web 단계별 학습
1.웹 프론트엔드 공부를 해보자👨💻

웹 프론트엔드 공부를 어떤 순서로 하면 좋을지 정리해 보았습니다 :)
2022년 8월 16일
2.웹 프론트엔드 공부 1주차💻

1주차 공부 내용입니다. 1주차에서는 "클론코딩"을 통해 HTML 구조를 짜는 것과 CSS의 다양한 속성들에 대해 공부하였습니다 😀
2022년 8월 16일
3.웹 프론트엔드 공부 1주차-2💻

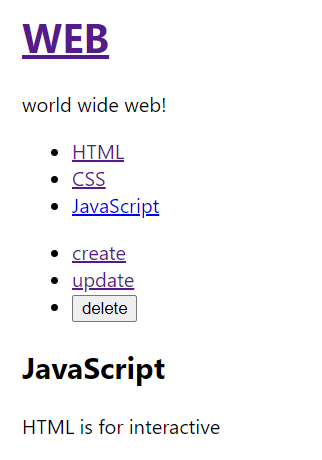
1주차 두 번째 정리 내용입니다.😁
2022년 8월 16일
4.웹 프론트엔드 공부 2주차👨💻

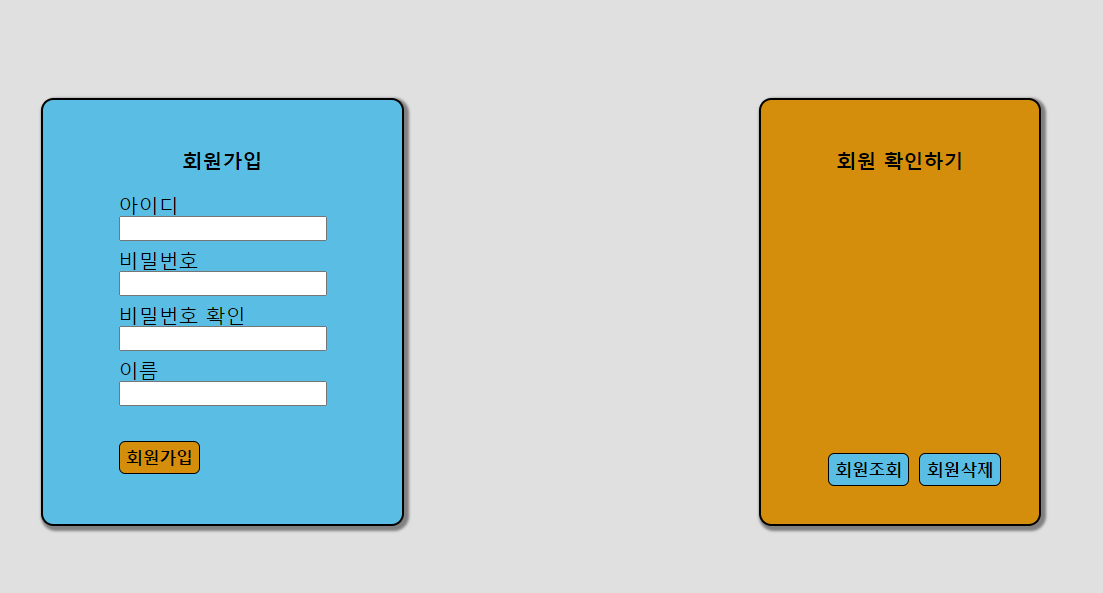
2주차 공부 내용입니다. 2주차에는 JS를 활용한 CRUD 기능을 구현해 보았습니다 😃
2022년 8월 22일
5.React를 공부해보자💪📑 (3주차)

3주차에는 React에 대해서 공부해 보았습니다.😄
2022년 8월 29일
6.React 공부를 해보자😎💻 (3주차-2)

3주차의 2번째 내용 정리입니다.😁
2022년 8월 29일
7.React 공부를 해보자📝📦 (4주차)

