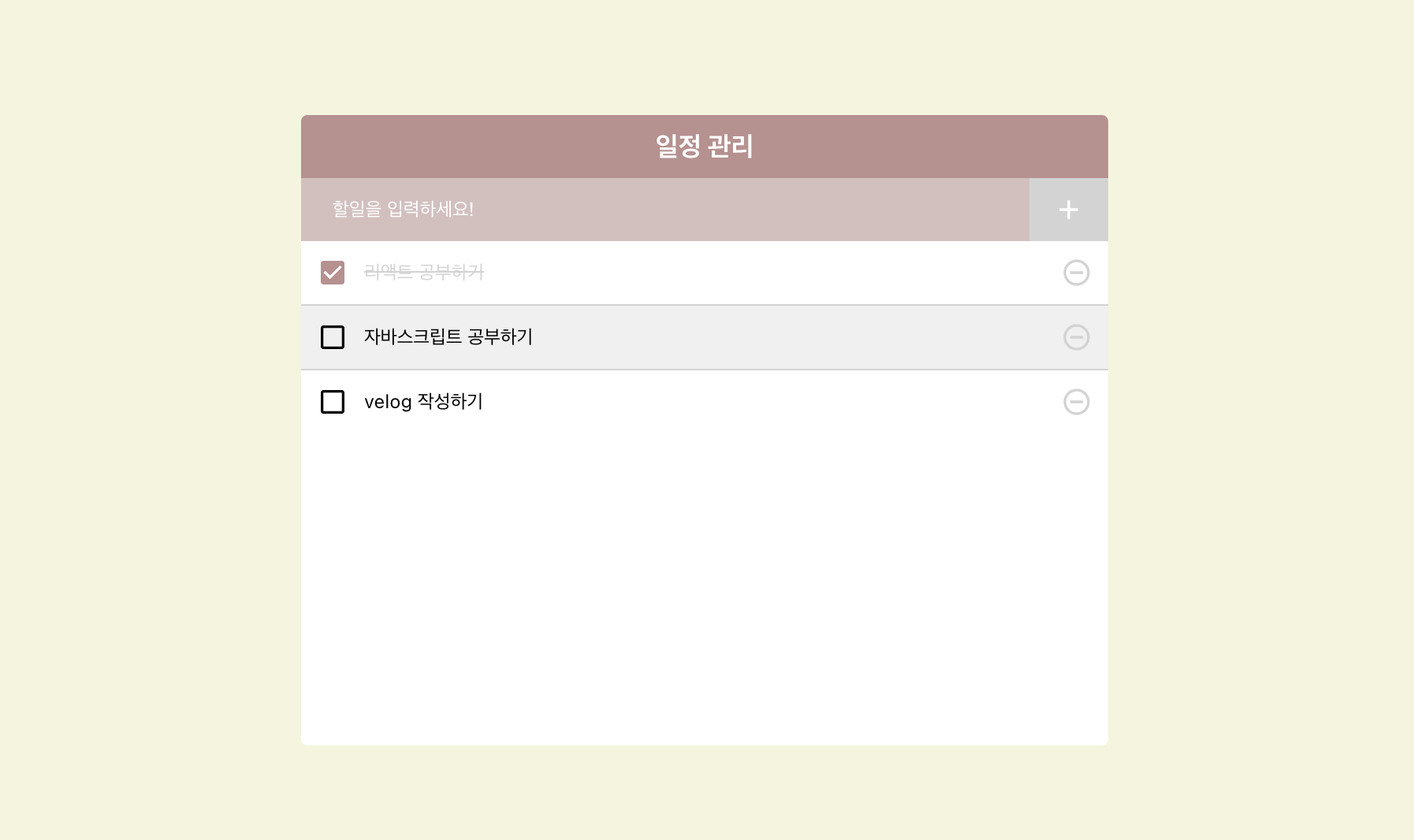
간단한 일정관리 앱을 만들어 보았다.
