1. component(컴포넌트)란??
- 리액트로 만들어진 앱을 이루는 최소한의 단위
- 컴포넌트는 MVC의 뷰를 독립적으로 구성하여 재사용을 할 수 있고 이를 통해 새로운 컴포넌트를 쉽게 만들 수 있다.
- 컴포넌트는 데이터(props)를 입력받아 View(state) 상태에 따라 DOM Node를 출력하는 함수.
- 컴포넌트 이름은 항상 대문자로 시작하도록 한다.
(리액트는 소문자로 시작하는 컴포넌트를 DOM 태그로 취급하기 때문이다.)
- UI를 재사용 가능한 개별적인 여러 조각으로 나누고, 각 조각을 개별적으로 나누어 코딩한다
2. component 만들기
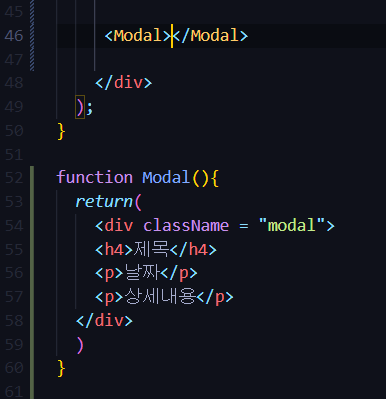
- 함수를 만든다
ex. function 대문자로 이름을 지어준다(){}
-> 함수를 만들 때에는 다른 함수 밖에다 만들어줘야 한다. - 함수안에 컴포넌트를 할 영역을 넣어준다
-> 태그가 겹치지 않도록 주의! - 원하는 영역에 컴포넌트 적어주기
-> 대문자로 적어주기
 또다른 방법=> const Modal = () => {}
또다른 방법=> const Modal = () => {}
3. Component 사용
Q. 어떤걸 컴포넌트로 만들면 좋을까?
- 반복적으로 사용되는 HTML을 축약할 때
- 큰 페이지들
- 자주 변경되는 HTML UI
Q. 단점
- state를 가져올때 문제가 발생할 수 있다.
(a함수에 있는 변수를 b함수에서 마음대로 사용할 수 없다.)
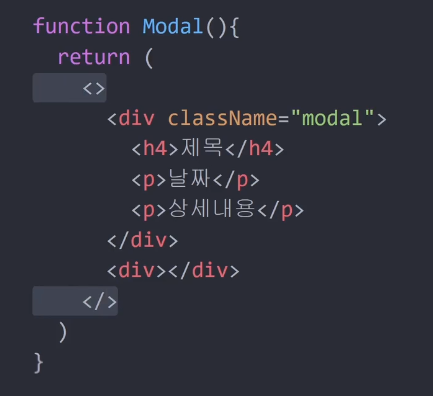
[참고] Return 에 태그를 병렬 하려면
상위에 div 태그를 만들어주면 된다 !!! 하지만 이것은 의미없는 div태그 이기 때문에 <> </>로 표기해서 넣어줘도 된다

참조
출처: https://goddaehee.tistory.com/299 [갓대희의 작은공간:티스토리]
