-코딩애플 강의를 보며 정리를 해보았다
1.State()란?
setState()는 컴포넌트의 state 객체에 대한 업데이트를 실행합니다. state가 변경되면, 컴포넌트는 리렌더링한다(<- 변수와의 가장 큰 차이점)
렌더링? 사용자 화면에 View(내용)를 보여 주는 것
초기 렌더링이란? 어떠한 UI 관련 프레임워크, 라이브러리를 사용하든지 간에 맨 처음 사용자 화면에 뷰를 보여주는 것을 초기 렌더링이라고 한다. 리액트에서는 렌더링을 다루는 render함수가 있다.
리렌더링은 사용자 화면에 뷰를 다시 새롭게 보여준다는 의미인데 이것을 "업데이트 과정을 거친다." 또는 "조화 과정을 거친다"라고 표현한다.
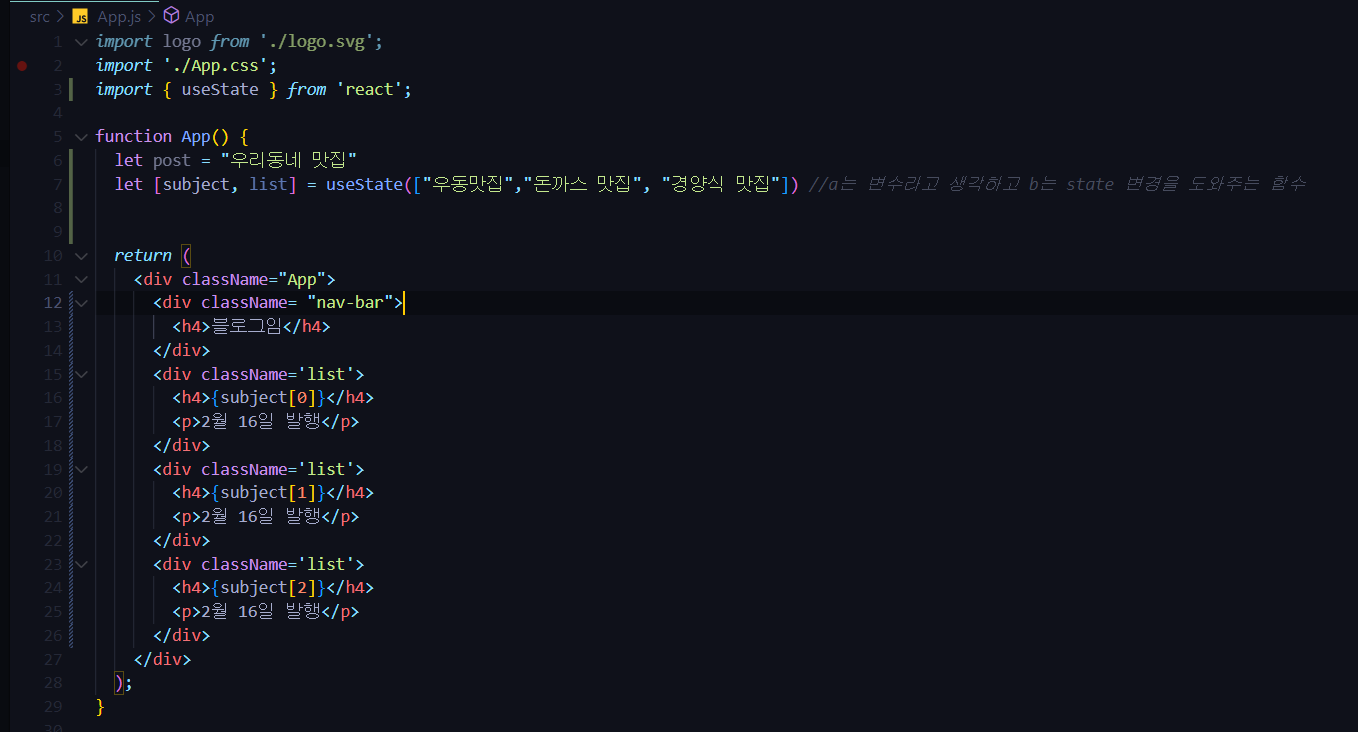
2. state 사용법
state를 만들어서 데이터를 저장할때 사용한다
let [subject,list] = usestate("hello")subject는 흔히 변수명을 말하고(임의로 짓기), state에 보관했던 자료가 나옴
list에 state의 변경을 도와주는 함수
state를 사용할때에는 {subject} 처럼 사용하면 => 이 자리에 "hello"가 나온다