기존에 앱의 구조와 컴포넌트들을 어떤 방식으로 설계해야 좋을지 고민이 많았는데, 튜토리얼을 따라 진행하니 개념이 보다 명확해진 것 같았다.(물론 정답은 없지만)
기존 프로젝트와 달리 컴포넌트 성능 최적화도 고민해볼 수 있는 기회였다!🤓
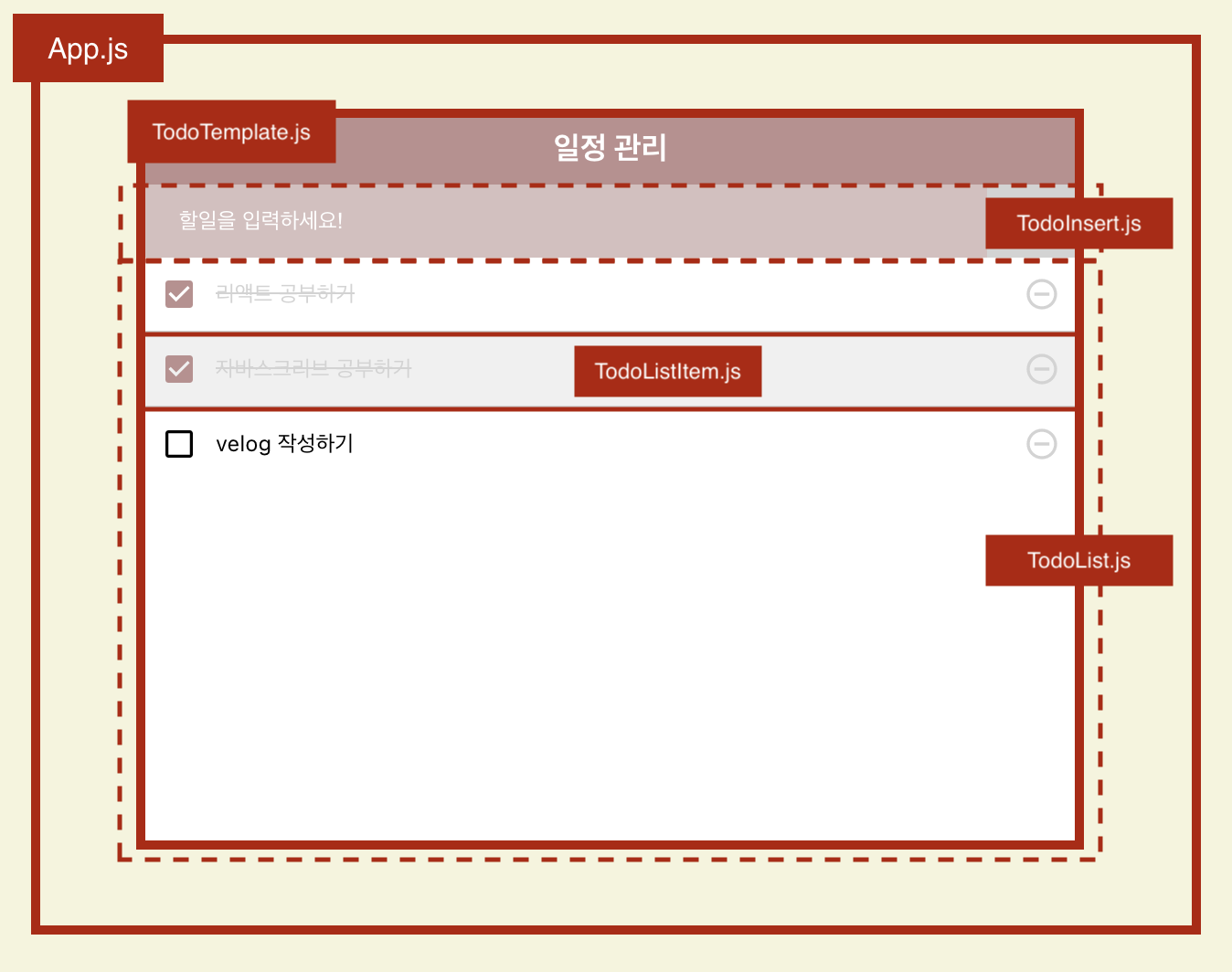
⚙️ 컴포넌트 구조

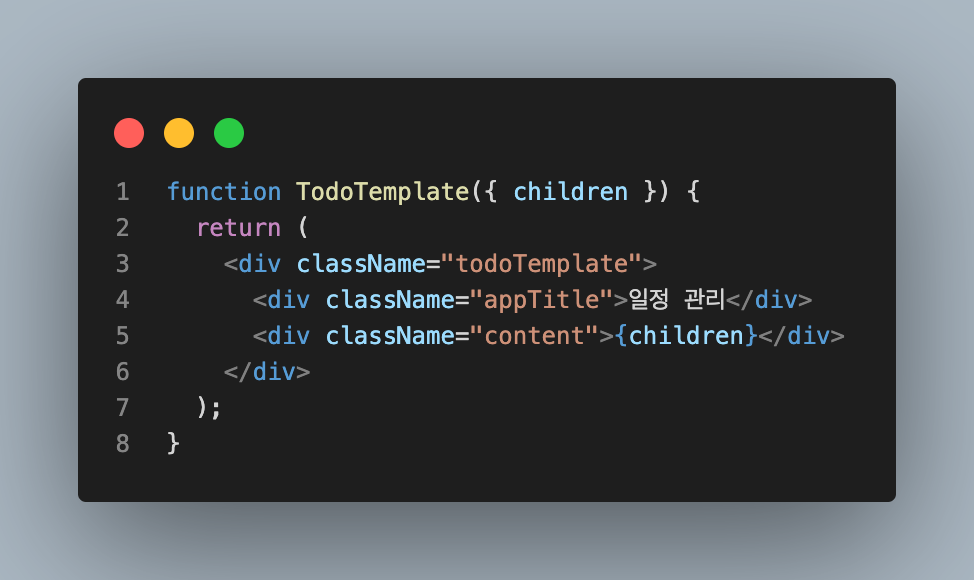
📌 App.js / TodoTemplate.js

전체적으로 TodoTemplate컴포넌트가 input 창과 리스트를 감싸고 있는 구조이다. 그리고 TodoTemplate.js에서는 이를 {children}으로 받아오고 있다.

