React Native
react + native = reactnative
react = facebook에서 만든 웹기술
*자바스크립트로만 작성 가능
Expo
Android & Ios로 번역해주는 도구
*Expo client라는 앱으로 실시간 확인 가능
- expo 명령어를 terminal에서 사용하기
npm install -g expo-cli
- 프로젝트 생성
- 프로젝트 실행
- 프로젝트 빌드 등등 여러 기능을 사용할 수 있음
Expo service
동일 network상에서 확인하며 작업할 수 있다
- 가입하기
https://expo.dev/ - 로그인 및 연동하기
expo login --username "사용자이름"
- 시작하기
expo init 프로젝트 명
- 실행하기
expo start
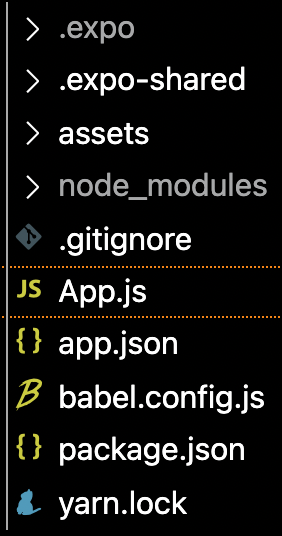
Expo 폴더 구조

- assets = 이미지들을 담는 곳
- node_modules = 앱개발 도구들이 있는곳
- App.js = 화면이 되는 파일
- app.json = 앱을 배포할 때, 앱에 대한 설명서
Node & NPM & Yarn
Node
- Node.js는 JavaScript를 서버에서도 사용할 수 있도록 만든 프로그램이다.
- Node.js는 V8이라는 JavaScript 엔진 위에서 동작하는 자바스크립트 런타임(환경)이다.
- Node.js는 서버사이트 스크립트 언어가 아니다. 프로그램(환경)이다.
- Node.js는 웹서버와 같이 확장성 있는 네트워크 프로그램을 제작하기 위해 만들어졌다.
Npm
- Node Package Manager(혹은 Node Package Module)의 줄임말로써 Python의 pip나 Ruby의 gem처럼 Node.js의 패키지를 관리할 수 있는 도구이다. 또한 npm을 사용하여 패키지를 공유하는 온라인 패키지 저장소의 이름이기도 하다.
yarn
- npm보다 가볍고 빠른 JS 패키지 매니저.
npm install -g yarn
JSX문법
js에서 html처럼 사용하는 문법
<View style={styles.container}>
<Text>Open up Ahellongdapp!</Text>
<StatusBar style="auto" />
</View>경고창 안나오게 하는 코드
console.
disableYellowBox= true
모든 태그는 react-native(Library)에서 가져와서 사용한다
import { StatusBar } from 'expo-status-bar';
import { StyleSheet, Text, View } from 'react-native';
태그 사용법은 공식문서를 참조
https://reactnative.dev/docs/view
- 모든 태그는 도구에서 가져와서 사용해야함.
- 태그는 항상 닫는 태그 or 자체적으로 닫는 태그를 구분해야 함.
- 모든 element는 최상위 element가 존재해야 함.
- return에 의해 렌더링 될 때는 ()로 감싸져야 함.
<image/> 두가지 사용법
assets 폴더에서 가져와서 사용하기 vs 외부 링크로 가져와서 사용하기
-
import img from "./assets/img.png"
<Image source ={img}> -
외부이미지
<Image source = {{uri: 주소} }
StyleSheet
StyleSheet.creat()로 class 생성

const styles = StyleSheet.create({
container: {
//영역을 잡는 속성입니다. 따로 자세히 다룹니다.
//flex: 1은 전체 화면을 가져간다는 뜻입니다
flex: 1,
//영역의 배경 색을 결정합니다
backgroundColor: '#fff',
//아래 두 속성은 영역 안의 컨텐츠들의 배치를 결정합니다.
