- 자바 스크립트에선 배열이 자바의 컬렉션 역할까지 한다
- 배열 자체가 스스로 사이즈를 줄이고 늘리는 기능을 가지고 있다
자바의 ArrayList처럼
let arr2 = [];
arr2[0] = 123;
arr2[1] = "Hello";
arr2[2] = function() {alert("hello);}
arr2[3] = [1,2,3]
arr22; 2번 배열 떄문에 함수가 담아져 있어서 함수콜() 가능,
배열 관련 함수
- indexOf : 검색 대상의 index 번호를 반환
let fruits = ["Apple", "Banana", "Orange", "Mango"];
let index = fruits.indextOf("ABCD"); //검색안될시 -1
-
Join : 배열의 모든 요소를 특정 구분자를 이용하여 하나의 문자열로 취합
let joinResult = fruits.join("#"); -
reserve : 배열 요소를 전부 뒤집어서 반환
-
sort : 배열 요소를 정렬, ABC 순으로
-
push : 마지막에 쌓는것
let beverage = ["Americano"];
beverage.push("Cafe Latte");
beverage.push("Orange juice"); -
pop : 마지막부터 뺴는것
let popData = beverage.pop();
console.log(popData);
consolelog(b -
shift : 앞에서부터 삭제
let shiftData = beverage.shift();
console.log(shiftData); -
unshift : 앞에서 부터 값추가
beverage.unshift("mango Juice");
console.log(beverage);
let lang =["C", "Java", "Perl", "Ruby", "Python"];
- slice : 배열 안에서 특정 요소들을 추출하여 반환하는 함수 // 원본은 건드리지 않고 복사해서 가져온다.
let sub = lang.slice(2, 4); // 2인덱스에서 3인덱스 추출
- splice : 인자 조건에 따라 삭제 기능 또는 삽입 기능이 가능한 함수 // 원본 데이터에 영향을 준다
lnag.splice(2, 1); // perl 삭제
lang.splice(1, 2); // java perl 삭제
lang.splice(1, 1, "Asam") // java대신 Asam
lang splice(2, 0, "Asam") //삭제하지 않고 중간에 값넣기

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
legend{
height: 30px;
}
.FruitBox{
padding-top: 1px;
}
</style>
</head>
<body>
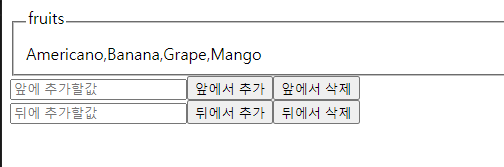
<fieldset id="list">
<legend>fruits
</legend>
<div id="FruitBox"></div>
</fieldset>
<div class="div1" >
<input type="text" id="text1" placeholder="앞에 추가할값"><button id = "FrontAdd">앞에서 추가</button><button id="FrontDel">앞에서 삭제</button>
</div>
<div class = "div2">
<input type="text" id="text2" placeholder="뒤에 추가할값"><button id="BackAdd">뒤에서 추가</button><button id="BackDel">뒤에서 삭제</button>
</div>
<script>
function refresh(){
FruitB.innerHTML = Fruits;
}
let Fruits = ["Americano", "Banana", "Grape", "Mango"];
let input1 = document.getElementById("text1");
let input2 = document.getElementById("text2");
let FA = document.getElementById("FrontAdd"); //앞추가
let FD = document.getElementById("FrontDel"); //앞삭제
let BA = document.getElementById("BackAdd"); //뒤추가
let BD = document.getElementById("BackDel");//뒤삭제
//초기값
let FruitB = document.getElementById("FruitBox");
FruitB.innerHTML=Fruits;
FA.onclick = function(){ //앞데이터 추가
let text1 = input1.value;
Fruits.unshift(text1);
// FruitB.innerHTML=Fruits;
refresh();
input1.value = "";
}
FD.onclick = function(){ //앞데이터 삭제
Fruits.shift()
refresh();
}
BA.onclick = function(){ //뒤데이터 추가
let text2 = input2.value;
Fruits.push(text2);
FruitB.innerHTML=Fruits;
refresh();
input2.value = "";
}
BD.onclick = function(){ //뒤데이터 삭제
Fruits.pop();
refresh();
}
//바인딩 기술
//console.log 에 넣더라도 innerHTML 을 사용한것처럼 UI에도 추가되는 기술도 생김
//refresh();
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
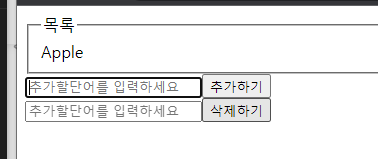
<fieldset>
<legend>목록</legend>
<div id = "FruitBox">
</div>
</fieldset>
<div class="div1">
<input type="text" placeholder="추가할단어를 입력하세요" id="text1"><button id="Add">추가하기</button>
</div>
<div class="div2">
<input type="text" placeholder="추가할단어를 입력하세요" id="text2"><button id="Delete">삭제하기</button>
</div>
<script>
// function refresh(){
// FruitB.innerHTML = fruits;
// }
let fruits = ["Apple"];
let input1 = document.getElementById("text1");
let input2 = document.getElementById("text2");
let add = document.getElementById("Add");
let del = document.getElementById("Delete");
//초기화
let FruitB = document.getElementById("FruitBox");
FruitB.innerHTML = fruits;
add.onclick = function(){
let text1 = input1.value;
fruits.push(text1);
// refresh();
FruitB.innerHTML=fruits;
input1.value="";
}
del.onclick = function(){
let text2 = input2.value;
let index = fruits.indexOf(text2); // 해당 입력값의 인덱스 반환
if(index!=-1){
fruits.splice(index, 1); //삭제 명령어
FruitB.innerHTML=fruits;
}else {
alert("존재하지 않습니다")
}
// fruits.splice(index, 1);
// // refresh();
// FruitB.innerHTML = fruits;
input2.value = "";
}
</script>
</body>
</html>