#import
Vue-시작하기-Vue-설치하기-뷰-시작하기[김통팅 개발 끄적끄적]
Node 설치
Vue Project 를 위해선 Node.js와 npm 설치가 선결되어야 한다.
먼저 자신의 운영체제에 맞게 Node.js 를 설치하자.
- Node Js 링크 >> https://nodejs.org/ko/
제대로 설치 됐는지 확인 하기 위해 아래 명령어를 입력해보자.
node -v
Vue 설치
그 후 npm으로 vue를 설치해주자.
npm install vue제대로 설치 됐는지 확인 하기 위해 아래 명령어를 입력해보자.
npm vue -v
Vue Cli 설치
Vue 설치 확인 후에는 Vue 명령어와,
빠른 프로젝트 생성, 관리 라이브러리 vue-cli를 설치하자.
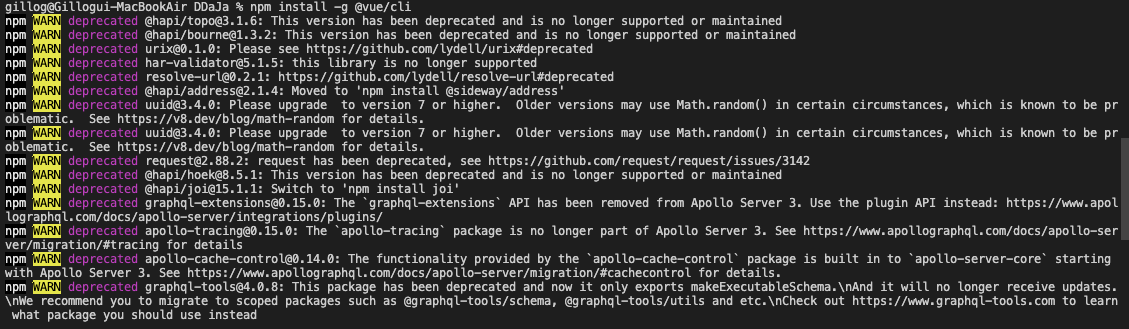
npm install -g @vue/cli c
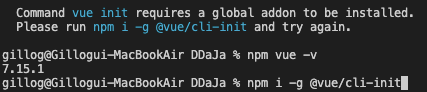
그 후 Vue 프로젝트 생성을 위해 아래 명령어로 cli-init 역시 설치하자.
npm i -g @vue/cli-init
이제 아래 명령어로 터미널에서 Vue 명령어가 정상 동작하는지 확인해보자.
vue -V
Vue 프로젝트 생성
이제 터미널에서 명령어를 통해서 Vue 프로젝트를 생성할 차례다.
프로젝트 생성을 원하는 경로로 이동 한 후 아래 명령어를 입력하자.
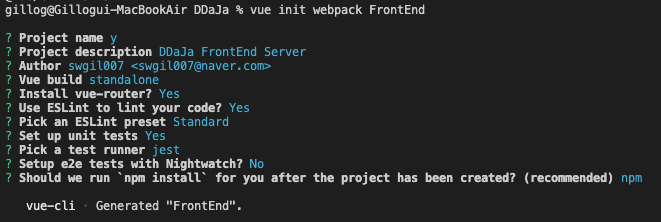
vue init webpack 프로젝트명해당 명령어 실행 이후에는 서버 셋팅 관련 선택 창들이 나온다.
자신의 프로젝트 성격에 맞게 설정해주자.

커피 한잔 하고 오자 시간이 조금 걸린다. ☕️

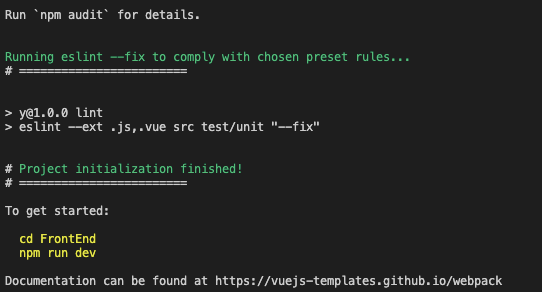
커피 한잔의 시간 후 프로젝트 설치가 완료되었다.

Vue 프로젝트 실행
이제 생성한 Vue 프로젝트 경로로 이동 한 후,
npm run dev 명령어로 서버를 실행해보자.
// 생성한 Vue 프로젝트 경로로 이동
cd 프로젝트 경로
// node package manager로 해당 프로젝트 경로에서 프로젝트 실행
npm run dev

프로젝트 생성이 완료되었다.
이제 이것 저것 자신만의 Vue Project를 만들어 나가보자.

안녕하세요 포스팅 잘 읽었습니다 :)
그런데 궁금한 게 있는데요
npm install -g @vue/cli c에서
c는 왜 있는건가요?