💡 웹 프론트엔드 공부를 하면서 주차별로 공부 내용을 작성하고 있습니다!
😂 구조나 코드가 어색할 수 있으니 이해해 주시면서 봐주세요
✅ 1주차 공부내용
1주차에서는 "클론 코딩"을 하면서 잊어버렸던 HTML 구조를 짜는 것과 CSS의 다양한 속성들을 기억해 내는 공부를 하였습니다!
그러면서 웹사이트의 구조 및 필요한 속성👀을 알게 되었습니다!!
앞선 글에서도 말했다시피 저는 airbnb 웹사이트와 banksalad 웹사이트를 클론 코딩하였습니다🙆♂️
👀 클론 코딩을 하면서 새롭게 알게 된 내용들을 메인으로 블로그를 작성해 보겠습니다
1. airbnb 웹사이트
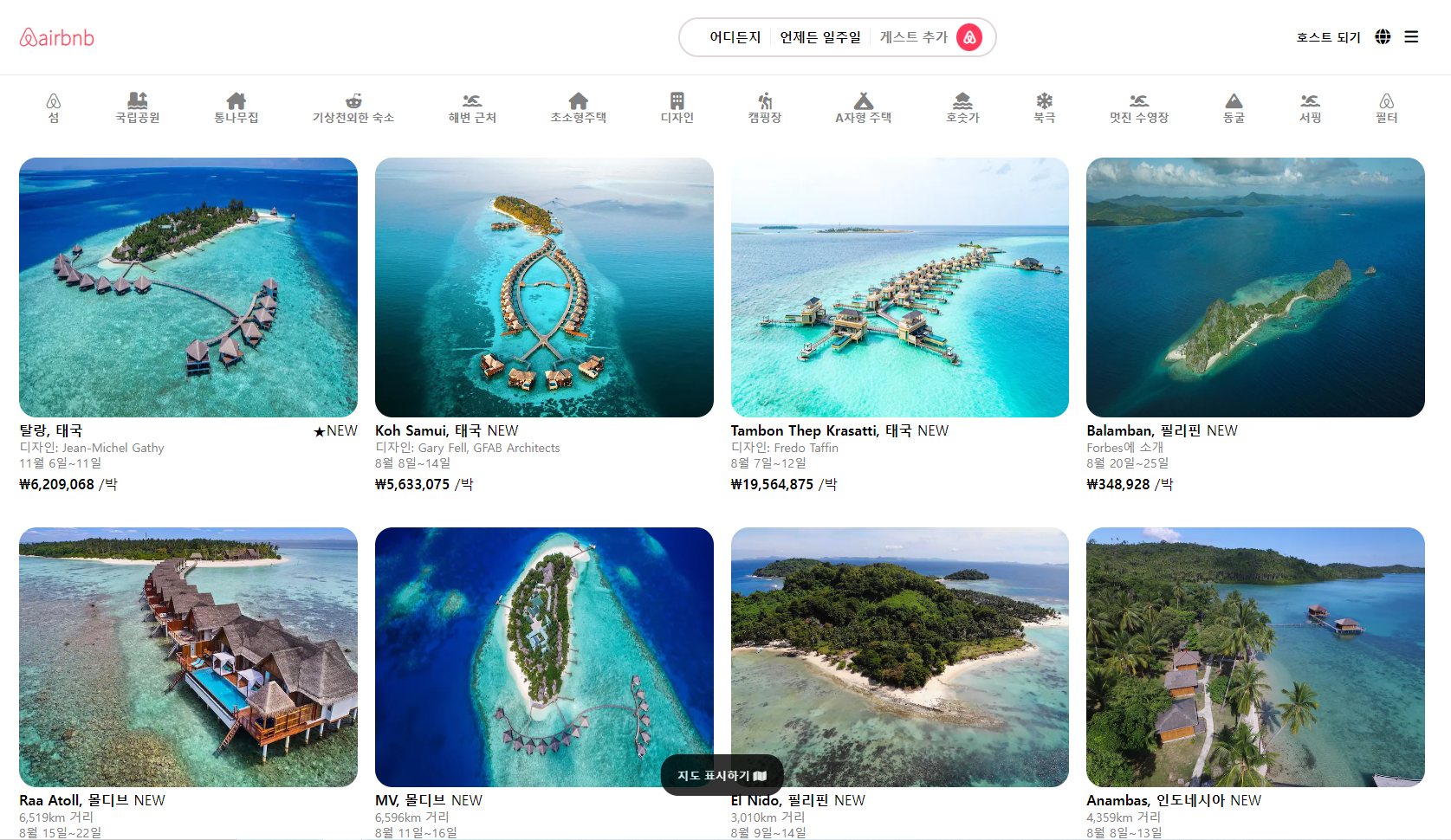
클론 코딩을 한 결과화면 먼저 보여드릴게요🤲
이런식으로 만들었고,
2. 기능
간단하게 들어간 기능을 언급하자면,
2-1. hover 기능
hover를 사용해서 마우스가 올라간 카테고리에 색이 변하게 만들었습니다!