[참고] 배열만들기
1) 배열 만들기
자바스크립트에서 배열을 만드는 방법은 다음 세 가지가 있다. 세 방법 모두 같은 결과의 배열을 만든다.
- let arr = [배열요소1, 배열요소2,...]; // 배열 리터럴 사용
- let arr = Array(배열요소1, 배열요소2,...); // Array 객체의 생성자 사용
- let arr = new Array(배열요소1, 배열요소2,...); // new 연산자를 이용한 Array 객체 생성
2)배열 참조 (인덱싱)
자바스크립트에서 배열의 요소 값을 참조할 때는 다음 형식을 사용해 참조한다.
배열이름[인덱스] -> arr[0]
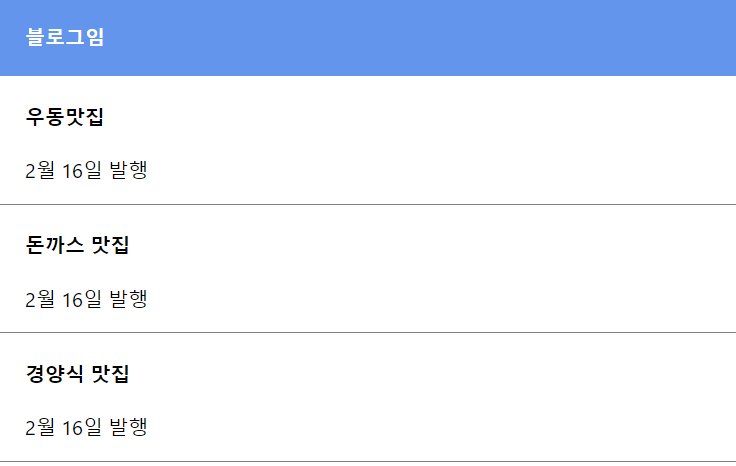
<결과물>

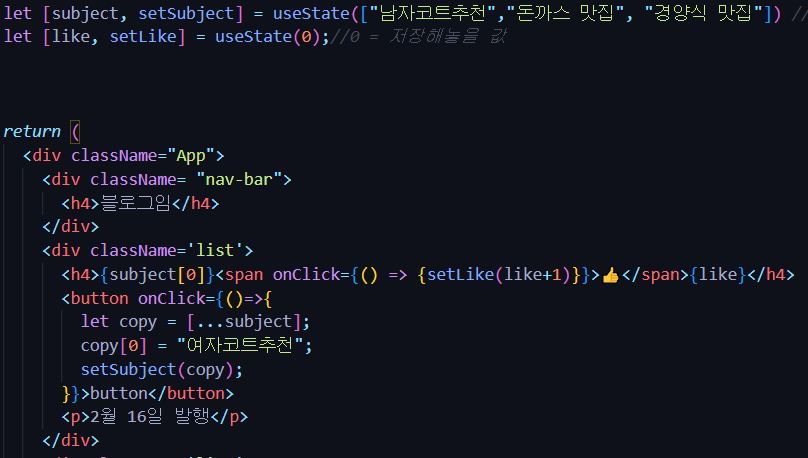
3. state 변경하는 법
1) 등호(=)로 변경금지 ex. like = like+1 (x)
2) let [subject,list] = usestate("hello")
-> list영역을 이용해서 state를 변경할 수 있다
ex. onClick = {() =>{lisk(변경할 stat값을 적어준다)}}
cf. () =>{} === 함수를 간략하게 쓰는 방식
4. state가 array/object 일떄 변경하는 법
독립적인 카피본을 만들어서 수정하자

-> 버튼태그 위주로 잘 보기
... -> 괄호를 벗겨주세요
괄호를벗기고 씌우면서 독립적인 배열이 형성되면서 하나의 카피본이 형성된다.
5.구조 분해 할당
구조 분해 할당 구문은 배열이나 객체의 속성을 해체하여 그 값을 개별 변수에 담을 수 있게 하는 JavaScript 표현식입니다.
let a, b, rest;
[a, b] = [10, 20];
console.log(a); // 10
console.log(b); // 20
[a, b, ...rest] = [10, 20, 30, 40, 50];
console.log(a); // 10
console.log(b); // 20
console.log(rest); // [30, 40, 50]
({ a, b } = { a: 10, b: 20 });
console.log(a); // 10
console.log(b); // 20
onclick(함수)
[참고] warning 메세지 무시하는법
/eslint-disable/ 상단에 써주기
[참고] sort()
sort() 메서드는 배열의 요소를 적절한 위치에 정렬한 후 그 배열을 반환
const months = ['March', 'Jan', 'Feb', 'Dec'];
months.sort();
console.log(months);
// expected output: Array ["Dec", "Feb", "Jan", "March"]