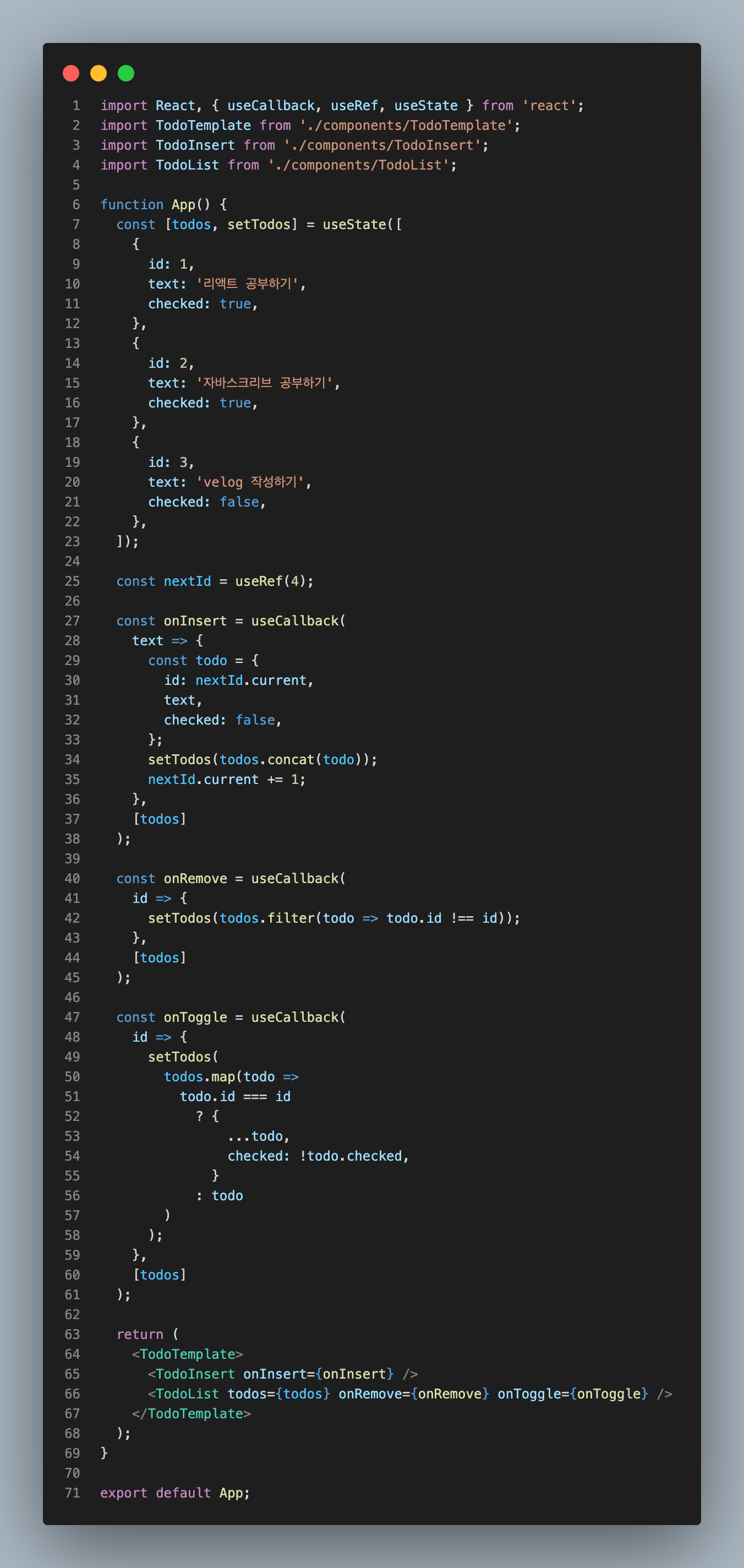
🔍 useRef 사용한 이유
id은 새로운 항목을 만들때 참조되는 값이기 때문에 id가 바뀐다고 해서 다시 랜더링될 필요가 없다. 따라서 useRef를 사용하여 관리한다.
🔍 useCallback 사용한 이유
👉 랜더링 성능 최적화를 위해!
컴포넌트가 다시 랜더링될 때마다 함수를 만드는 것이 아니라, 한번 함수를 만들고 다시 재사용하기 위해 사용한다.🔍 useCallback 사용법
첫 번째 파라미터에는 생성하고 싶은 함수를, 두 번째 파리미터에는 어떤 값이 바뀌었을 때 함수를 새로 생성해야 하는지 명시해준다(의존성 배열).
