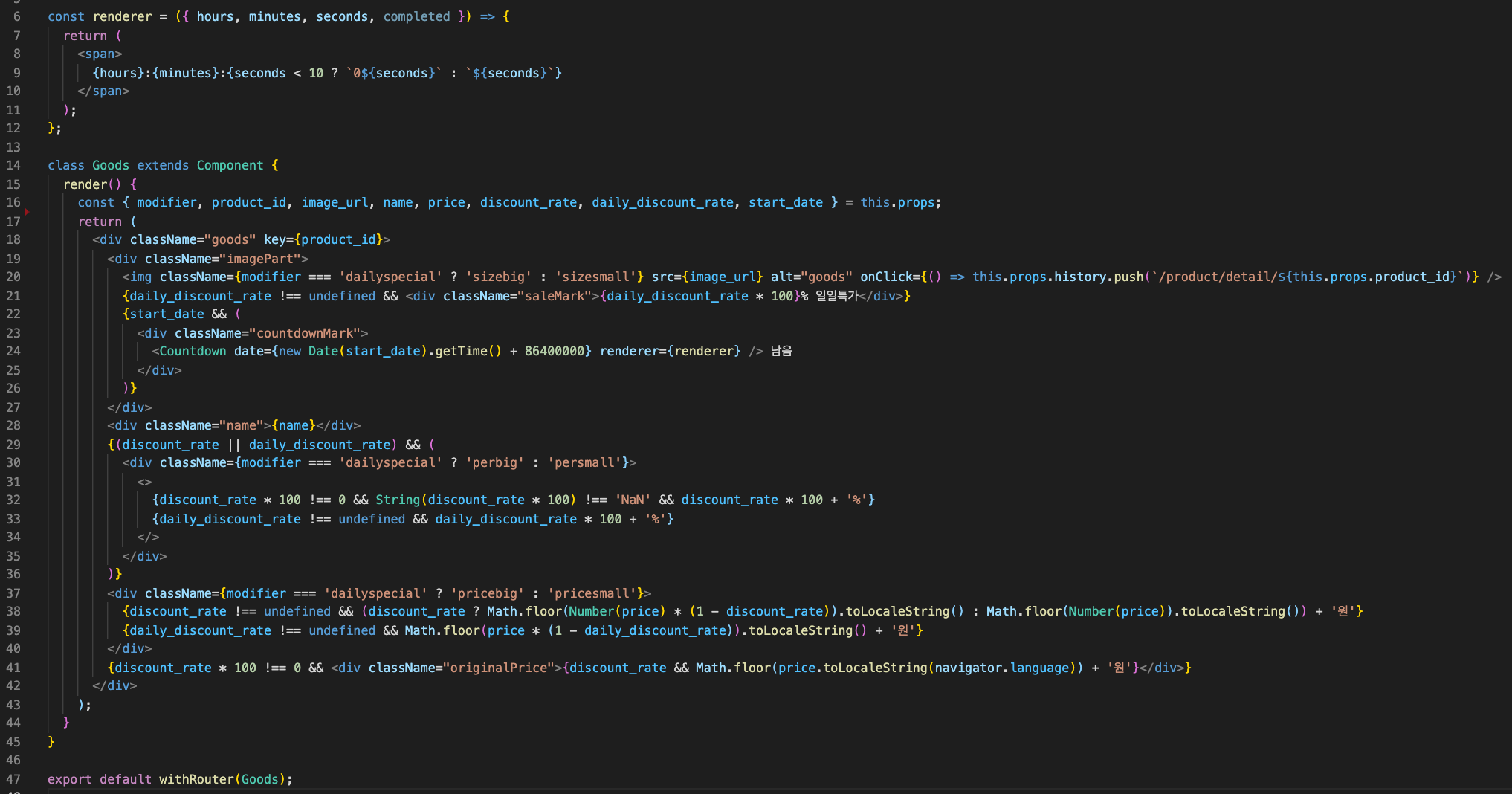
2) 컴포넌트 재활용


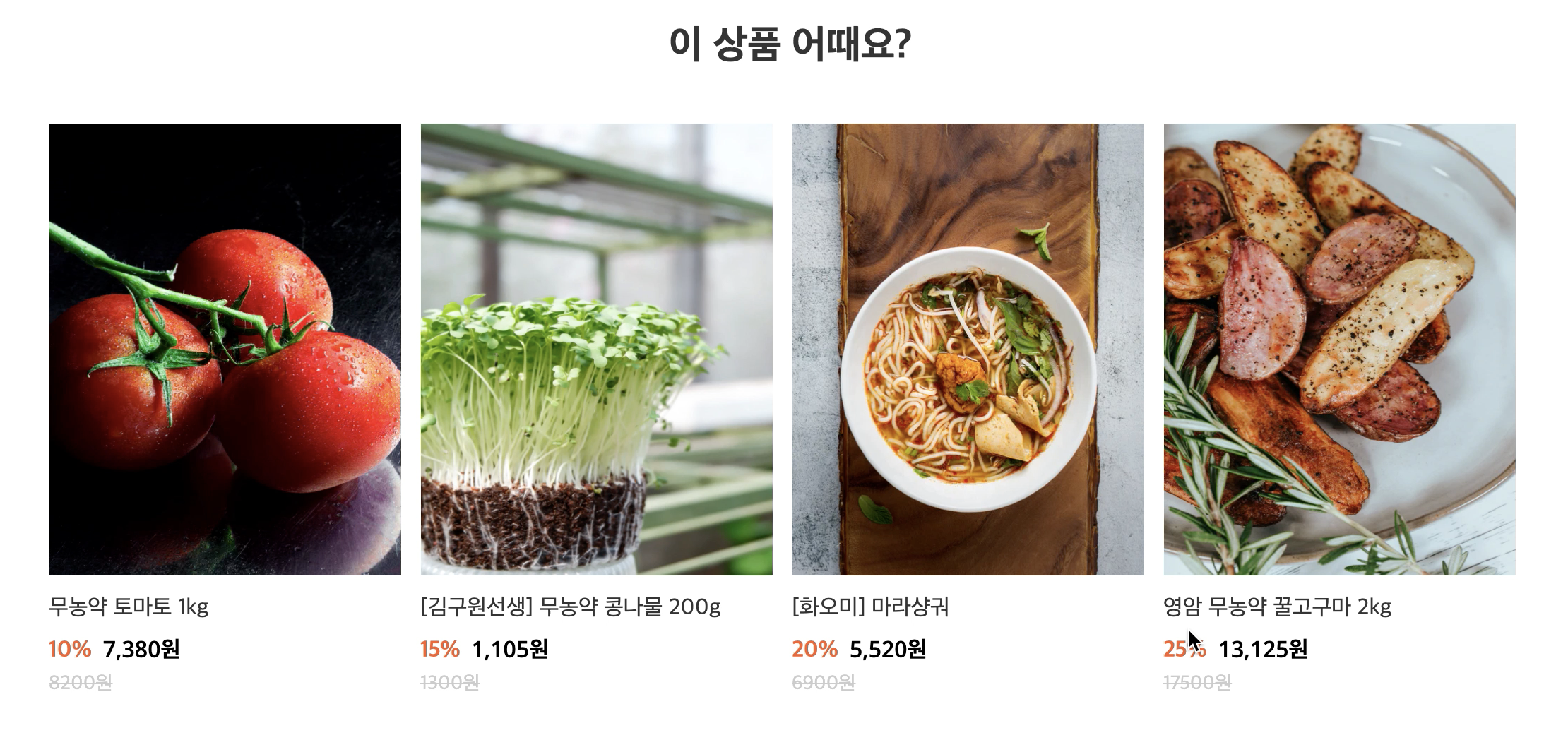
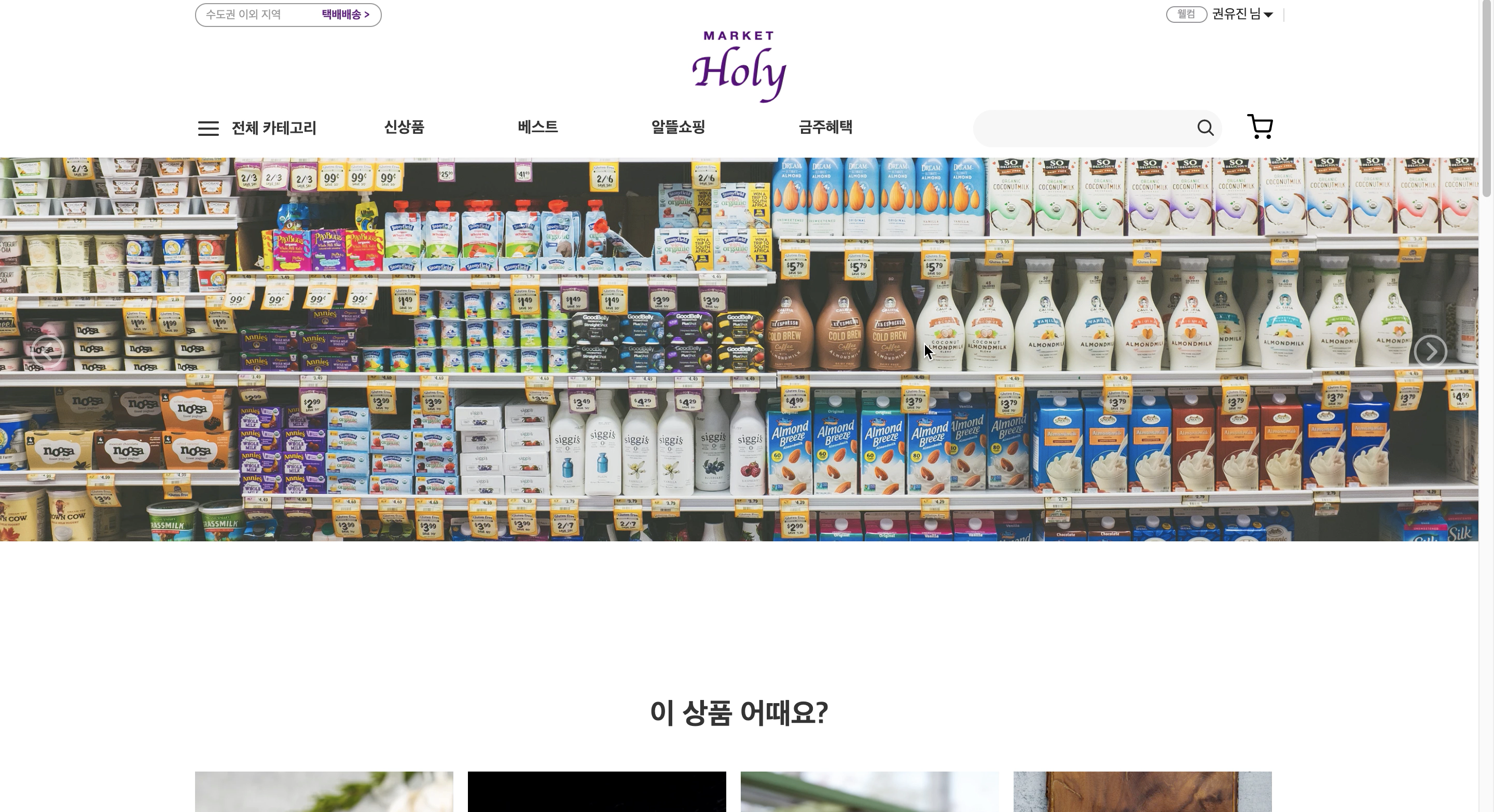
이번 프로젝트에서 컴포넌트 재활용을 위해 많은 고민을 했던 것 같다. 비슷한 구성 요소로 이루어져 있기는 하지만, 이미지 및 텍스트 사이즈부터 일일특가 및 countdown 마크까지 다르게 적용해주기 위해 일일특가에 사용될 컴포넌트에는 modifier를 주어 구분했다.
백엔드에서 '이 상품 어때요?' 와 '일일특가'의 할인율이 discount_rate와 daily_discount_rate로 다르게 들어올 수 밖에 없는 상황이였기 때문에 삼항연산자를 활용하여 분리해주었다.
