
Next.js는 서버 사이트 렌더링, 정적 웹 페이지 생성 등 리액트 기반 웹 애플리케이션 기능들을 가능케 하는 Node.js 위에서 빌드된 오픈 소스 웹 개발 프레임워크이다.
💡 리액트 문서는 Next.js를 ‘권고하는 툴 체인들’ 중 하나로 언급하며 개발자들이 Node.js로 서버 렌더링되는 웹사이트를 빌드할 때의 해결책의 하나로 충고하고 있다.
1. 초기설정
설치
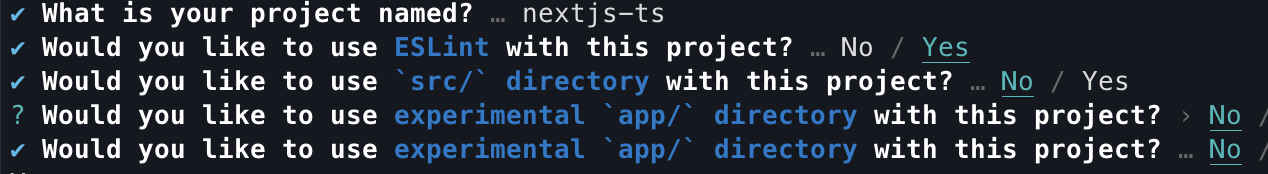
npx create-next-app --ts
# or
yarn create next-app --typescript명령어를 입력하면 다양한것을 물어본다 그것에 맞게 설정을 해주면 된다.

실행
npm run dev를 눌러 실행을 하면 localhost:3000번으로 실행이 되었다는 말을 들을 수 있고 localhost:3000으로 들어가면 아래와 같은 화면을 볼 수 있다.

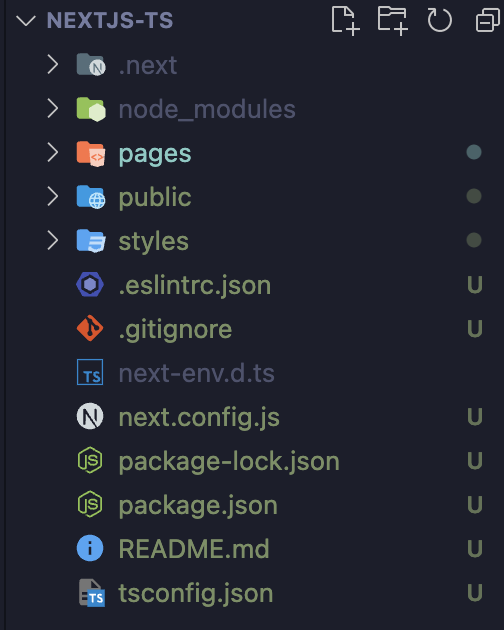
2. 폴더 구조 확인해보기
설치하셨다면 기본적인 폴더들이 있다.
public - 프로젝트에 사용되는 정적 파일들
pages - 이 폴더 안에 각 페이지를 만들면 자동으로 라우팅 처리가 된다.
styles - 스타일 관련 파일들본인의 방식에 따라 추가하면 된다.