onInsert 함수에서는 setTodos를 통해 todos 값이 변화하기 때문에 배열에 todos를 넣어주었다.
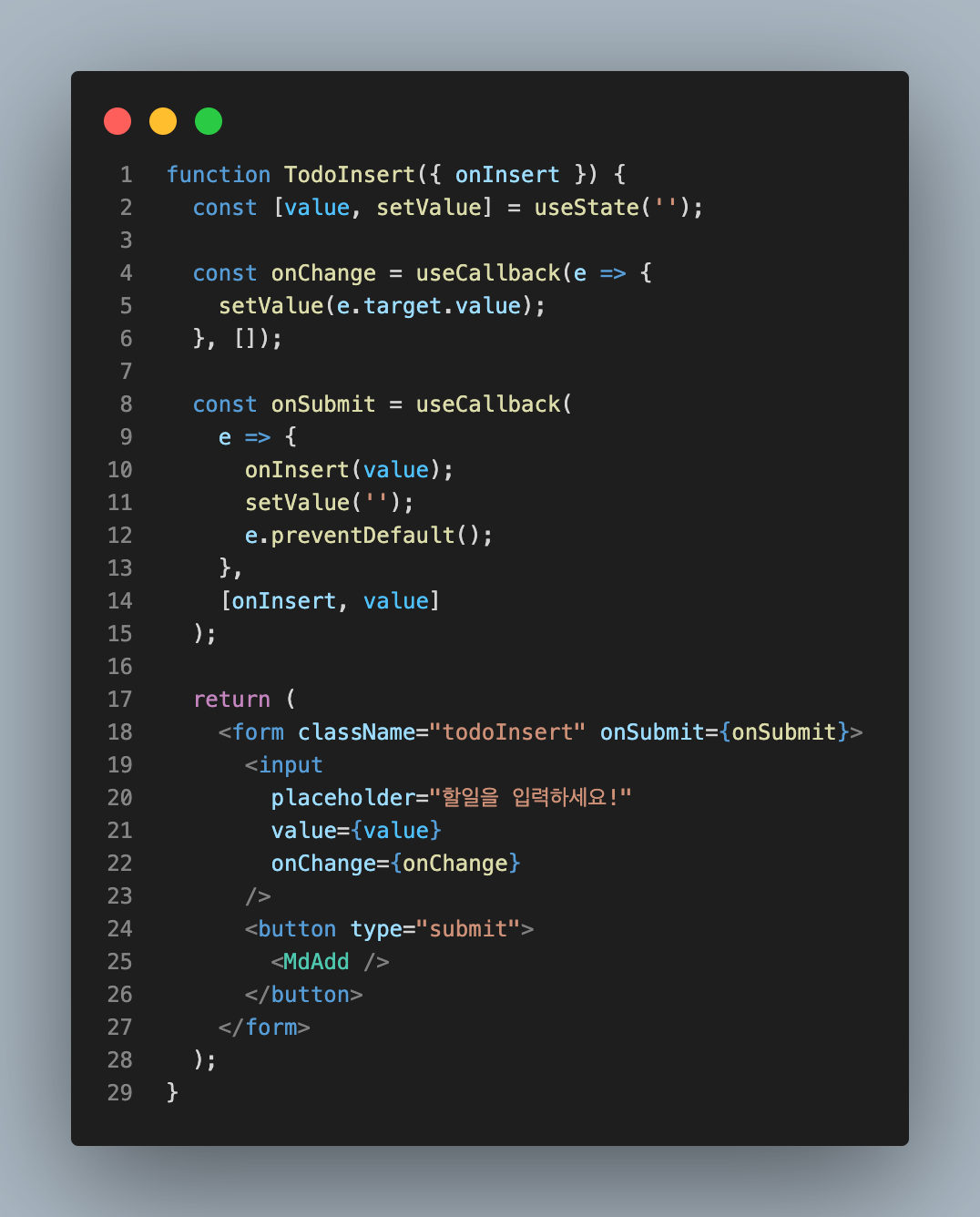
📌 TodoInsert.js

1. onInsert 함수
input 참에 입력된 텍스트를 받으면, 변수 todo에 nextId와 text, checked를 할당해준다. 그 후 concat 함수를 활용해 배열에 새로 입력된 항목을 추가해주고, nextId를 현재의 값에서 +1 해준다.
🔍 form 태그를 사용한 이유
input과 button 태그를 form 태그로 묶어주고, form 태그 내에서 onSubmit 이벤트를 준 이유는 버튼 클릭과 엔터 키로 입력할 수 있기 때문이다.
➕ 더불어, semantic value와 가독성 측면에서도 의미가 있다고 생각한다.
onChange 함수를 통해 input에 입력된 value 값을 업데이트 한다.
사용자가 추가 버튼을 클릭했을 때 onSubmit 함수가 실행되는데, 여기에서는 value를 onInsert의 파라미터로 넣어주고 setvalue('')를 통해 input 창을 초기화 시켜둔다.
e.preventDefault()는 onSubmit 이벤트가 브라우저를 새로고침 시키는 것을 방지해준다.
