프론트 사용해본건 html css js jquery jsp 이정도밖에 없기도 하고 뷰를 한번 공부해보려고 합니다 대단한건 아니지만 유튜브에서 입문 영상을 보고 간략하게 정리해보려고 합니당
Vue.js
- 웹프론트엔드 프레임워크
- 컴포넌트 기반의 SPA(Single Page Application) 를 구축할 수 있게 해주는 프레임 워크
컴포넌트
- 웹을 구성하는 로고, 메뉴바, 버튼 등의 다양한 UI요소
- 재사용 가능하도록 구조화한것
SPA
- 단일 페이지 어플리케이션
- 하나의 페이지 안에서 필요한 영역 부분만 로딩 되는 형태
- 빠른 페이지 전환
설치부터 해보자 뷰 설치 하기 전 노드js부터 설치하는걸 처음 알았다.. 노드부터 설치 해보자
노드 설치
https://nodejs.org/en
노드 설치 후
콘솔 창을 킨 뒤에
node -v 노드버전을 확인
vue 설치
npm install vue
제대로 설치 됐는지 확인 위해 아래 명령어 입력
npm vue -v
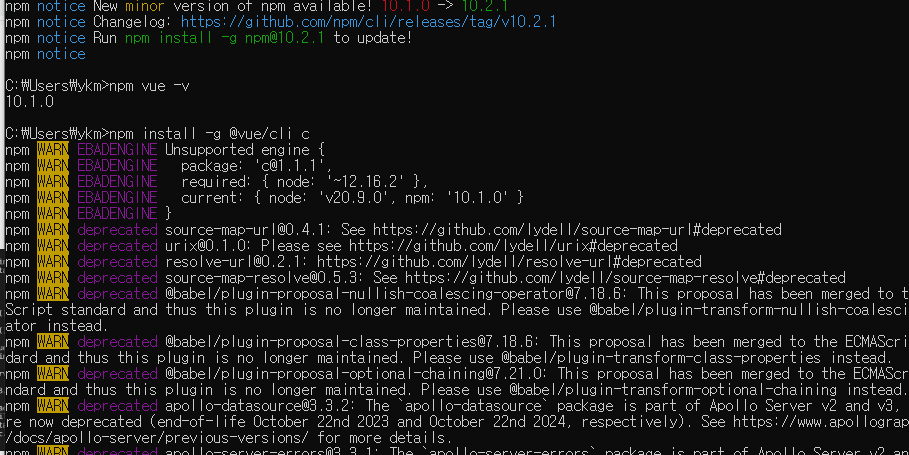
Vue Cli 설치
npm install -g @vue/cli c

뭐가 막 된다
vue 프로젝트 생성을 위해 아래 명령어로 cli-init 역시 설치
npm i -g @vue/cli-init

vue 명령어가 정상 동작하는지 확인
vie -v
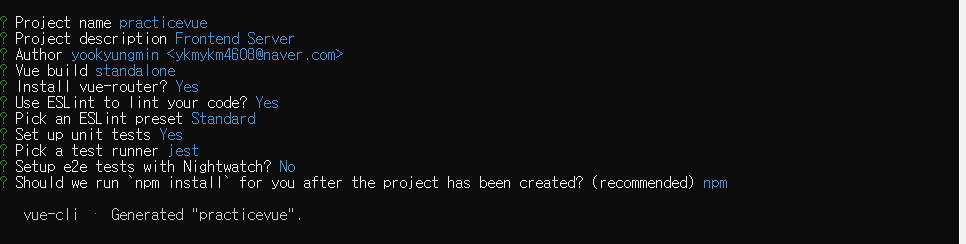
Vue 프로젝트 생성
new init webpack practicevue


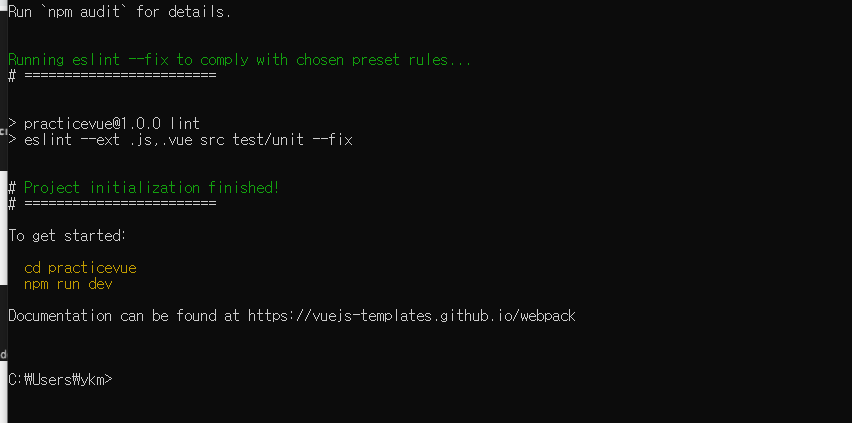
Vue 프로젝트 실행
이제 생성한 Vue 프로젝트 경로로 이동하고
cd 프로젝 경로
npm run dev로 실행을 합니다


vscode로 켤라니까 안되어서 환경변수 설정하고 vscode 안에 command prompt로 열어서
실행 완료하고 vue 리액트 앵귤러 같은것들은 미리 해당 하는 컴포넌트 페이지를 모두 받아놓고 라우팅을 이용해서 필요한 부분만 갱신하려면 라우팅 모듈이 필요해서 라우팅 모듈까지 설치 완료 하였다.

설정이 제일 어려운거 같습니다.
이제 기초문법 해야지,,
