엘리먼트
- 태그를 표현하는 객체
- 시작태그, 내용, 종료태그까지를 엘리먼트라고 부름
블록엘리먼트
- 독립적인 박스영역을 차지
- 항상 새로운 줄의 첫번째에서 시작
- 항상 사용가능한 최대 너비를 차지
- 너비 지정, 정렬 가능
종류
- h1, h2, h3, h4, h5, h6: 제목을 나타내는 태그
- p: 본문의 내용을 나타내는 태그
- nav, header, main, footer, aside, article, section:
문서의 헤더, 메인, 푸터, 섹션, 사이드영역을 표현하는 태그 - ul, ol, li, dl, dt, dd: 목록을 나타내는 태그
- table: 표를 나타내는 태그
- form: 입력요소를 나타내는 태그
- canvas, video: 2차원 도형, 비디오를 표현하는 태그
- hr: 수평선을 표현하는 태그
- div: 블록엘리먼트의 컨테이너 태그(지정한 곳을 하나의 그룹으로 묶음)
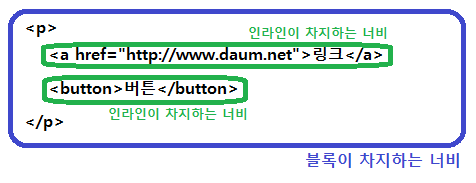
인라인엘리먼트
- 컨텐츠만큼의 너비만 가짐
- 너비 지정, 정렬 불가
종류
- a: 링크를 나타내는 태그
- strong, em, saml,, del, mark, b, i: 텍스트를 포맷팅
- img: 이미지를 표현
- label, input, select, textarea, button: 폼 입력요소를 구성하는 태그
- span: 인라인 엘리먼트의 컨테이너 태그, 텍스트의 일부분을 감싼다

form
<form>
</form>- 사용자가 값을 입력할 수 있는 입력요소를 제공
- 모든 입력요소들은
<form>태그 안에 정의되어야 함
주요 태그

-
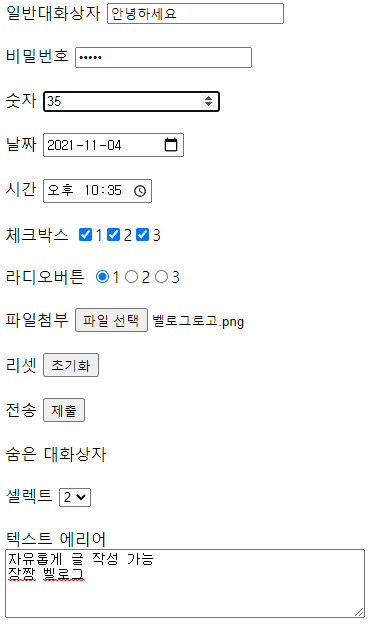
<input type="text">: 일반 텍스트 상자 -
<input type="password">: 비밀번호 입력 -
<input type="number">: 숫자만 입력 가능 -
<input type="date">: 년-월-일을 입력하는 달력 표시 -
<input type="time">: 시:분:초 입력 -
<input type="checkbox">: 복수 선택이 가능한 체크박스 생성 -
<input type="radio">:한개만 선택 가능한 라디오 버튼 생성- value값을 다르게 줄 경우 복수 선택 가능
-
<input type="file">: 파일 첨부 -
<input type="reset">: 입력 요소 값을 디폴트로 되돌림 -
<input type="submit">: 입력 값을 서버로 전송 -
<input type="hidden">: 화면에 표시되지 않는 폼 생성- 사용자에게 보이지 않고 서버에 데이터를 넘길 때 사용
-
<select>: 여러 값 중 선택 가능한 박스 생성<optgrou lable="카테고리">: 카테고리 이름 지정 가능. 선택 불가
-
<textarea>: 자유롭게 글 작성이 가능한 박스 생성- 반드시
</textarea>로 닫아줘야 함 - 디폴트 값은 태그 사이에 작성
<textarea>디폴트값</textarea> - rows, cols로 행/열 갯수 지정 가능
<label>자기소개</label> <textarea name="profile" rows="5" cols="50"></textarea>
- 반드시
주요 속성
name: 입력요소의 이름 지정. 지정된 이름으로 서버에 전달됨disabled: 입력요소를 비활성시킴- 정보수정 시 아이디, 이름 등 바꿀수 없는 요소에 사용 됨
readonly: 입력요소를 읽기전용으로 설정. 값 수정불가value: 디폴트값 지정
<input type="text" name="jumin" value="111111-1111111" disabled="disabled"/>