4주차에 대한 공부 내용입니다.😊
2022년 9월 10일
8.웹 프론트엔드 공부 5주차👨💻

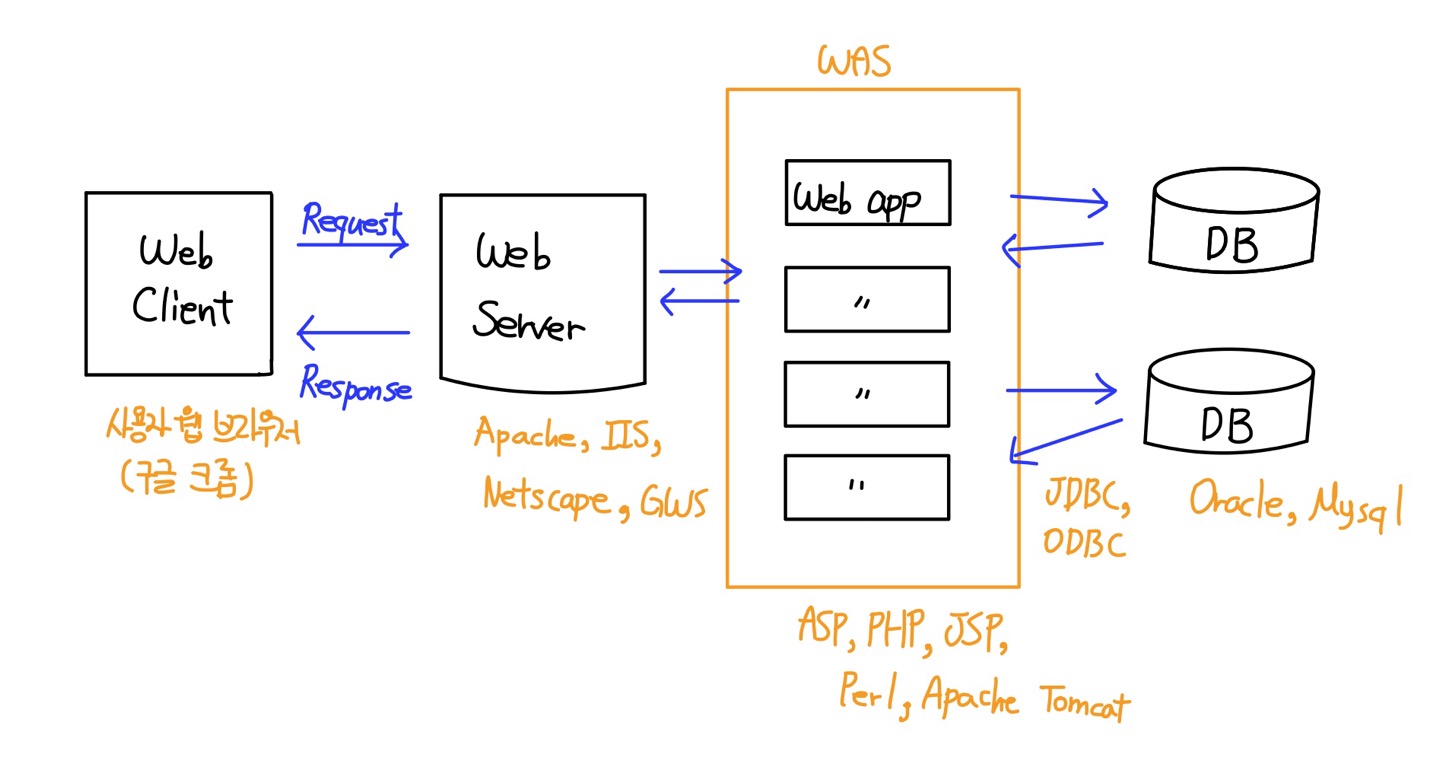
5주차에는 Web의 동작원리를 간단하게 공부를 했습니다😄
2022년 9월 12일
9.✨Node.js를 알아보자!(6주차)

6주차에는 Node.js에 대해서 공부하였습니다 :)
2022년 9월 26일