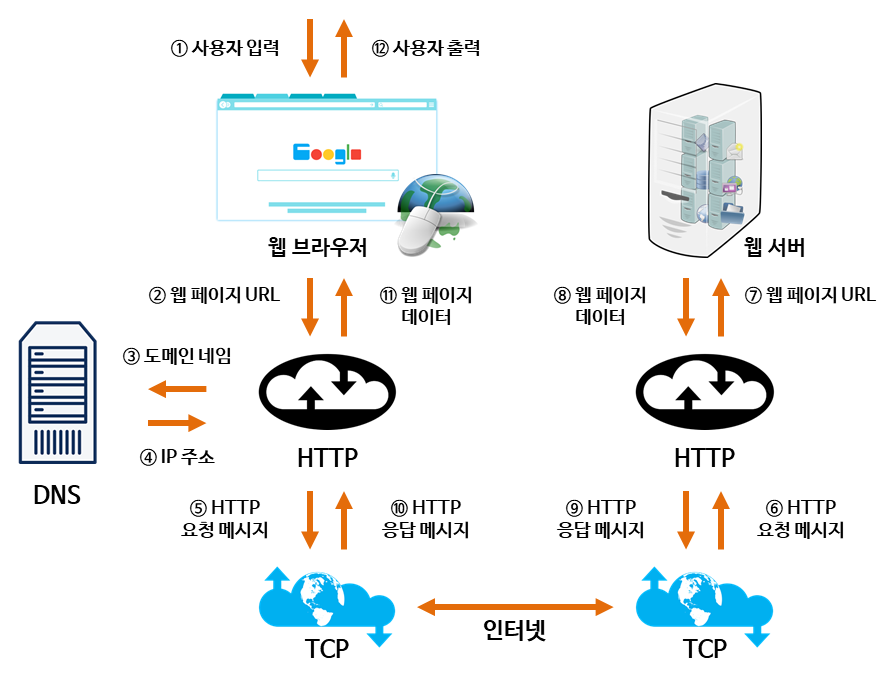
웹

- http라는 프로토콜을 기반으로 함
- 웹페이지: HTML 언어를 사용하여 작성된 하이퍼텍스트 문서
- 웹사이트: 서로 관련된 내용으로 작성된 웹 페이지들의 집합
- Html, CSS, JavaScript로 구성되어 있음
- html: 구조. 제목/소제목/본문내용 등
- css: 디자인. 레이아웃/글꼴/색깔 등 문서의 스타일 정의
- javascript: 웹의 동적처리. 페이지 전환/팝업/서버와의 통신 등
- Html, CSS, JavaScript로 구성되어 있음
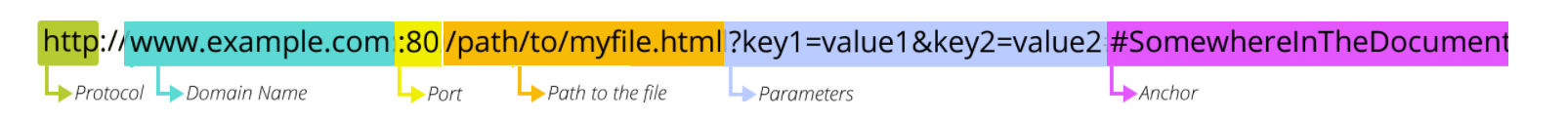
url
- 리소스를 나타내는 주소

