JAVASCRIPT EVENT
-
Browser 위에서 사용자가 취하는 모든 행동
-
Event Source : 이벤트가 발생하게 된 근원지, 이벤트가 일어나는 대상
-
Event Listner : 이벤트 소스로부터 발생하는 이벤트를 종류별로 감시하는 감시자들 onclik, onmouseover 등
-
Event Handler : 특정 이벤트를 감지했을 때 어떤 동작을 수행하맂에 대해 조치사항을 가지는 함수
funtion pop(){
alert("hello");
}
let popbtn = document.getElementById("btn");
popbtn.onclik = function(){
alert("bye");
} //익명함수 형태로 넣어주는 형식을 많이씀
- class back function 개발자에 의해 작성된 메서드가 개발자에 의해 call 되지 않고 사용자의 특정 Trigger에 의해 실행 되는 함수

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<Style>
div{
border: 1px solid black;
width: 100px;
height: 100px;
}
</Style>
</head>
<body>
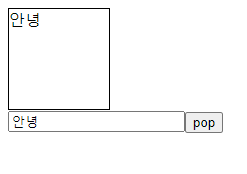
<div id="div1" vlaue="DIVTEXT"></div>
<input type="text" id="text1"><button id="btn">pop</button>
<script>
let popbtn = document.getElementById("btn");
popbtn.onclick= function(){
let a = document.getElementById("text1").value;
// alert(a);
let b = document.getElementById("div1");
b.innerHTML=a;
};
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container{
}
div{
border: 1px solid black;
width: 300px;
height: 100px;
}
input{
width: 90%;
height: 90%;
text-align: center;
font-size: 30px;
}
button{
width: 100px;
height: 100px;
font-size: 30px;
margin-left: 30%;
}
#div4{
text-align: center;
font-size: 50px;
}
</style>
</head>
<body>
<dvi class="container">
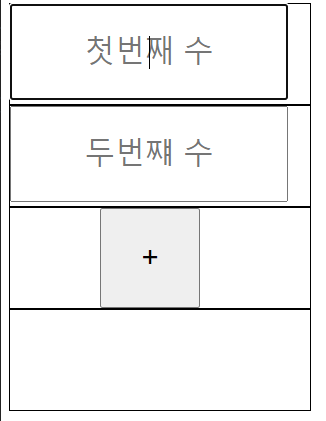
<div id="div1"><input type="text" id="text1" placeholder="첫번째 수"></div>
<div id="div2"><input type="text" id="text2" placeholder="두번쨰 수"></div>
<div id="div3"> <button id="plus">+</button></div>
<div id="div4"> </div>
</dvi>
<script>
// let a = document.getElementById("text1").value;
// let b= document.getElementById("text2").value;
let btnplus = document.getElementById("plus");
btnplus.onclick=function(){
// let a = document.getElementById("text1").value;
// let b = document.getElementById("text2").value;
// let c= document.getElementById("div4");
// c.innerHTML=parseInt(a)+parseInt(b);
let num1 = document.getElementById("text1");
let num2 = document.getElementById("text2");
document.getElementById("div4").innerHTML = parseInt(num1.value) + parseInt(num2.value);
num1.value = ""; //값출력후 비우기
num2.value = "";//값출력후 비우기
}
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
border: 1px solid black;
width: 300px;
height: 100px;
}
button{
width: 100%;
height: 100%;
font-size: 30px;
}
</style>
</head>
<body>
<div class="container">
<div id="div1">
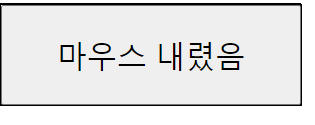
<button id = "text1">나는버튼</button>
</div>
</div>
<script>
let a = document.getElementById("text1");
a.onmouseover=function(){
// let c=document.getElementById("text1");
// c.innerHTML="마우스 올렸음";
document.getElementById("text1").innerHTML="마우스 올렸음";
}
a.onmouseout = function(){
let c = document.getElementById("text1");
c.innerHTML = "마우스 내렸음";
}
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
border: 1px solid black;
width: 400px;
height: 100px;
text-align: center;
}
input{
width: 100%;
height: 100%;
text-align: center;
}
.div2{
text-align: center;
font-size: 20px;
}
</style>
</head>
<body>
<div class="container">
<div class="div1">
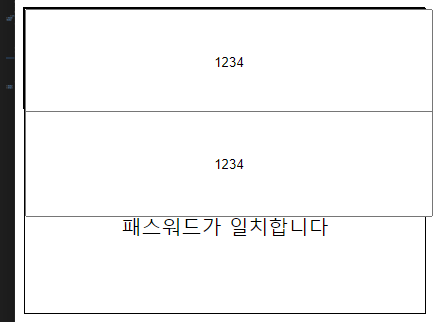
<input type="text" placeholder="비밀번호를 입력하세요" id="text1">
</div>
<div class="div2">
<input type="text" placeholder="비밀번호를 입력하세요" id="text2">
</div>
<div class="div2" id="result">
</div>
</div>
<script>
let b = document.getElementById("text2");
b.onkeyup= function(){
let a = document.getElementById("text1").value;
let b = document.getElementById("text2").value;
if(a==b){
document.getElementById("result").innerHTML="패스워드가 일치합니다";
}else{
document.getElementById("result").innerHTML = "패스워드가 일치 하지 않습니다";
}
}
</script>
</body>
</html>