CSS
- Cascading Style Sheets
- 웹브라우져의 화면 혹은 여러 미디어에 어떻게 표현될지를 정의하는 언어
- HTML문서의 디자인적 요소를 담당
적용방법
inline
- 태그에 바로 CSS를 지정하는 방식
- 많을수록 유지보수가 어려우므로 되도록 지양해야함
<h1 style="color: red;">내용</h1>
internal
- 하나의 페이지에 적용할 스타일 정의시 사용
- 헤더부분의
<style>부에 적용
<head>
<style>
div {border: 2px solid green;}
</style>
</head>
<body>
<div>
<h1>스타일이 적용되는 부분1</h1>
</div>
<div>
<h2>스타일이 적용되는 부분2</h2>
</div>
</body>
external
- 프로젝트의 모든 HTML문서에 스타일을 적용할 때 사용
- 많은 페이지에 동일한 스타일 적용 가능
- .css 파일을 따로 작성한 후 link태그를 이용하여 html문서로 불러옴
1. .css파일
h1 {color:red; font-size:12px;}
p {margin: 10px; padding:6px;}
2. html파일
<link rel="stylesheet" type="text/css" href="css파일 경로">

아이디
1. 아이디 지정
<태그 id = "아이디명">
2. 아이디 호출
#아이디명
- 고유한 값을 가진 엘리먼트 식별용 선택자
- 한가지 태그에 한번만 부여 가능
클래스
1. 클래스 지정
<태그 class = "클래스명">
2. 클래스 호출
.클래스명
- 한 페이지에서 반복적으로 사용되는 스타일 정의
- 같은 클래스값을 가진 태그들이 여러 개 있을 수 있음
선택자

- 스타일을 입힐 요소를 선택할 수 있게 해주는 문자
기본 선택자
| 선택자 | 예시 | 설명 |
|---|
| 태그 | p{} | 모든 p엘리먼트 선택 |
| #id | #first-section{} | id="first-section"엘리먼트 선택 |
| .class | .news{} | class="news"인 모든 엘리먼트 선택 |
| * | *{} | 모든 엘리먼트 선택 |
| 태그, 태그 | p, h1{} | 모든 p, h1 엘리먼트 선택 |
| 태그, .class | p, .news{} | 모든 p, class="news" 엘리먼트 선택 |
| 태그.class | h1.news{} | 모든 <h1 class="news">엘리먼트 선택 |
| .class.class | .news.ent{} | class="news ent"인 엘리먼트 선택(다중선택자) |
| .class1, .class2, .class3 | .news, .ent, .hot{} | class="news","ent", "hot"에 적용됨(클래스 한개, 두개씩 따로 적용도 가능) |
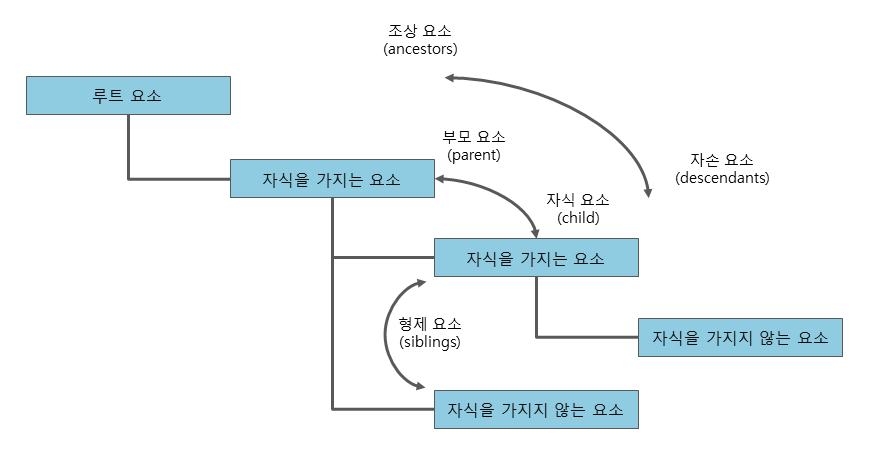
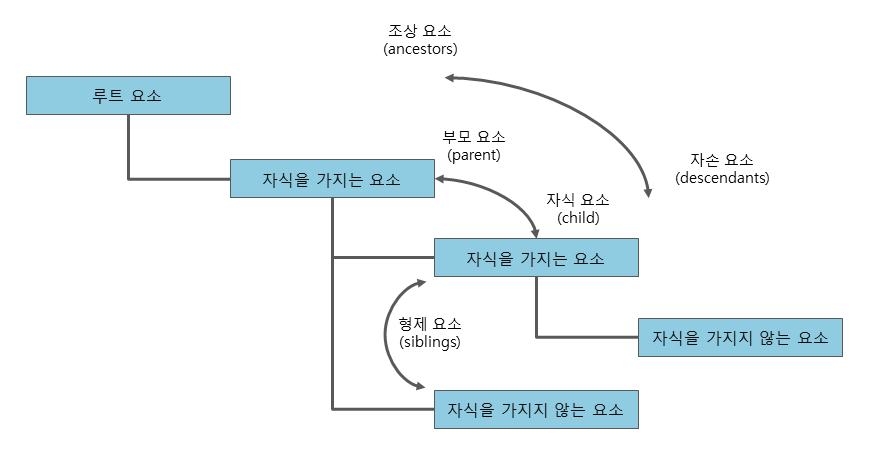
자손,자식,형제 선택자

