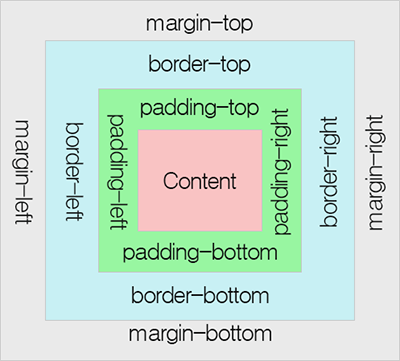
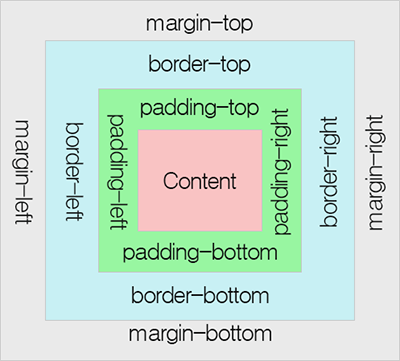
BoxModel

- 화면 레이아웃 구성 시, HTML 엘리먼트를 박스처럼 다루는 것
- Contents: 표시하는 내용. 텍스트 혹은 이미지
- 각 요소는 top, right, left, bottom부로 나뉘어져있으며, 각각 크기 설정 가능
Padding
<style>
div {
padding-top: 30px;
padding-right: 20px;
padding-bottom: 50px;
padding-left: 10px;
}
</style>
/** 더 간단한 표현으로 쓸 수 있으며, top부터 시계방향 순으로 설정된다 **/
<style>
div { padding: 20px 50px 30px 50px; }
</style>
Border
- Border: contents와 padding을 감싸고 있는 테두리
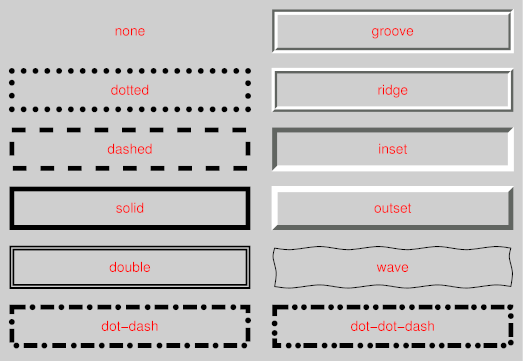
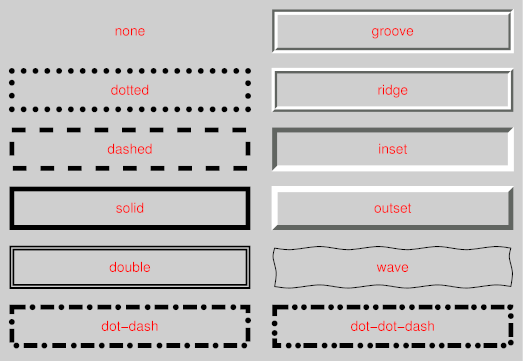
Border의 종류