프로토콜(protocol)
- 컴퓨터끼리 정보를 주고받기 위한 규칙이나 약속
- 데이터의 형식이나 통신 순서 등을 일치시켜야 통신이 가능함
- 대표적인 프로토콜: TCP, IP, HTTP, FTP 등
도메인 이름(Domain Name)
- IP 주소를 사람이 기억하기 쉬운 문자 형태로 표현한 주소
경로(Path to the file)
- 리소스에 대한 경로를 나타냄
매개변수(Parameter)
- 서버에 보내는 추가적인 변수
부분식별자(Anchor)
- 세부항목을 표현
- 요청을 서버에 보내지 않음
HTML
- Hypertext Markup Language의 줄임말
- Hypertext: 링크 클릭 시 연결 문서로 이동하는 기능
- Markup: 문서나 데이터구조를 표시
- 웹페이지가 어떻게 구조화되어 있는지 기술하기 위한 마크업 언어
구조
<!DOCTYPE html> : html문서 선언부
<html> : html 문서의 루트 태그. 모든 html문서는 루트 태그를 오직 하나만 가짐
<head> : html 문서의 정보 제공
<body> : 웹브라우저에 실제로 표시될 내용을 포함하는 태그구성요소
- 태그: html을 구성하는 기본 단위
- 속성: 태그를 보고하는 명령어
태그
- HTML 파일의 내용을 표현하기 위한 문법
제목
<h1>제목 입력</h1>
<h2>제목 입력</h2>
...
<h6></h6>- 제목을 나타내는 태그
<h1></h1>의 글꼴이 가장 크고<h6></h6>로 갈수록 작아짐- 여러 검색엔진은 이 h태그의 키워드로 자료를 수집함
본문
<p>
본문 내용을 입력합니다
</p>- 새 문단을 생성하여 본문의 내용을 표시함
<p>태그의 위아래로는 여백이 자동으로 추가됨
목록
<ul> <!-- 혹은 <ol><dl> -->
<li>
항목
</li>
</ul> <!-- 혹은 </ol></dl> -->
ul
- 순서가 없는 목록 태그. 불릿으로 표시됨

<ul>
<li>이터널스</li>
<li>듄</li>
<li>베놈2</li>
<li>세버그</li>
<li>고장난 론</li>
</ul>ol
- 순서가 있는 목록 태그. 자동으로 숫자가 생성됨

<ul>
<li>이터널스</li>
<li>듄</li>
<li>베놈2</li>
<li>세버그</li>
<li>고장난 론</li>
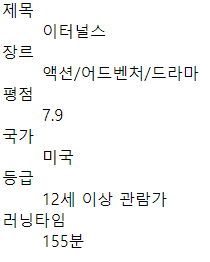
</ul>dl
- 정의목록 태그
- dt: 정의 목록의 정의를 기술
- dd: 정의 목록의 뜻풀이를 기술

<dl>
<dt>제목</dt><dd>이터널스</dd>
<dt>장르</dt><dd>액션/어드벤처/드라마</dd>
<dt>평점</dt><dd>7.9</dd>
<dt>국가</dt><dd>미국</dd>
<dt>등급</dt><dd>12세 이상 관람가</dd>
<dt>러닝타임</dt><dd>155분</dd>
</dl>li
- ul, ol, dl 안에 담겨 항목을 생성함
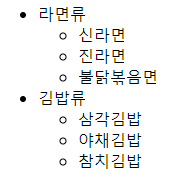
내포된 목록