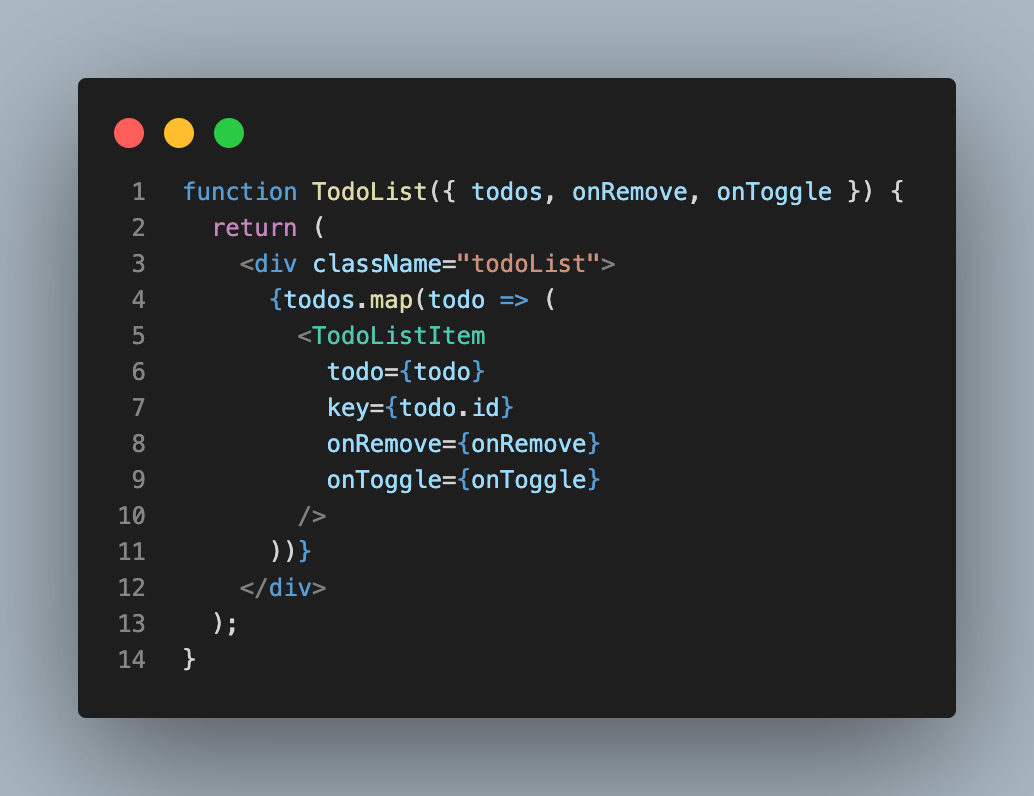
📌 TodoList.js

App.js에서 넘겨준 todos, onRemove, onToggle를 props로 받고, map 함수를 통해 TodoListItem 컴포넌트를 리스트로 만들어준다.
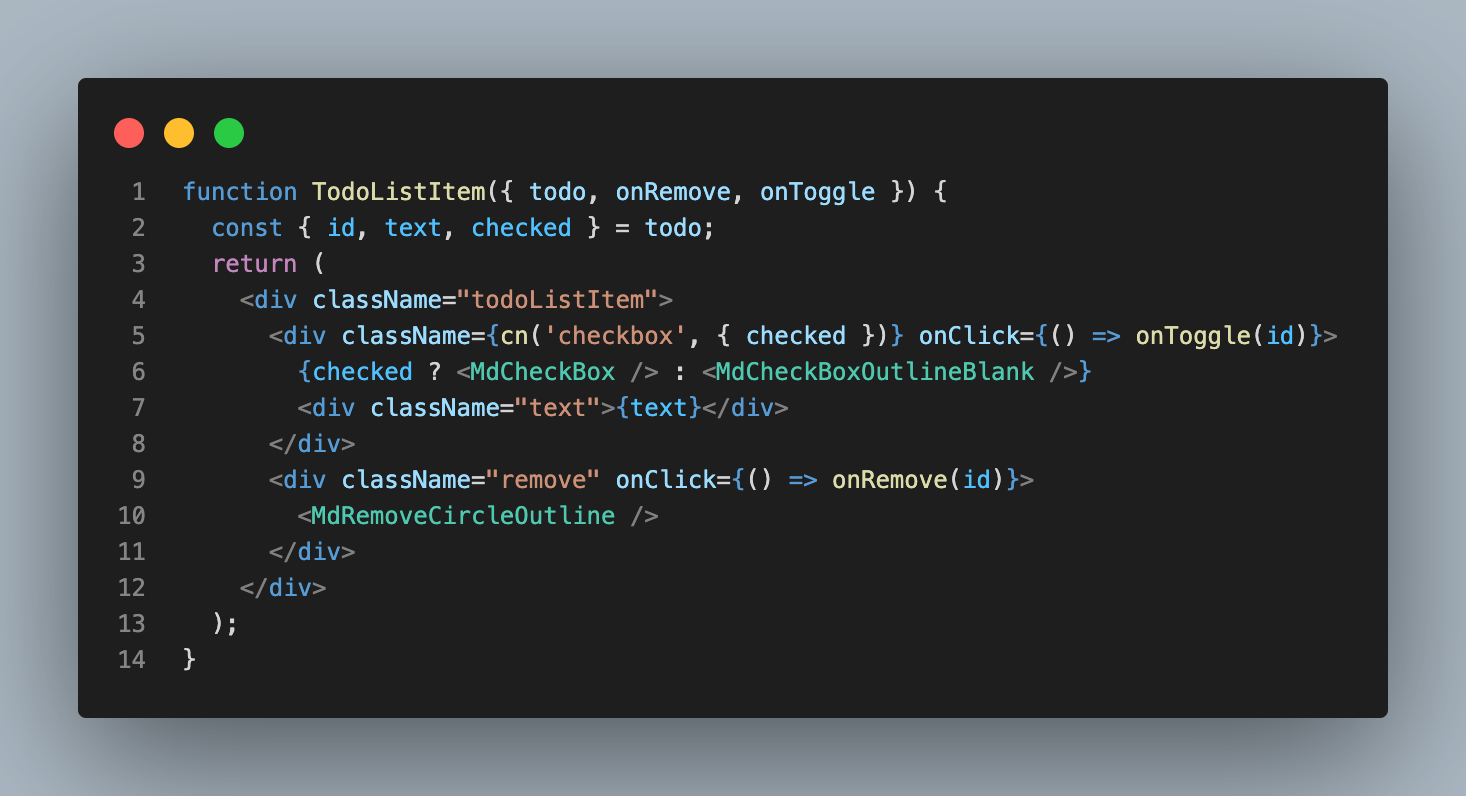
📌 TodoListItem.js

App.js에서 넘겨준 onRemove, onToggle 함수를 props로 받고 있다.
1. onRemove 함수
클릭된 항목의 id를 받아 다시 setTodos를 해준다. 여기서 기존 데이터를 변형하지 않는 filter 함수를 사용해 클릭된 항목 이외의 것만 남겨준다.
마지막으로 state todos가 변형되었을 때 해당 함수가 실행될 수 있도록 의존성 배열에 todos를 넣어주고, useCallback 함수로 감싸주어 랜더링 성능을 최적화 해준다.
2. onToggle 함수
체크하면 가운데 선이 생기고 다시 클릭하면 원래대로 돌아오는 토글 기능을 구현하기 위해 map 함수를 사용하여 기존 todos state에서 체크된 항목을 반영해 새로운 배열을 반환했다.
삼항연산자를 활용해 체크가 되었다면 스프레드 연산자로 나머지 항목은 유지하고 checked만 !todo.checked를 주었다.
🔍
className={cn('checkbox', {checked})}
import cn from 'classnames';- 조건부 스타일링을 주기 위해 classNames 라이브러리 사용
- {checked}가 true인 경우
className="checkbox checked"가 되는 것을 볼 수 있다.!
📌 CSS
-
transition: 0.3s background ease-in;
버튼 호버 시, 보다 부드러운 효과를 주기 위해 사용 -
&:nth-child(even) { background-color: rgb(240, 240, 240); }
짝수번째 리스트는 배경 색상을 회색으로 주기 위해 사용 -
svg { font-size: 20px; }
react icon을 사용할 경우 아이콘에 className을 주었는데 그럴 필요 없이 svg로 명시하면 된다! -
& + & { border-top: 1px solid lightgray; }
=.todoListItem + .todoListItem { border-top: 1px solid lightgray; }
리스트 사이에 border를 줄 때 사용
📆 완성!

참고) 리액트를 다루는 기술