functions
🌱 3-0 call signaures
- 화살표 함수 표현식
const add = (a:number,b:number)=> a+b
==
function add (a:number,b:number){
return a+b
}📌 호출 시그니쳐(call signatures)
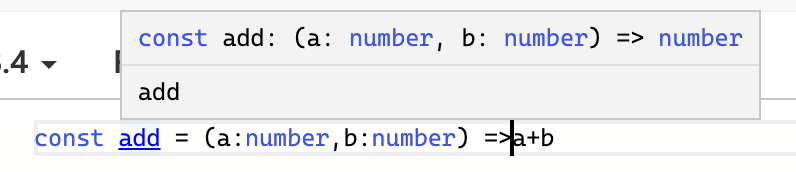
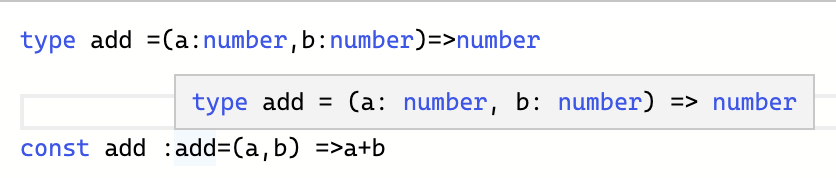
call signatures란 함수 이름 위에 커서를 올렸을 때 뜨는 파라미터 타입 정보와 리턴 타입 정보를 말한다.
함수를 어떻게 호출해야 하는지와 반환이 어떻게 되는지 알려주는 정보

->위에 알림이 뜨는 것을 이 함수의 call signature라고 볼 수 있다.

-> 타입스크립트가 타입을 알기 때문에 a.b인자에 따로 타입을 설정해줄 필요가 없다.
🌱 3-1 overloading
Function(=Method) Overloading은 직접 작성하기보다 외부 라이브러리에 자주 보이는 형태로, 하나의 함수가 복수의 Call Signature를 가질 때 발생.
예시
type Config ={
path : string,
state : object
}
type Push = {
(path:string):void
(config:Config):void
}
const push:Push = (config)=>{
if(typeof config === "string") {console.log(config)}
else{console.log(config.path)}
}
// 여러개의 인자를 받을 경우 개수가 다를 경우
type Add = {
(a:number,b:number):number
(a:number,b:number,c:number) : number,
}
const add:Add=(a,b,c?:number) =>{
if(c) return a+b+c
return a+b
}
add(1,2)
add(1,2,3)