🌱 수행해야할 목록 적어보기
<todolist 만들기>
1. 전체적인 틀 컴포넌트 만들어주고 스타일 적용해주기
2. Recoil 사용해보기
3. title 만들어주기
4. 할일 추가하기
5. 할일 수정하기
6. 할일 체크하기
7. 할일 삭제하기
투두리스트에서 할 목록을 정해줬으면 하나하나 천천히 만들어보기
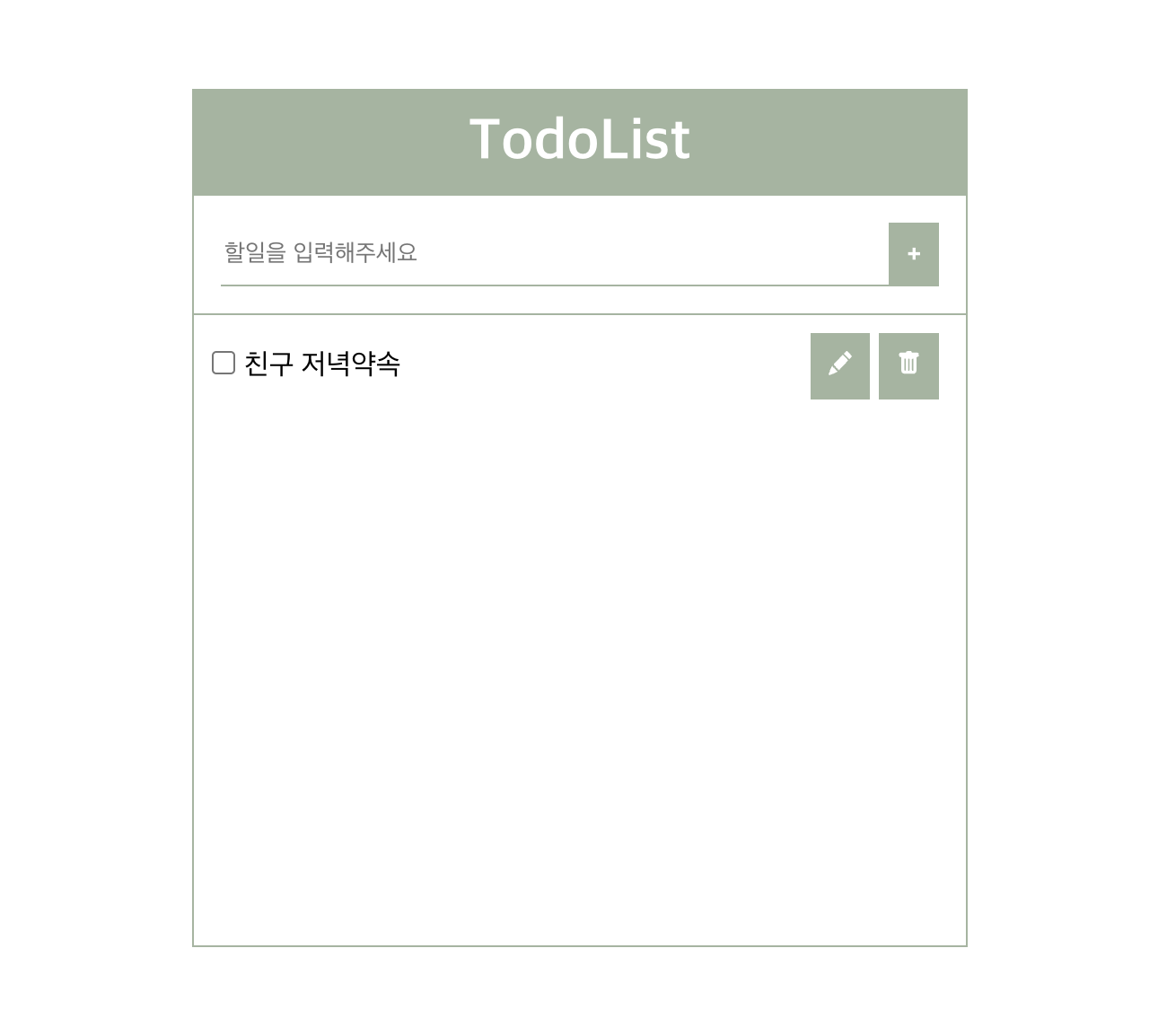
대략적인 스타일

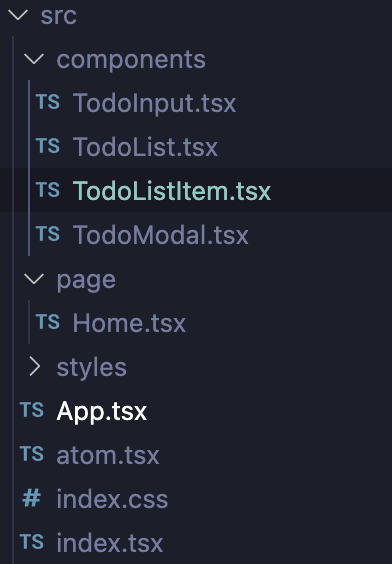
1. 컴포넌트 나누기

home : 전체적인 페이지를 보여줍니다
component
- TodoInput : 할일을 입력할 수 있는 컴포넌트
- TodoList : Map 배열 돌릴 컴포넌트
- TodoListItme : 할일 목록
- TodoModal : 수정을 하기 위한 모달창
2. 전체적인 틀 만들고 styled components를 활용하여 css 적용해보기
<Home.tsx>
import styled from "styled-components";
import TodoInput from "../components/TodoInput";
import TodoList from "../components/TodoList";
import { main } from "../styles/theme";
const Home = () => {
return (
<HomeContainer>
<div className="entireContainer">
<h1>TodoList</h1>
<TodoInput />
<TodoList />
</div>
</HomeContainer>
);
};
export default Home;// stylecomponets 적용하기
const HomeContainer = styled.div`
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
.entireContainer {
width: 30%;
height: 70%;
margin: 0 auto;
display: flex;
flex-direction: column;
border: 1px solid ${main};
h1 {
background-color: ${main};
color: #fff;
text-align: center;
padding: 10px;
}
}
`;input 스타일 주기
<TodoInput.tsx>
const TodoInput: React.FC = () => {
return (
<TodoInputContainer >
<input
type="text"
placeholder="할일을 입력해주세요"
/>
<button>+</button>
</TodoInputContainer>
);
};
}
const TodoInputContainer = styled.form`
border-bottom: 1px solid ${main};
padding: 15px;
width: 100%;
display: flex;
justify-content: center;
input {
width: 100%;
border: none;
border-bottom: 1px solid ${main};
&:focus {
outline: none;
}
}
button {
background-color: ${main};
color: white;
font-weight: 900;
border: none;
padding: 10px;
cursor: pointer;
&:active {
box-shadow: inset -0.3rem -0.1rem 1.4rem #fbfbfb,
inset 0.3rem 0.4rem 0.8rem #bec5d0;
cursor: pointer;
}
}
`;
export default TodoInput;