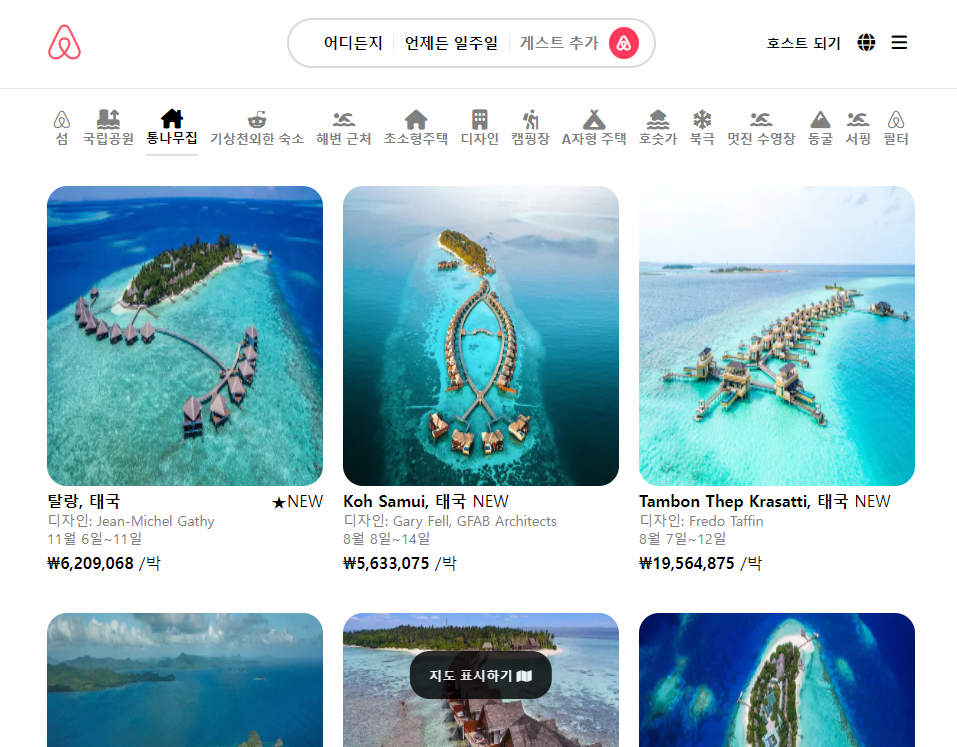
2-2. Media Query
그리고 Media Query를 사용해서 왼쪽 상단의 main icon이 변하게 만들었고, 아래의 숙소 상품 리스트의 배치가 변경되게 만들었습니다!👍
✅ 알게 된 내용
1. :nth-child()
nth-child()는 css 파일에서 .class명 tag명:nth-child() 이런 식으로 사용됩니다!
ex) .navbar li:nth-child(1) {
}예를 들어서 설명을 하자면
<!-- HTML -->
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>/* CSS */
ul:nth-child(1) {
font-weight: bold;
}이렇게 사용하게 되면 ul 태그의 자식 요소 중 1(첫 번째)에 해당하는 li 태그에 style이 적용됩니다.
그리고 :nth-child()와 비슷하게 동작하는 :nth-of-type()라는 속성도 있습니다!
2. :nth-of-type()
nth-of-type()도 위와 같은 코드로 예를 들어 설명하자면
/* CSS */
ul li:nth-of-type(1) {
font-weight: bold;
}이렇게 사용하게 되면 ul 태그의 li 태그 중 첫 번째 li 태그인 '1'만 style이 적용이 됩니다!