- {border-style: 종류}로 설정
- dotted: 점선 테두리
- dashed: 긴 점선 테두리
- solid: 실선 테두리
- double: 이중 실선 테두리
- groove : 테두리가파인 입체 테두리. border-color 적용가능
- ridge : 테두리가 튀어나온 입체 테두리. border-color 적용가능
- inset : 들어간 입체 테두리. border-color 적용가능
- outset : 튀어나온 입체 테두리. border-color 적용가능
- none : 테두리를 없앰
- hidden : 테두리가 존재하지만 보이지 않음
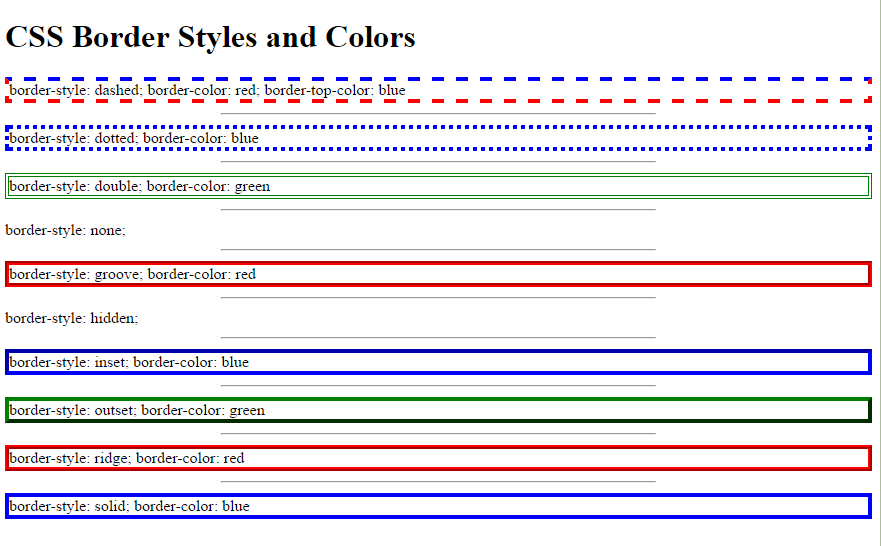
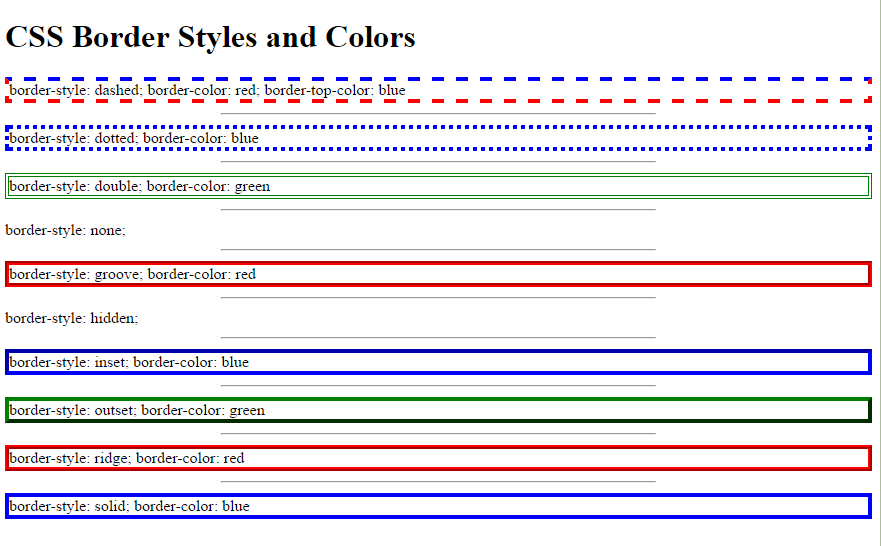
 참고: border-color
참고: border-color
Margin
- Border의 바깥여백. 다른 엘리먼트와의 경계
- Padding과 같이 top, right, bottom, left 사이즈 설정 가능.(축약도 가능)
<style>
div.mar {
margin-top: -25px;
margin-right: 10px;
margin-bottom: 30px;
margin-left: 100px;
}
</style>
/** top부터 시계방향 순으로 설정된다 **/
<style>
div { margin: 20px 50px 30px 50px; }
</style>
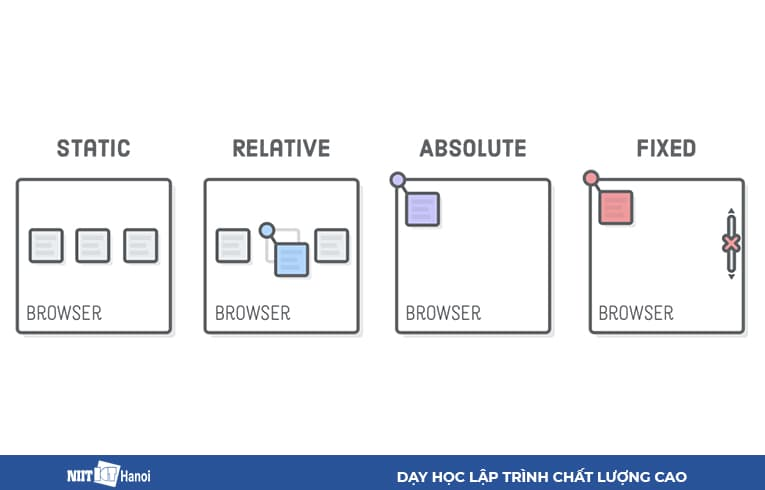
Position

