🪴 javascript+type = typescript
== strongly typed(강타입)프로그래밍 언어
컴파일?= 작성한 타입스크립트 코드를 자바스크립트 코드로 변환
🌱 2-1 typescript의 타입 시스템
-> 변수를 생성한다면 그게 어떤 타입인지 정해주어야 한다.
<typescript의 접근방식>
1. 데이터와 변수의 타입을 추론하는 방법 --> 더 선호하는 방법
let a = "hello"//string
a = "bye" // string(o)
a = 1 // number -> (x) 타입스크립트에서는 변환이 불가능하다
// 타입스크립트는 a가 string이여야 한다는 것을 알게된다- 구체적으로 명시하는 방법
let b :boolean = ture🌱 2-2 typescript의 타입 외의 다른 타입
optional parameter(선택적 변수)를 지정하는 방법 -- ? 를 활용하자
alias(별칭)을 써서 똑같은 코드의 반복을 줄일 수 있다.
const playerNico{
name : string,
age? : number
}={
name = "nico"
}
const playerLynn{
name : string,
age? : number
}={
name = "lynn"
}
// 반복되는 코드는 alias를 사용해서 수정을 해보자
type Player = {
name : string,
age? : number
}
const nico : Player ={
name = "nico"
}
const lynn : Player={
name = "lynn"
}📌 return 값의 타입을 정하는 일
function playerMaker(name : string):Player{
return {
name}
}🌱 2-3
readonly 타입 속성 적어주기 - 요소들을 읽기전용으로 만들 수 있다. 수정을 하려고 하면 오류가 발생한다.
📌 Tuple - 배열을 생성할 수 있고 특정 위치에 특정 타입을 넣을 수 있다.
-> 항상 정해진 갯수의 요소를 가지는 배열을 지정할 수 있다. / 원하는 순서에 따라 가입을 가질 수 있다.
const player [string, number, boolean] = ["yoon",1,ture]📌 any - typescript의 보호장치를 잃어버리기 때문에 자주 사용하지 말것!
🌱 2-4 typescript 독특한 타입
typescript의 type checker
📌 unknown = 변수의 타입을 미리 알지 못할때 사용
unknown타입은 모든 값을 나타냅니다. 이것은 any타입과 비슷하지만 any보다 unknown이 더 안전하다. 이유는 unknown값으로 작업을 수행하는 것은 합법적이지 않기 때문입니다.
let a : unknown
if (typeof a === 'number'){
let b = a + 1
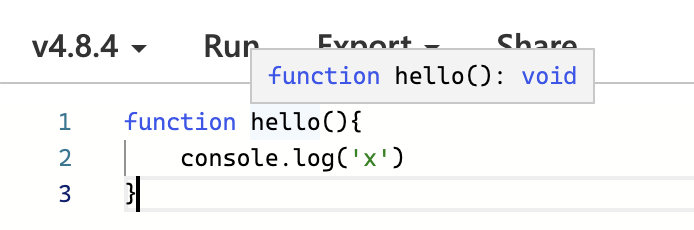
}📌 void
void는 값을 반환하지 않는 함수의 반환 값을 나타낸다.
함수에 return 문이 없거나 해당 return 문에서 명시적 값을 반환하지 않을 때 항상 유추되는 타입이다.

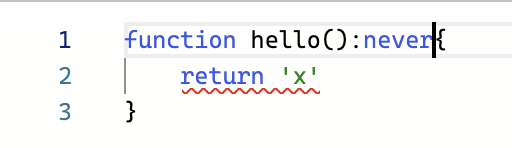
📌 never
일부 함수는 값을 반환하지 않는다
이는 함수가 예외를 throw하거나 프로그램 실행을 종료함을 의미합니다.

-> 오류가 발생함
function fail(msg: string): never {
throw new Error(msg);
}