다음 번 프로젝트에서는 보다 더 효율적인 방법으로 컴포넌트를 구조화하고 재활용하고 싶은 마음이 더 커졌달까...🤓

📌 기억하고 싶은 코드리뷰
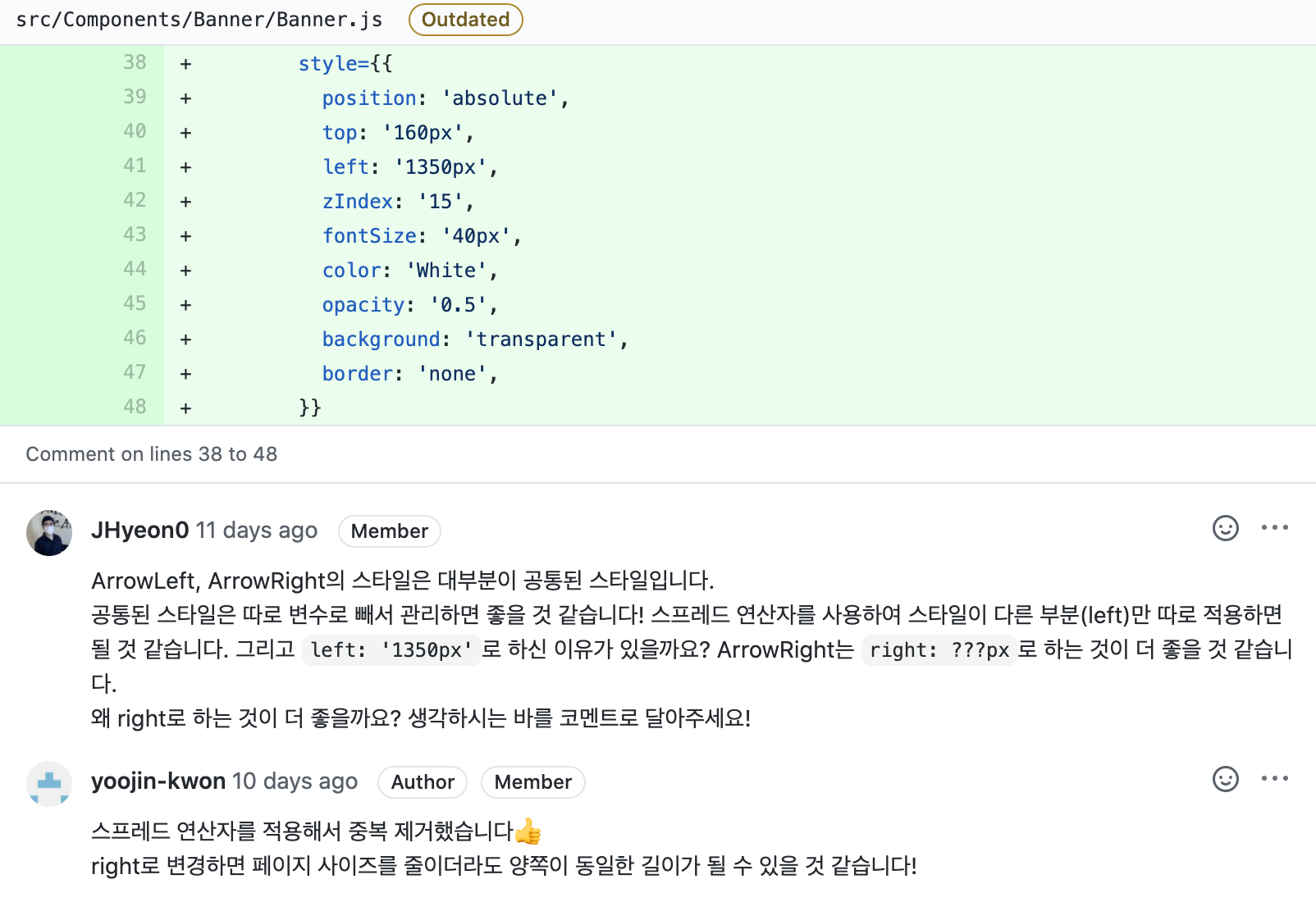
1) Spread Syntax(스프레드 연산자)를 활용하여 중복 제거

2) 페이지 간 props 전달
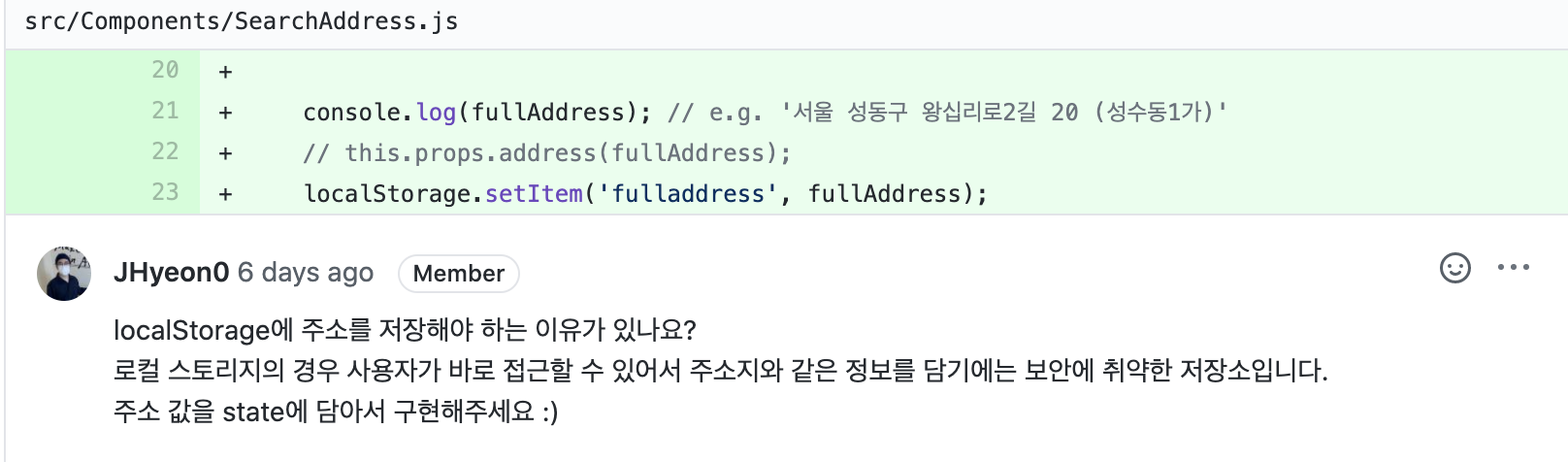
장바구니 기능 구현 중, 다음 주소 api를 통해 사용자가 선택한 주소가 화면에 업데이트되도록 구현하고 싶었다. 부모-자식 관계의 컴포넌트가 아니였기 때문에 단순히 state 값을 props로 넘겨줄 수는 없어 localStorage에 저장하는 방법을 생각했다.
하지만...

리뷰와 같이 로컬 스토리지는 개발자 도구에서도 계속 확인할 수 있는 보안에 굉장히 취약한 부분이였던 것이다. 그래서 알아낸 다른 방법은 바로 history.push()
시간 관계 상 장바구니 기능을 계속해서 맡을 수 없었는데, 다음 프로젝트에서 동일한 문제를 만나면 꼭 사용해보고싶다!

- history.push()로 props를 넘겨주는 경우
- history.location()으로 props를 받아오는 경우
📌 마무리
나만의 보폭으로 이뤄낸 1차 프로젝트🏃♀️
팀 내에서 나의 역할은 Main Page 기능 구현이였다. 한 페이지였지만 4가지 기능 구현을 해야 하는 상황이였고, 그래서 결국 맡았던 장바구니 기능 구현을 끝까지 다 해내지 못했다.
그 시점 나의 성장 속도가 못마땅했던 것 같다. 하지만 하나의 코드를 작성하더라고 내 것으로 소화하기 위해 노력했고, 이렇게 회고의 리뷰를 작성하면서 그 동안의 성장이 '겨우'가 아닌 '이 만큼이나'라고 새삼 느껴졌다.
성장하기 위한 과정을 함께 한 팀원들에게도 감사 인사를 전하며, 2주 동안 나 자신 수고했다!👍


유진님 쵝오~!