immutable
2가지의 immutable 방법
final과 const
const String myName = 'Teddy'
myName = 'TedStar'
final String myName = 'Teddy'
myName = 'TedStar'
- 2가지 키워드로 변수에 Lock를 걸 수 있다.
- final과 const 가 사용된 이 순간부터는 절대 myName에 접근해서 데이터를 바꿀 수 없다.
- 근데 List에서는 결과가 다르다.
final과 const의 차이점
- const: 컴파일 타임에 미리 정의해놓는다.
- 즉, 어플 개발을 다 마치고 어플 개발품 상태 그 자체일 때
- final: 런타임에 정의한다.
- 어플이 실행될 때 결정하는 데이터 그 자체일 때
- const로 정의한 데이터는 속도가 더 빠르고 효율적으로 사용이 가능하다.
DateTime.now( )
- 이 함수는 현재 시간과 날짜를 리턴한다. (동적인 데이터)
- 우리가 원하는 것은 어플이 켜졌을 때의 시간을 가져오길 원하므로 final을 쓰는게 맞다.
- const는 동적인 데이터를 저장하지 못하고, 정적인 데이터만 저장 가능하다.
const DateTime now = DateTime.now()
final DateTime now = DateTime.now()
어려워요!
const 를 사용 해야하는 때 :
- 값이 컴파일 타임 때 계산될 수 있는 상수 일 때
- 아예 수정 불가능한 리스트의 데이터를 가질 때
- 플러터가 쓰라고 할 때
final 를 사용 해야하는 때 :
- 내가 데이터를 한 번만 넣고, 두 번 다시 안바꾼다고 약속할 때
그래서 이거 왜 쓰나요?
class BuildTestWidget extends StatefulWidget {
const BuildTestWidget({Key? key}) : super(key: key);
@override
State<BuildTestWidget> createState() => _BuildTestWidgetState();
}
class _BuildTestWidgetState extends State<BuildTestWidget> {
@override
Widget build(BuildContext context) {
return Column(
children: [
const Text('Constant text'),
Container(
color: Colors.red,
),
GestureDetector(
onTap: () => setState(() {}),
child: const Text('call setState'),
),
],
);
}
}
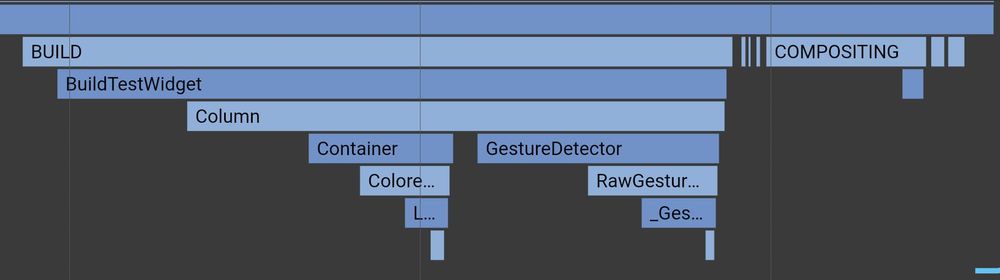
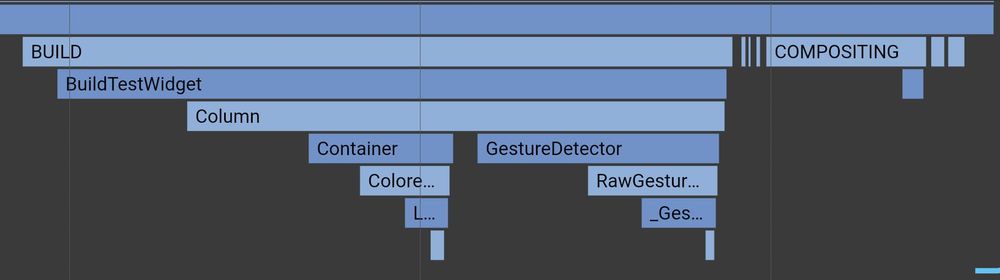
- 이걸 Flutter DevTool에서 봤더니?

- const로 만들어진 StatelessWidget은 이미 빌드가 한 번 됐었으니까 (컴파일) 때 새로 빌드할 필요가 없구나!
- 플러터는 효율적인 코딩을 하라고 우리에게 잔소리함
결론: 세은이는 아직 못알아먹었으니까 플러터가 하라는대로 하도록 하자