저번에 대략적인 디자인을 완성하고 지금부터는 기능 중점으로 설명을 해보려 한다.
🌱할일 추가하기
기능을 구현하면서 타입 지정도 본격화 되는 느낌 이였다.
📌 전체적인 타입 지정해주기
type ITask = {
id: number;
text: string;
completed: boolean;
};첫번째 관문이였다. 빈배열에 값을 설정해주는데 거기에 타입을 지정해주어야한다. 어떤식으로 지정을 해줄지 헷갈려 한 것 같다. 만들 때 참고한 유투브의 도움을 받아 고유의 아이디 값, 내용, 완성여부 로 크게 지정을 하고 타입을 지정해주었다.
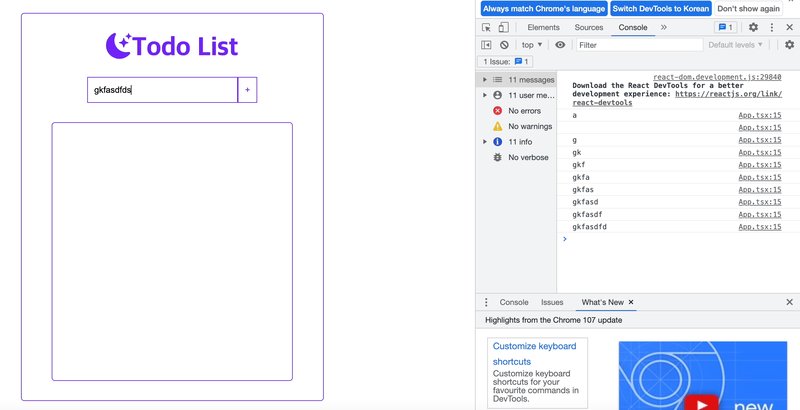
📌input창에 입력된 값 저장되게 하기
//usestate를 이용하여 초기값을 설정해준다
const [task, setTask] = useState<string>('');
const handleChange = (e: ChangeEvent<HTMLInputElement>): void => {
setTask(e.target.value);
};onchange()를 이용하면 우리가 작성하여 변화하는 값을 감지한다.

📌 값을 추가하는 함수 작성해주기
const addTask = (e: FormEvent<HTMLButtonElement>): void => {
const newTask = { id: 0, text: task, completed: false };
setTodoList([...todoList, newTask]);
e.preventDefault();
setTask('');
inputRef.current?.focus();
};새로운 빈배열 newtask를 만들어주어 변화하는 빈배열을 저장하도록 만들어주었다.
e.preventDafault()
어떤 이벤트를 명시적으로 처리하지 않은 경우, 해당 이벤트에 대한 브라우저의 기본 동작을 실행하지 않도록 지정
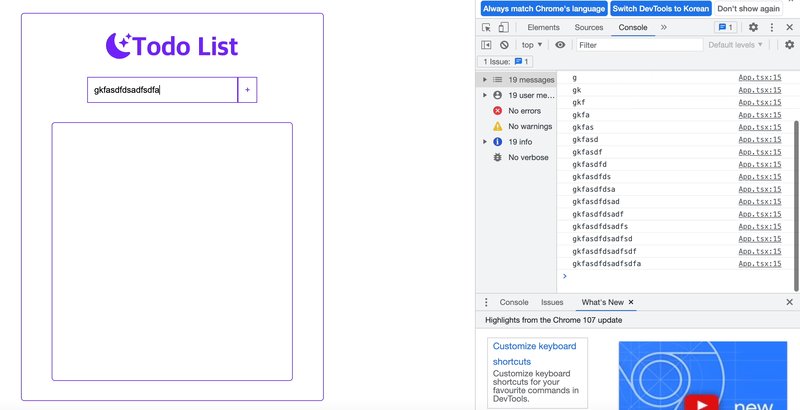
useRef
useRef는 함수 컴포넌트에서 컴포넌트의 래퍼런스를 선택할 수 있게 하는 Hook다. 간단히 선택자라고 생각하면 될 것 같다.
이런 방법을 활용해서 값을 입력한 후라도 계속 인풋창에 포커싱 되도록 설정을 해주었다.
map()을 이용하여 세부리스트 나타나도록 하기
{todoList.map((task: ITask, key: number) => {
return (
<TodoListItem
key={key}
task={task}
/>
);
})}map 함수를 이용하여 하면 할일 리스트를 나타나도록 구현하였다. 자주 반복되는 부분인 만큼 TodoListItem 컴포넌트를 만들어주었다.
📌 추가하기 기능 구현을 마치고...
추가하기 기능 구현은 쉽게 구현이 되어 만족스럽다고 생각했다. 타입을 지정하는 부분에서 새로운 배열을 지정해주고 타입을 지정하는 것에 어려움이 있었지만 구글링을 통해 해결을 하게 되었다. 타입스크립트를 적용하면서 내가 알던 React가 아닌 새로운 React를 만난 느낌이였다. 그래도 타입을 지정하고 발생한 오류들을 해결해보면서 처음에 생겼던 타입스크립트의 두려움이 조금은 사라지는 느낌이였다. 자 다음은 삭제하기 기능이다 그것도 잘 구현되었으면 좋겠다.
📌 전체코드
const App:REACT.FC = () =>{
const [task, setTask] = useState<string>('');
const [todoList, setTodoList] = useState<ITask[]>([]);
// onchange를 활용하여 기록되는 값을 저장하도록 한다.
const handleChange = (e: ChangeEvent<HTMLInputElement>): void => {
setTask(e.target.value);
};
const addTask = (e: FormEvent<HTMLButtonElement>): void => {
const newTask = { id: 0, text: task, completed: false };
setTodoList([...todoList, newTask]);
e.preventDefault();
setTask('');
inputRef.current?.focus();
console.log(newTask);
};
...
reture(<AppContainer>
<form className='todo-insert' onSubmit={(e) => e.preventDefault()}>
<input
type='text'
placeholder='할일을 입력해주세요'
name='task'
value={task}
ref={inputRef}
onChange={handleChange}
/>
<button type='submit' onClick={addTask}>
+
</button>
</form>
<div className='todo-list'>
{todoList.map((task: ITask, key: number) => {
return (
<TodoListItem
key={key}
task={task}
/>
);
})}
</div>
</AppContainer>)}