선택자 {position: 종류; [top: 10px;]}
- 엘리먼트의 위치를 결정하는 속성
- 위치 지정 가능(top-right-bottom-left)
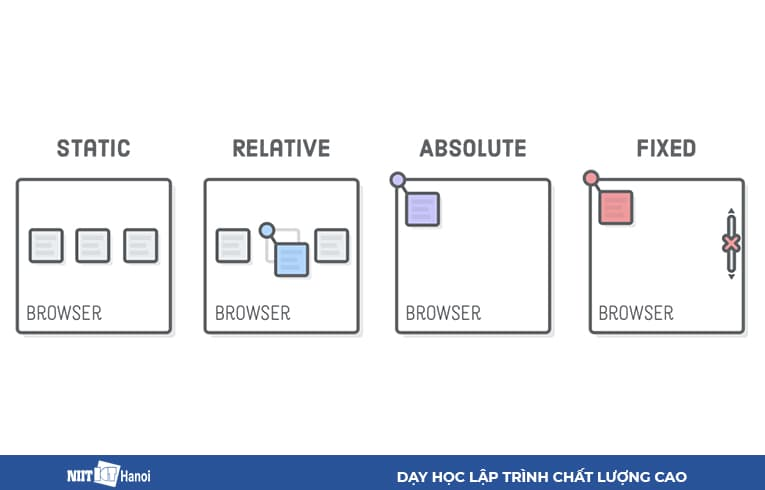
Position의 종류
- 정적 위치(static position): 웹페이지 흐름에 따라 요소가 배치됨. 모든 요소의 default값
- 상대 위치(relative position): static위치를 기준으로 위치 설정
- 고정 위치(fixed position): 웹페이지가 스크롤되어도 항상 같은 위치에 고정(배너광고)
- 절대 위치(absolute position): 부모 엘리먼트 기준으로 위치 설정. 부모 엘리먼트가 없으면 body기준으로 위치 설정
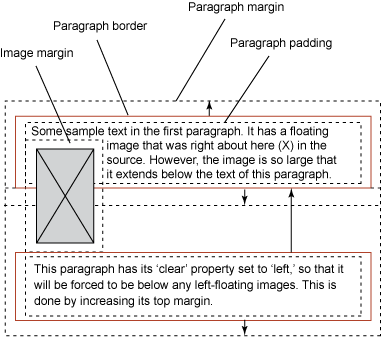
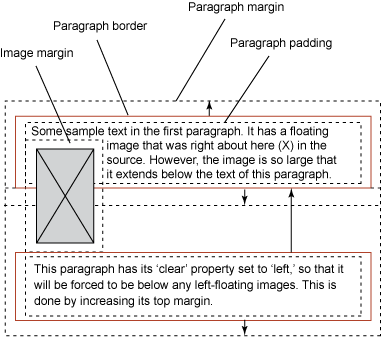
Float

선택자 {float: 종류; [width: 150px; height: 100px;]}
- 이미지와 text간 배치관계를 설정하는 것
- MS word의 배치스타일과 비슷한 기능

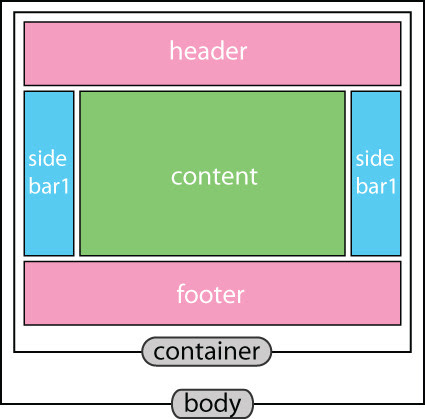
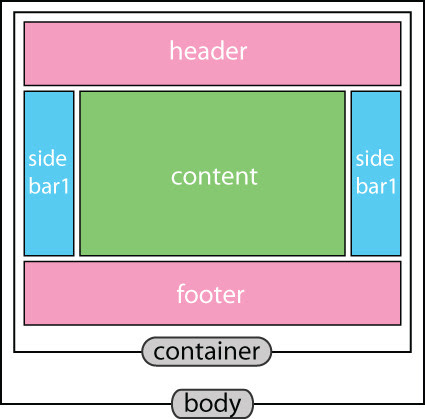
Layout

- 다양한 요소들을 적절히 배치하는 것
- 레이아웃을 위한 특정한 태그가 있는것은 아니고 div나 테이블 등을 이용해 틀을 잡음
div
- 가장 보편적으로 사용되는 방식
- div를 이용하여 header, contents, footer등으로 레이아웃을 나눔
<style>
#header {}
#content {}
#sidebar1 {}
#sidebar2 {}
#footer {}
</style>
<body>
<div id="header"><h2>Header 영역</h2></div>
<div id="content"><h2>Content 영역</h2></div>
<div id="sidebar1"><p>SideBar1 영역</p></div>
<div id="sidebar2"><p>SideBar2 영역</p></div>
<div id="footer"><h2>Footer 영역</h2></div>
</body>
table
<table>
<tr>
<td colspan="2">Header 영역</td>
</tr>
<tr>
<td>content영역</td>
</tr>
<tr>
<td colspan="2">Footer 영역</td>
</tr>
</table>


 참고: border-color
참고: border-color