
Redux(리덕스)란? 무엇인지 정의해보고 간단한 초기세팅과 설정 적어보기
1. Redux란?
리덕스(Redux)는 Javascript app을 위한 예측가능한(predictable) state container이다. 리액트 뿐만 아니라 Augular, jQuery, vanilla JavaScript 등 다양한 framework와 작동되게 설계되었다. 즉, 리액트만을 위한 Library는 아니다.

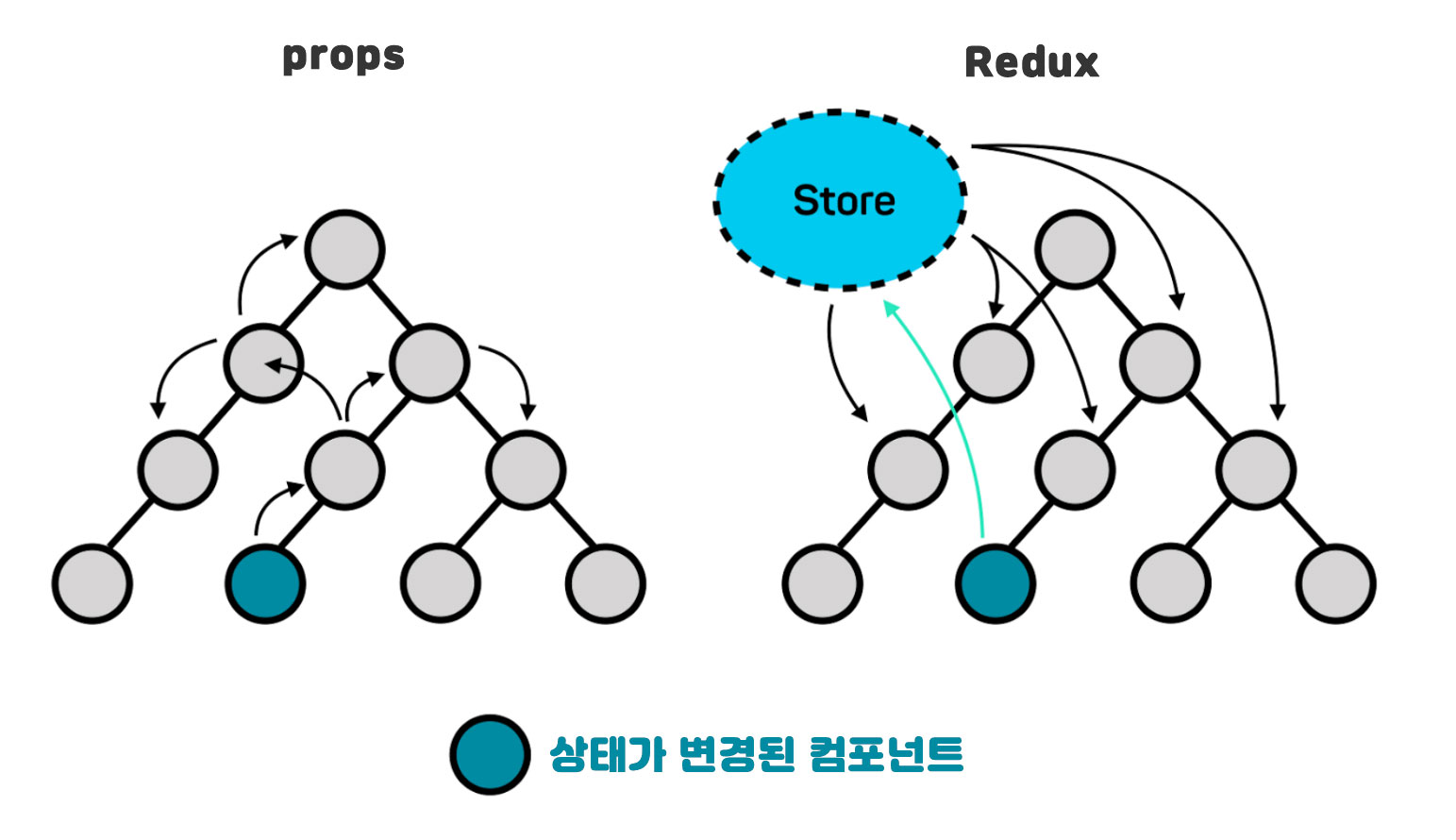
Redux (opens new window)는 애플리케이션의 상태를 관리하기 위한 견고하고 안정적인 솔루션을 제공합니다. 여기 저기 혼란스럽게 흩어져 있는 상태를 체계화 하여 애플리케이션을 관리하도록 도와줍니다.
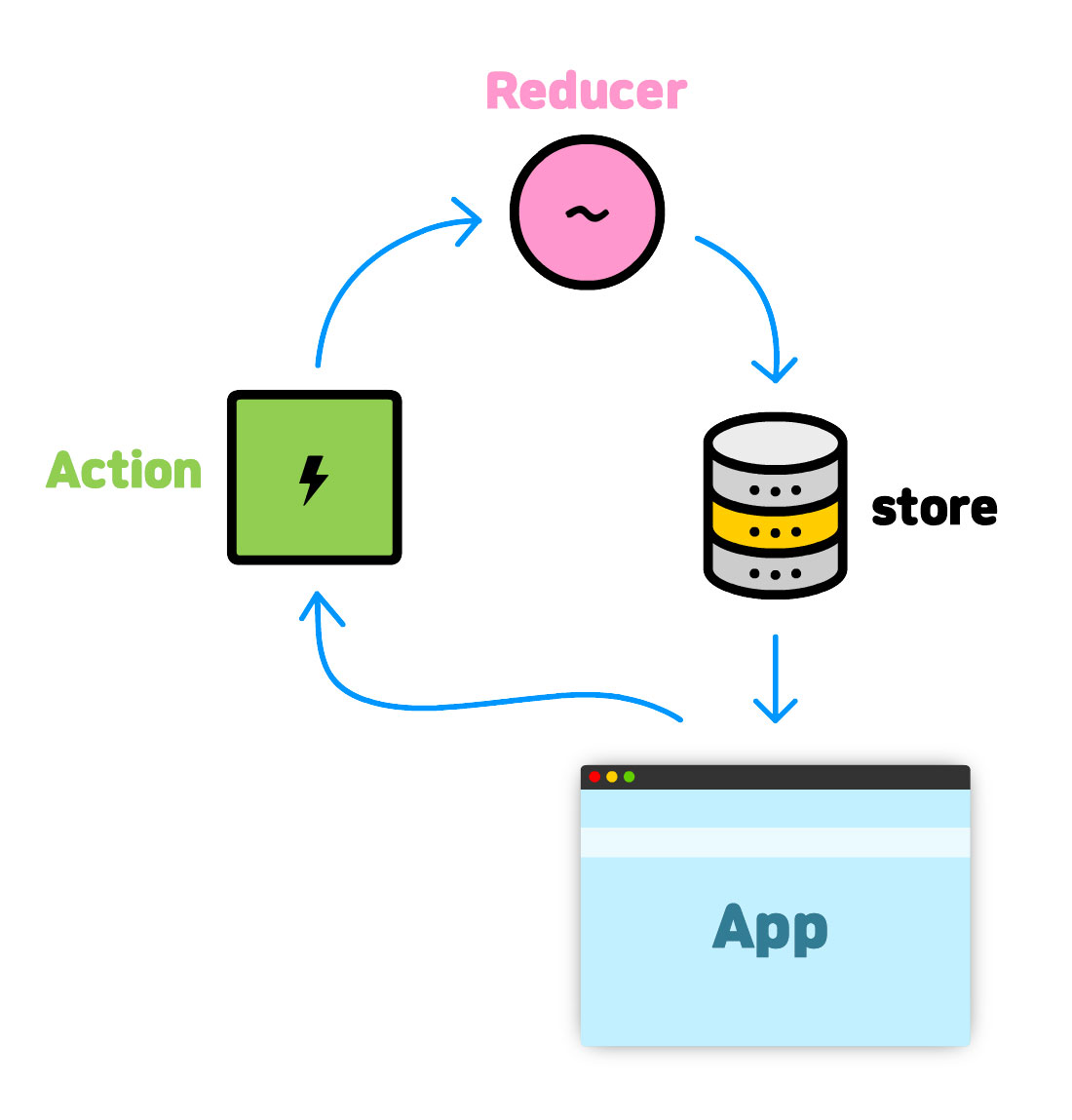
redux 구조

