Sparta_APP
1.앱 개발 일지 _ JS

함축적인 자바스크립트 사용법화살표 함수 =>let a = ()=>{함수작성}()=> function키워드를 대체한다.딕셔너리 구조key에는 '' 문자열 표시를 따로 할 필요가 없음.비구조 할당 방식let 객체 = {key1 : value1, key2 : value2
2.앱 개발 일지_React & Expo & JSX

React Native react + native = reactnative react = facebook에서 만든 웹기술 *자바스크립트로만 작성 가능 Expo Android & Ios로 번역해주는 도구 *Expo client라는 앱으로 실시간 확인 가능 expo
3.앱 개발 일지_ React

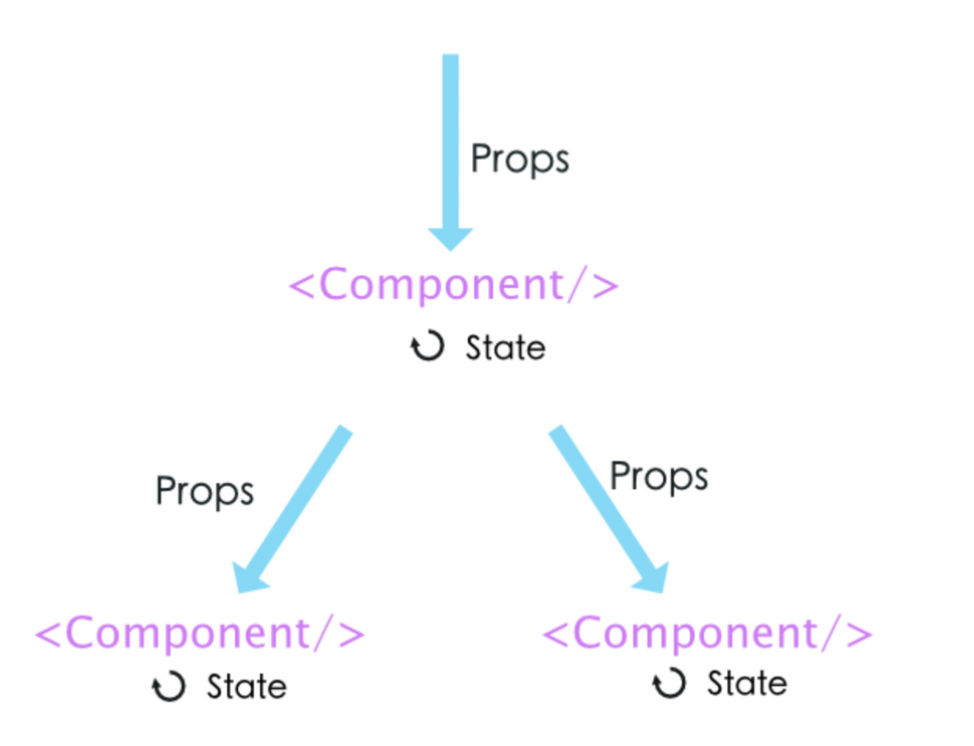
\-> 피라미드 형태의 구조를 이룬다.컴포넌트(Component) : 정해진 element를 사용하여 만든 화면의 일부분 -> 코드 재사용 용이상태(State, useState) : 컴포넌트에서 데이터를 오지하고 관리하기 위한 유일한 방법 == 사용할 데이터!속성(Pr
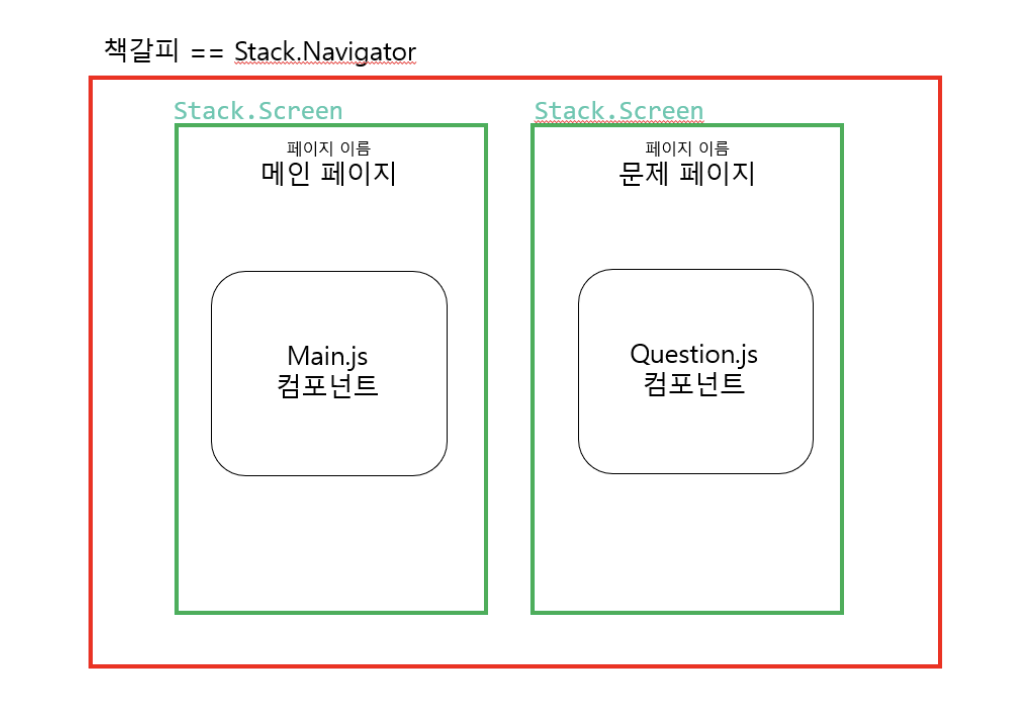
4.앱 개발 일지_navigate

with Expo Expo SDK. expo에서 지원해주는 기능 https://docs.expo.dev/versions/latest/ 모든 reference들은 terminal에서 명령어를 이용하여 library를 설치해야한다. 앱 상태 바(Status Bar)관리
5.앱 개발 일지_DB

앱과 서버 데이터가 담겨있는 곳 동장 방식 서버가 정한 규칙에 따라 요청(Request)를 해야한다. 정해진 규칙에 어긋나면 응답(Response)이 오지 않는다. - ERROR 서버 쪽에서 정한 규칙을 우린 보통 API(Application Programming I
6.앱 개발 일지_광고

수익을 창출하는 방법앱 마켓에 유료앱 배포앱 내 배너 광고앱 콘텐츠 판매 : 인 앱 결제구독 수익앱 개발 용역 수익외부 브랜드 광고 수익수익 창출 세팅with Google AdMobhttps://apps.admob.com\->로그인 및 개인정보 등록 1~2일
7.앱 개발 일지_배포

앱을 배포하기 위한 조건앱 로고스플래시 스크린(앱 시작 초기 화면)앱 마켓에 올릴 설명 이미지Expo의 도움을 빌려 쉽게 준비 가능한앱 버전 관리안드로이드, IOS인증서 관리 등..앱에 대한 대표적인 이미지! 온라인 포토샵을 이용할 것!https://pixlr