MVC 패턴
소프트웨어 디자인 패턴. 사용자 인터페이스로부터 비지니스 로직을 분리하여 애플리케이션의 시각적 요소나 그 이면에 실행되는 비지니스 로직을 서로 영향없이 쉽게 고칠 수 있는 애플리케이션을 만들기 위한 패턴
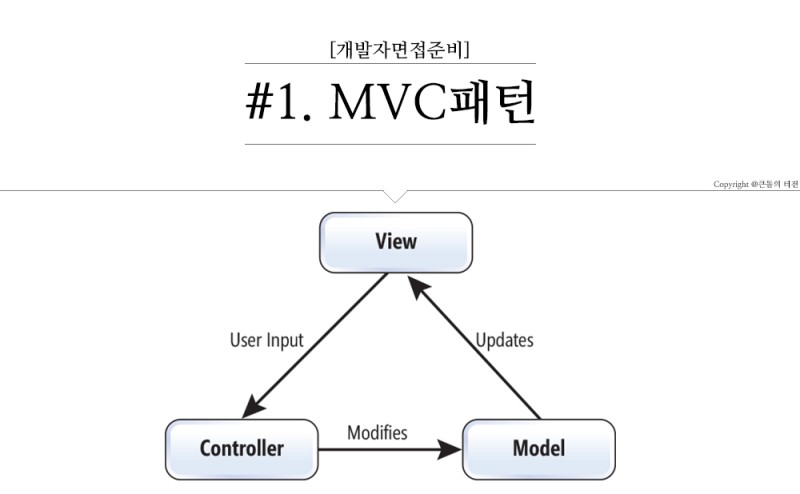
Model - View - Controller

model
애플리케이션 정보와 데이터 나타냄. 데이터 처리도 이루어짐.
- 사용자가 편집하길 원하는 모든 데이터를 가지고 있어야 함
- 뷰나 컨트롤러에 대해 어떤 정보도 알지 말아야 함
- 변경이 일어나면 변경 통지에 대한 처리방법을 구현해야 함
view
텍스트, 테크박스 항복 등과 같은 사용자 인터페이스 요소 나타냄
- 모델이 가지고 있는 정보를 따로 저장하면 안됨
- 모델이나 컨트롤러와 같이 다른 구성요소들을 몰라야 함
- 변경이 일어나면 변경통지에 대한 처리방법을 구현해야 함
controller
데이터와 비지니스 로직 사이의 상호동작 관리
- 모델이나 뷰에 대해 알고있어야 함
- 모델이나 뷰의 변경을 모니터링 해야 함
동작 순서
- 사용자의 action이 controller에 들어옴
- controller 에서 사용자 action 확인 후 model 업데이트
- controller는 model을 나타내줄 view를 선택
- view 는 model을 이용하여 화면을 나타냄
MVP 패턴
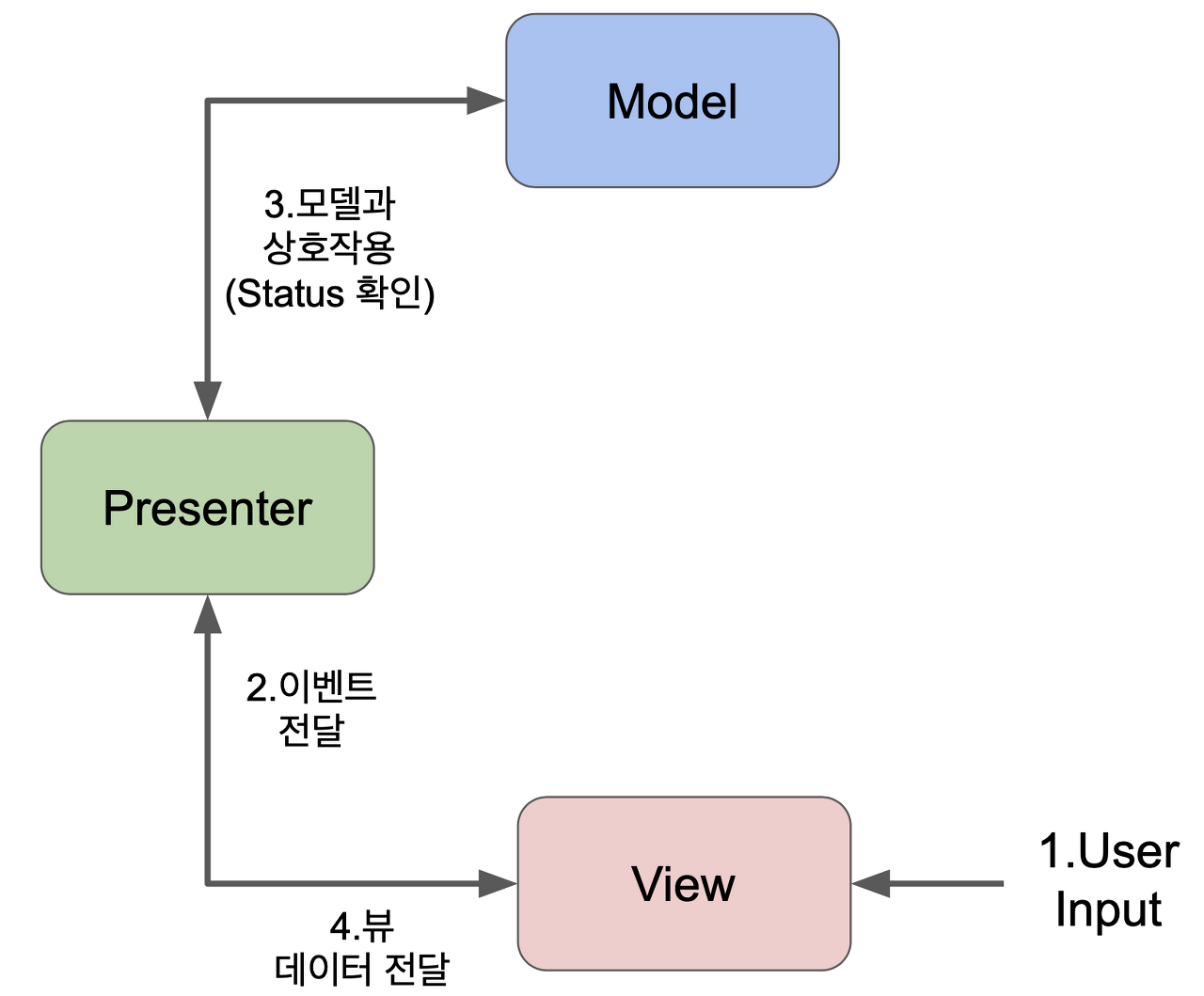
Model - View - Presenter