store
import { createStore } from 'redux'
// Redux 스토어 생성
// - 리듀서 함수를 전달 받음
const store = createStore(reducer)action
액션은 애플리케이션에서 "상태 변경을 설명하는 정보"를 스토어로 보내는 JavaScript 객체로 Redux에 알려(dispatch) 변화를 이끌어냅니다. 상태 값을 변경(교체) 할 경우, 교체 할 상태 값(payload)을 리듀서(함수)에 보낼 수 있습니다.
reducer
모든 Redux 애플리케이션은 공통점이 있습니다. 바로 리듀서(reducer)를 구현해야 한다는 점입니다. 리듀서란? '애플리케이션 상태를 교체하는 함수'를 말합니다. '이전 상태(prevState)'를 '새로운 상태(state)'로 교체(return) 합니다.
하지만 배우는데 많이 어려워서 정리를 위해 리덕스초기 설정과 이용방법에 대해 정리해보려고 한다.
2. Redux 초기세팅
설치
npm install redux
or
yarn add redux그리고 리액트에 redux 적용하기 위해서는 추가적인 설치가 더 필요하다
# If you use npm:
npm install react-redux
# Or if you use Yarn:
yarn add react-redux초기 설정 해주기
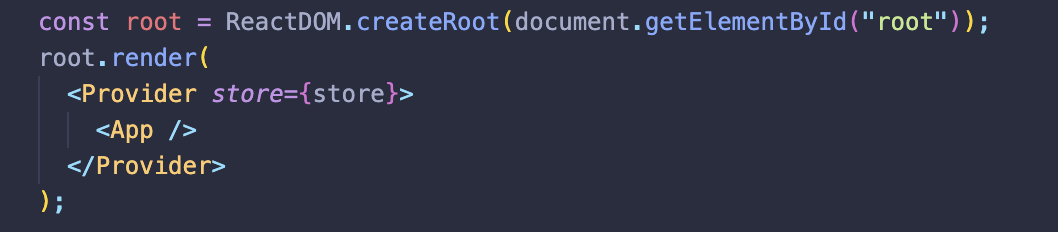
- index.js에서 Provider로 추가해주기 그리고 Provider에 props로 store 적어주기

- redux 폴더를 만들고 안에 store폴더 만들어주기
import { createStore } from "redux";
import reducer from "./reducer/reducer";
// store 만드는 함수
let store = createStore(reducer);
// store는 일반 변수이지만 변환을 위해서 createStore안에 reducer를 같이 들고와야 한다.
// reducer 만들어주기(reducer 설명은 reducer란에) 데려오기
export default store;- reducer 폴더 만들어주기
let initialState = {};
function reducer(state = initialState, action) {}
export default reducer;reducer는 일반 함수이고 2개의 매개변수를 갖는다
첫번째는 state state는 반드시 초기 설정을 해주어야 한다.
두번째는 action 매개변수를 갖는다.
- import가 잘 되었는지 무조건 확인하기 !!!