| 상위요소 하위요소 | 예시 | 상위 요소 내부의 하위요소 엘리먼트 선택 |
|---|
| 태그 태그 | div p{} | div엘리먼트 내부의 p 엘리먼트 선택 |
| .class .class | .news .ent{} | class="news"의 class="ent" 하위항목(자식, 후손) 선택 |
| 부모요소 > 자식요소 | 예시 | 부모요소의 자식요소 엘리먼트 선택 |
|---|
| 태그 > 태그 | div > p{} | div의 자식인 p 엘리먼트 선택(자식만) |
| .class > 태그 | .news > p{} | class="news"의 자식인 p 엘리먼트 선택(자식만) |
| .class > .class | .news > .ent | class="news"의 자식인 class="ent" 엘리먼트 선택(자식만) |
| #id > 태그 | #first > p{} | id="first"의 자식인 p엘리먼트 선택(자식만) |
| #id > .class | #first > .news | id="first"의 자식인 class="news"선택(자식만) |
| 요소1 + 요소2 | 예시 | 요소1과 같은 부모를 가진 인접한 형제인 요소2 선택 |
|---|
| 태그 + 태그 | h3 + p{} | h3에 인접한 형제 p 선택 |
| .class + .class | .ent + .sports | class="ent"에 인접한 형제 class="sports" 선택 |
- 요소2는 요소1 바로 뒤에 와야함
- 같은 요소가 있어도 하나만 선택됨
| 요소1 ~ 요소2 | 예시 | 인접하지않은 모든 요소2를 선택 |
|---|
| 태그 ~ 태그 | h3 ~ p{} | h3엘리먼트 다음에 있는 모든 p엘리먼트 선택 |
- 요소2와 요소1은 인접할 필요 없음
- 같은 요소가 있으면 모두 선택됨
속성 선택자
㉠ <a href="www.naver.com" title="네이버홈">네이버</a>
㉡ <a href="www.daum.net" title="다음 홈">다음</a>
㉢ <a href="google.com" title="google">구글</a>
| 선택자 | 예시 | 설명 |
|---|
| [속성] | [href] | href 속성을 가진 모든 엘리먼트(㉠,㉡) 선택 |
| [속성명="속성값"] | [title="google"] | title이 google인 엘리먼트(㉢)선택. 속성값이 내용과 완전히 일치해야함 |
| [속성명^=속성값] | [href^="www"] | href가 www로 시작하는 엘리먼트(㉠,㉡,㉢)선택 |
| [속성명$="kr"] | [href$="com"] | href가 com으로 끝나는 엘리먼트(㉠,㉢) 선택 |
| [속성명*="속성값"] | [title*="홈"] | title에 '홈'을 포함하고 있는 엘리먼트(㉠,㉡) 선택 |
| [속성명~="속성값"] | [title~="홈"] | title에 '홈'이라는 단일 문자를 포함하고있는 엘리먼트(㉡) 선택 |
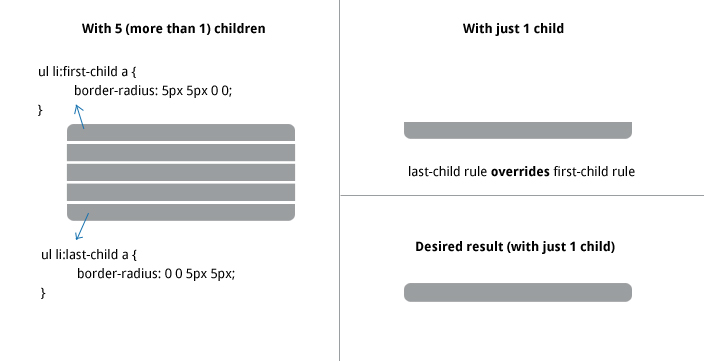
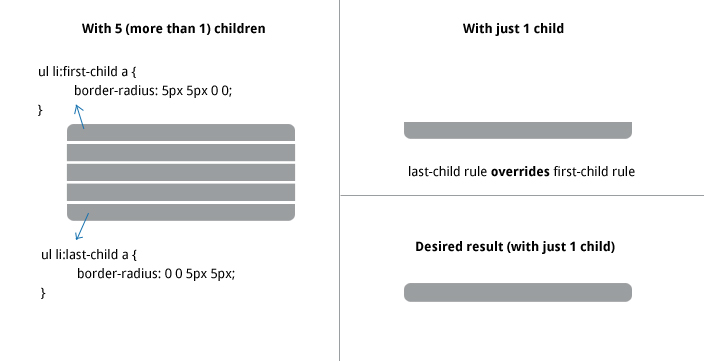
필터 선택자

| 선택자 | 예시 | 설명 |
|---|
| :first-child | p:first-child | p의 첫번째 자식 엘리먼트 선택 |
| :last-child | p:last-child | p의 마지막 자식 엘리먼트 선택 |
| :nth-child(n) | p:nth-child(n) | p의 n번째 자식 엘리먼트 선택 |
| :not(selector) | p:not(:first-child) | p의 첫번째 자식이 아닌 엘리먼트 선택 |