https://getbootstrap.kr/docs/5.1/getting-started/introduction/
레이아웃
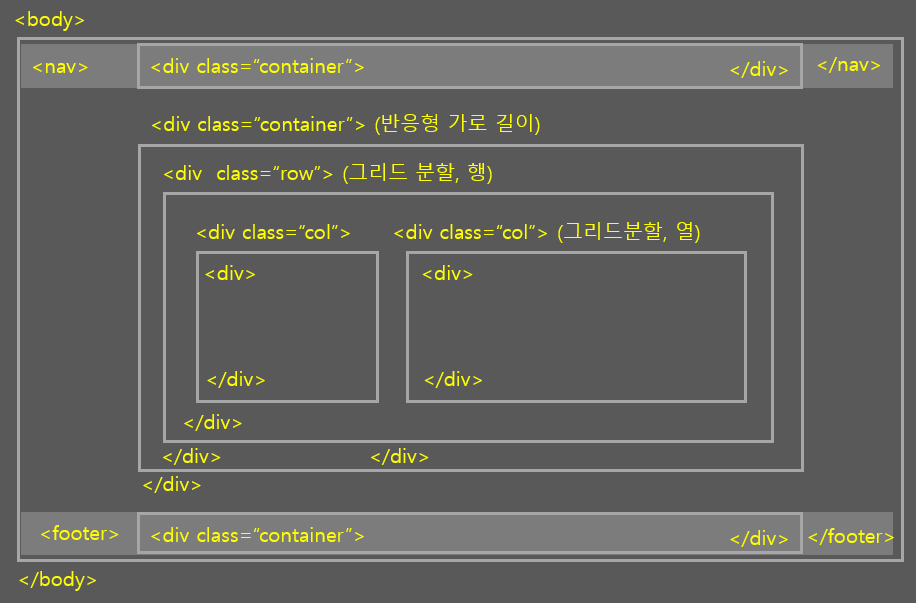
부트스트랩의 기본 화면 구성

- breakpoint(중단점): 반응형 웹에서 레이아웃의 변화를 주는 지점
- 이 분할 지점의 디자인을 직접 정의 할 수 있음


- 이 분할 지점의 디자인을 직접 정의 할 수 있음
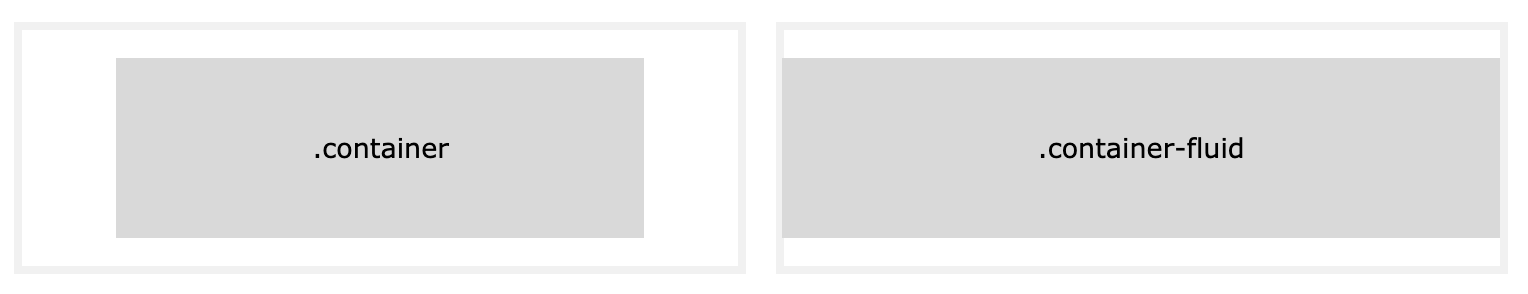
컨테이너(container)

- 내용물의 가로길이를 제한해주는 박스
- container-fluid: viewport의 가로폭을 모두 사용함

<body>
<div class="container">
<h1>container</h1>
</div>
<div class="container-fluid">
<h1>container-fluid</h1>
</div>
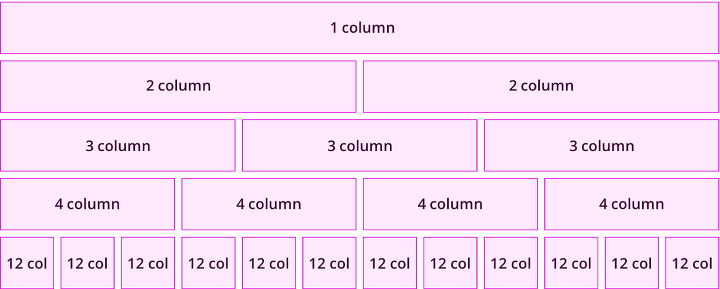
</body>그리드(gird)
- 부트스트랩은 화면의 너비를 최대 12개까지 분할 할 수 있음

<div class="col-중단점-★">★에 숫자를 넣어서 너비 지정- column의 크기는 12 안에서 자유롭게 지정 가능

- column의 크기는 12 안에서 자유롭게 지정 가능
레이아웃 사용 시 주의사항
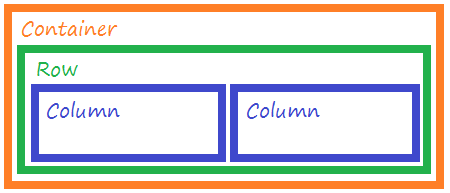
- 반드시 container - row - col 순서를 지켜야함(단독사용 불가)
- 내용은 col안에 들어가야 하며, row와 col 사이나 기타 다른 위치에서는 사용이 불가능함
<div class="container">
내용 // 불가
</div><div class="container">
<div class="row">
내용 // 불가
</div>
</div>