mvc의 controller 대신 presenter가 생김.
mvc에서의 뷰-컨트롤러의 밀접한 관계를 사라져, 서로 인지할 수 없는 패턴.
model
- mvc에서와 마찬가지로 비지니스 로직을 나타내고 클래스의 집합으로 특징됨.
- 데이터가 바뀌고 조작되는지에 대한 비지니스 규칙응ㄹ 디자인하는데 동작
view
- mvc에서와 비슷하게 ui 컴포넌트를 나타냄.
- 컨트롤러가 폼 형태로 되돌려준 결과를 보여줌.
- 모델은 또한 ui내에 뷰로 변활될 수 있음
presenter
- view를 대신하여 모든 ui 이벤트를 알려주기 위해 presenter가 역할
- view는 사용자로부터 입력을 제공하고 데이터는 모델의 도움으로 필터되며, 결과는 view로 전달 됨
- 프레젠터와 뷰는 별개이지만 서로 통신하기 위해 인터페이스 사용 - view 와 모델 사이에서 데이터 전달하는 역할
동작 순서
- 사용자 action 들이 view를 통해 들어옴
- view는 데이터를 presenter에 요청
- presenter는 model에 데이터 요청
- model은 presenter에서 요청받은 데이터 응답
- presenter 는 view 에게 데이터 응답
- view는 presenter가 응답한 데이터 이용하여 화면 나타냄
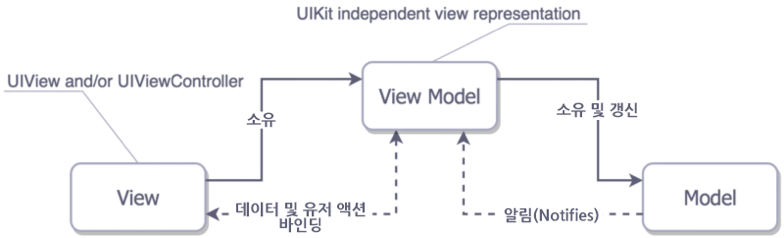
MVVM 패턴

model
- 비니지스 로직과 유효성 검사
- 데이터를 포함하는 앱의 도메인 모델
view
- ui 에 관력된 것 다룸
- 사용자가 스크린 통해 보는 것들에 대한 구조, 레이아웃, 형태를 정의 - 애니메이션 같은 ui 로직을 포함하되, 비지니스 로직을 포함하지 말아야 함
view model
- 뷰가 사용할 메서드와 필드를 구현하고 뷰에 상태변화를 알림
- 뷰 모델에서 제공하는 메서드와 필드가 ui에서 제공할 기능을 정의
- 이 기능은 뷰가 어떻게 보여줄지 결정
- 뷰 - 뷰모델 -> 1:n 관계 형성 - 뷰 모델은 뷰가 쉽게 사용할 수 있도록 모델의 데이터 가공해서 뷰에게 제공
- 뷰에서 서로 다른 두 모델의 데이터가 필요 -> 뷰에서 모델 값 조작 X, 뷰 모델에서 두 모델의 데이터 가공 후, 뷰에서는 오직 UI만 다뤄야 함
동작 순서
- 사용자 action은 view를 통해 들어옴
- view에 action이 들어오면 command패턴으로 view model에 action 전달
- view model은 model에 데이터 요청
- model은 view model에게 요청받은 데이터 응답
- view model은 응답받은 데이터 가공하여 저장
- view는 view model과 data binding하여 화면 나타냄