<ul>
<li>라면류
<ul>
<li>신라면</li>
<li>진라면</li>
<li>불닭볶음면</li>
</ul>
</li>
<li>김밥류
<ul>
<li>삼각김밥</li>
<li>야채김밥</li>
<li>참치김밥</li>
</ul>
</li>표
<table>
<thead>
<th>번호</th>
<th>이름</th>
<th>연락처</th>
</thead>
<tbody>
<tr>
<td>1</td>
<td>홍길동</td>
<td>010-1234-5678</td>
</tr>
<tr>
<td>1</td>
<td>홍길동</td>
<td>010-1234-5678</td>
</tr>
<tr>
<td>1</td>
<td>홍길동</td>
<td>010-1234-5678</td>
</tr>
</tbody>
</table>
- table: 표
- thead: 표의 헤더부
- th: 각 항목의 제목
- tbody: 표의 데이터부
- tr: 표의 행
- td: 각 항목의 데이터값
- colgroup: 테이블의 열 정보를 기술
- caption: 테이블의 제목을 기술
테이블 열 합치기
- colspan으로 가로방향을 차지하는 칸의 수 지정
1 1 1 1 1 1 1 1 1
<table>
<tr>
<td>1</td>
<td>1</td>
<td colspan="2">1</td>
</tr>
<tr>
<td colspan="3">1</td>
<td>1</td>
</tr>
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
</table>테이블 행 합치기
- rowspan으로 세로방향을 차지하는 칸의 수 지정
1 1 1 1 2 2 3 3 4 4 4 5 5 6 6
<table>
<tr>
<td rowspan="6">1</td>
<td rowspan="3">1</td>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>2</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>3</td>
</tr>
<tr>
<td rowspan="3">4</td>
<td>4</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>5</td>
</tr>
<tr>
<td>6</td>
<td>6</td>
</tr>
</table>테이블 열과 행 합치기
- colspan, rowspan을 응용하여 열과 행을 합칠 수 있음
1 1 2 2 2 2 3 3 3 4 4 4 4 5 5 5
<table>
<tr>
<td>1</td>
<td colspan="3">1</td>
</tr>
<tr>
<td rowspan="2">2</td>
<td>2</td>
<td>2</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>3</td>
<td>3</td>
</tr>
<tr>
<td rowspan="2">4</td>
<td>4</td>
<td>4</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>5</td>
<td>5</td>
</tr>
</table>링크
<a href="url"></a>- 외부페이지: 도메인 작성 http://www.daum.net
- 내부페이지: 파일 주소 작성 demo01-heading.html, images/icon/button.png
- 문서 내부의 특정 부분: id를 이용해 지정한 키워드 #first-section, #top
툴팁 지정
<a title="내용"></a>- 태그를 작성한 요소에 마우스를 올릴 경우 내용이 나타남
<a href="http://www.daum.net" title="다음 웹사이트">다음</a>
링크 여는 방법 지정
<a target="내용"></a>- 링크를 어디에 표시할지 지정해주는 속성
- 내용
- _self: 현재 창에서 페이지 연결. 디폴트 값
- _blank: 새 창이나 새 탭에서 페이지 연결
- _parent: 팝업으로 연결
<!-- 다음 웹사이트가 새창으로 열림 --!>
<a href="http://www.daum.net" target="_blank">다음</a>같은 문서 내 이동
<!-- 책갈피 지정 --!>
<p id="책갈피이름"></p>
<!-- 이동 링크 생성 --!>
<a href="#책갈피이름"></a>- p 태그의 id에 책갈피를 지정하고 a태그의 href를 클릭하면 해당 단락으로 이동함
<a href="#">첫번째단락</a> <a href="#">두번째단락</a> <a href="#">세번째단락</a>
<p id="first">
첫번째 단락으로 이동
</p>
<p id="second">
두번째 단락의으로 이동
</p>
<p id="third">
세번째 단락으로 이동
</p>포맷팅
- 텍스트를 포맷팅 할 때 쓰는 태그
<strong>: 굵은 글씨로 표시함<em>: 이탤릭(기울어진 글씨)로 표시함<small>: 작은 글씨로 표시함<del>: 취소선을 표시함<mark>: 노란 형광펜을 표시함
<strong>폭식하는 것</strong>은 입안에서 제대로 씹지 않는다는 뜻이다. 실제로 우리 주변에서 한 숟갈로 많은 음식을 떠서 입안 가득히 넣고 몇 번 <em>우물우물</em>하다 삼키는 사람을 쉽게 볼 수 있다. <small>음식물은 20~30회오래 씹어야</small> 잘게 부서지면서 <del>침 속 소화효소</del>가 골고루 닿을 수 있는데, 이렇게 <mark>대충 씹은 상태의 많은 음식물이 한꺼번에 위로 내려가면 위에 큰 무리가 가게 된다.</mark>기사 출처:https://news.naver.com/main/ranking/read.naver?mode=LSD&mid=shm&sid1=001&oid=009&aid=0004874504&rankingType=RANKING
폭식하는 것은 입안에서 제대로 씹지 않는다는 뜻이다. 실제로 우리 주변에서 한 숟갈로 많은 음식을 떠서 입안 가득히 넣고 몇 번 우물우물하다 삼키는 사람을 쉽게 볼 수 있다. 음식물은 20~30회 오래 씹어야 잘게 부서지면서 침 속 소화효소가 골고루 닿을 수 있는데, 이렇게 대충 씹은 상태의 많은 음식물이 한꺼번에 위로 내려가면 위에 큰 무리가 가게 된다.
이미지
<img src="이미지주소">- 이미지 주소를 입력하면 해당 이미지를 불러 올 수 있다.
alt속성
- 이미지를 대체하는 텍스트의 개념
- 시각장애인용 리더기에서 읽어주는 그림에 대한 설명 혹은 그림이 뜨지 않았을 때 나오는 텍스트
<img src="images/baloon.jpeg" alt="빨간 풍선을 들고있는 아이">