//flex를 자세히 다룰때 같이 자세히 다룹니다
justifyContent:"center",
alignContent:"center"
},
textContainer: {
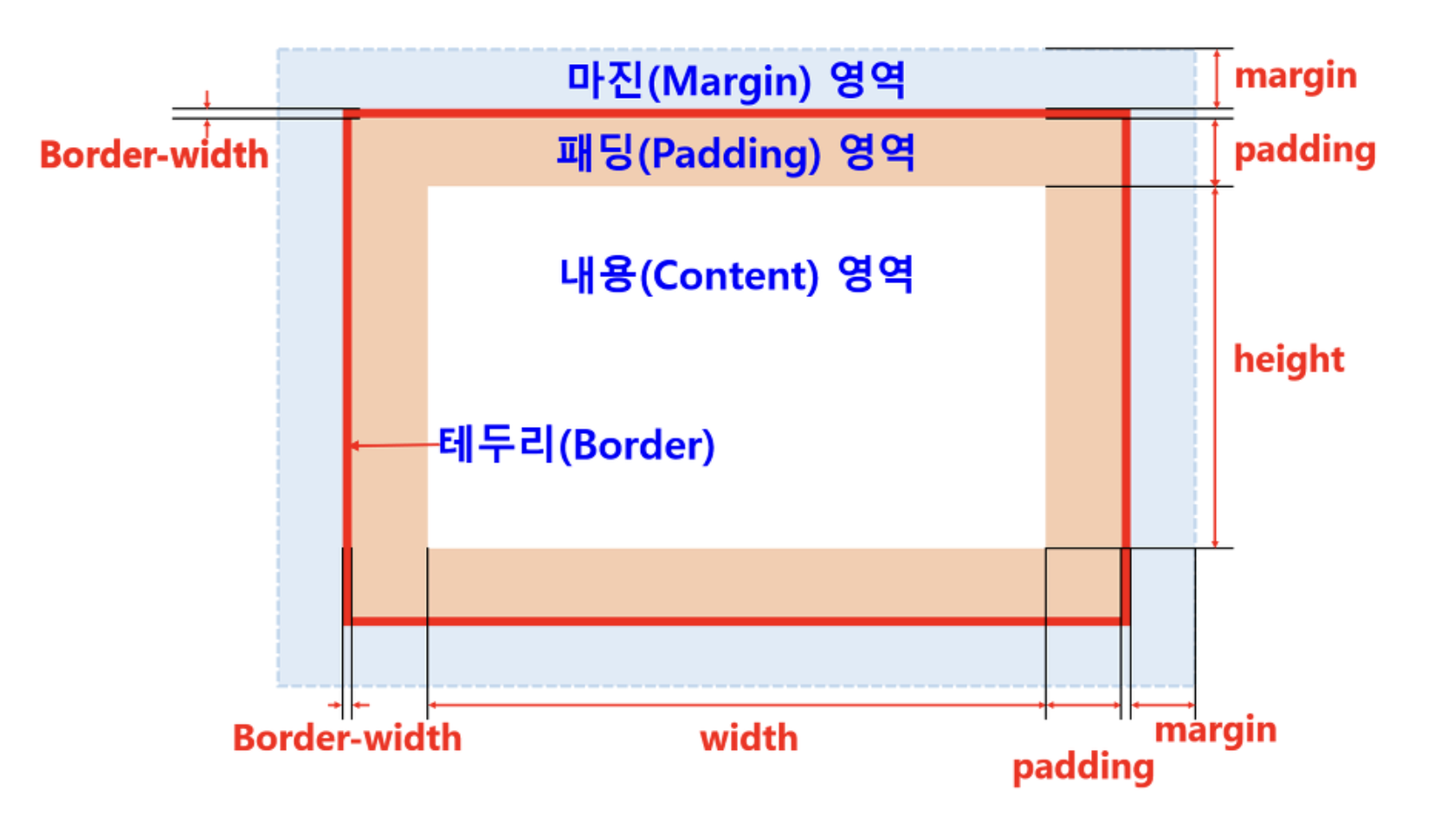
//영역의 바깥 공간 이격을 뜻합니다(하단 이미지 참조)
margin:10,
//영역 안의 컨텐츠 이격 공간을 뜻합니다(하단 이미지 참조)
padding: 10,
//테두리의 구부러짐을 결정합니다. 지금 보면 조금 둥글죠?
borderRadius:10,
//테두리의 두께를 결정합니다
borderWidth:2,
//테두리 색을 결정합니다
borderColor:"#000",
//테구리 스타일을 결정합니다. 실선은 solid 입니다
borderStyle:"dotted",
},
textStyle: {
//글자 색을 결정합니다. rgb, 값 이름, 색상코드 모두 가능합니다
color:"red",
//글자의 크기를 결정합니다
fontSize:20,
//글자의 두께를 결정합니다
fontWeight:"700",
//가로기준으로 글자의 위치를 결정합니다
textAlign:"center"
},
Image: {
//Image 태그는 항상 있어야함..
//컨텐츠의 넓이
width: '90%',
//컨텐츠의 높이
height: 200,
});
모듈과 반복문
- 모듈시스템
-export & import를 활용
👉 리액트 네이티브, 즉 현재 만들고 있는 앱에서의 모듈 시스템은 어떠할까요?
App.js를 다룰 때 이런 정의를 내린적이 있습니다.
1) 간단히는 App.js는 앱의 화면을 그려주는 커다란 함수입니다. 또는!
2) 자세히는 App.js는 리액트 네이티브 라이브러리 그리고 Expo에서 제공해주는 기능들을 사용하여 화면을 그려주는 커다란 함수입니다.
그리고 App.js는 모듈 시스템에 의해 내보내지고 있습니다.
export default function App() { ... }
👉 즉, 화면을 그리는 함수(여기선 App()을 가르킵니다)가 내보내져서 어디선가 사용이 되며, 사용이 되는 것 즉 화면을 그리게 된다는 뜻입니다.
간단히 정리해보면, 우리가 만든 화면을 그리는 함수들은 리액트 네이티브로 전달되어(내보내져서 == export) 화면을 최종적으로 그린다는 것으로 이해하면 충분합니다.
- 반복문
반복적으로 나타내는 태그는.. 고유한 key값을 설정해주어야 한다. 변수는 {}를 이용
tip.map((content,i)=>{
return (<View style={styles.card} key={i}>
<Image style={styles.cardImage} source={{uri:content.image}}/>
<View style={styles.cardText}>
<Text style={styles.cardTitle} numberOfLines={1}>{content.title}</Text>
<Text style={styles.cardDesc} numberOfLines={3}>{content.desc}</Text>
<Text style={styles.cardDate}>{content.date}</Text>
</View>
</View>)
})
- 조건문
삼항연산자를 이용.. let result = 조건 ? True:False 형식.!=는 !== 로 사용..
