함수의 종류
함수선언식(일반함수)
function 함수명(){}- 함수명 생략 불가
- 선언 전 호출해도 실행 가능
<script>
fn();
function fn(){
alert("Hello, world");
}
</script>함수표현식(익명함수)
var 변수명 = function(){}- 함수를 재사용하지 않을 경우 이용
- 함수명이 정해지지 않은 익명의 함수를 변수에 대입해서 이용
- 무조건 선언 후 호출해야 실행됨
<script>
var fn = function(){
alert("Hello, world");
};
fn();
</script>- 만일 호출을 먼저 하게 되면 변수에 함수가 들어가기 전이므로 undefined값이 나오게됨
중첩함수
function outer(){
function inner(){
}
inner();
};- 함수 내부에 선언된 함수
- 특정함수에만 사용할 기능을 외부에 노출시키지 않고 내부에서 정의해 사용 가능
function addSquares(a,b) {
function square(x) {
return x * x;
}
return square(a) + square(b);
};
a = addSquares(2,3); // returns 13
b = addSquares(3,4); // returns 25
c = addSquares(4,5); // returns 41콜백함수
function 함수이름(callback){
...
callback(결과);
};- 함수를 매개변수로 전달받는 함수
- 함수의 내부처리 결과값을 함수 외부로 내보낼 때 사용
function 계산기(num1, num2, type){
if (type=='더하기'){
console.log("결과",num1+num2);
} else if (type=='곱하기'){
console.log("결과", num1*num2);
}
}
계산기(10,20, '더하기'); // 출력값 30
계산기(10,20, '곱하기'); // 출력값 200- 익명함수를 매개변수로 받을 수도 있음
function 계산기2(num1, num2, fn){
fn(num1, num2);
}
계산기2(100,200, function(a,b){
console.log(a*b);
})
// 출력값 20000즉시실행함수
(function 함수명(){})();- function을 괄호로 감싼 후(정의 후) 바로 호출
- 함수명 생략 가능
(function (x) {
console.log(x+x);
})(3);
// 출력값 6- 변수 선언 하면 재호출 가능
(a = function(x){
console.log(x*x);
})(2); // 출력값 4
a(3) // 출력값 9화살표함수
1. 매개변수가 없을 때
var 변수 = () => 수행문
2. 매개변수가 하나만 있을 때
var 변수 = 매개변수 => 수행문
var 변수 = (매개변수) => 수행문
3. 매개변수, 수행문이 복수일 때
var 변수 = (매개변수, 매개변수, 매개변수) => 수행문
var 변수 = (매개변수, 매개변수, 매개변수) => { 수행문; 수행문; }
var 변수 = (매개변수, 매개변수, 매개변수) => { 수행문; return 수행문; }
// 중괄호 사용 시 return으로 결과값 반환해야함- 화살표 함수는 항상 익명
- 함수가 한군데에서만 사용되며 전달되는 코드가 간단한 경우 추천
let sum = (a, b) => {
let result = a + b;
return result;
};- 삼항연산자와도 함께 사용 가능
let age = prompt("나이를 알려주세요.", 18);
let welcome = (age < 18) ?
() => alert('안녕') :
() => alert("안녕하세요!");
welcome();문자열
- 리터럴 선언
var a = 'a';
var b = "b";- String 전역객체로 선언
var c = String(c); // 'c'주요 프로퍼티
- length: 문자열의 길이를 반환함
var str1 = "안녕하세요";
console.log(str1.length);
// 출력값 5주요 메서드
- split(구분자): 문자열을 구분자 기준으로 나누어 배열에 담아 반환
var str2 = "자바!파이썬!자바스크립트!C";
var languages = str2.split("!");
// languages = ["자바","파이썬","자바스크립트","C"];
console.log(languages[0],languages[1],languages[2],languages[3]);
// 출력값: 자바 파이썬 자바스크립트 C- replace(문자, 대체문자): 문자를 대체문자로 변경
var str3 = "흰 옷과 흰 스니커즈를 신고 흰색 시계를 찬 사람";
console.log(str3.replace("흰","검은"));
// 첫번째 문자만 변경 됨
// 검은 옷과 흰 스니커즈를 신고 흰색 시계를 찬 사람
console.log(str3.replace(/흰/g,"검은"));
// 모든 문자가 변경됨
// 검은 옷과 검은 스니커즈를 신고 검은 시계를 찬 사람- substr(start, length): start부터 length까지 문자열 반환
- substring(start, end): start부터 end까지 문자열 반환(end는 종료위치 -1 값)
- 띄어쓰기 포함
- 0부터 시작
var str4 = "나는 안녕합니다."
console.log(str4.substr(3,2)); // 안녕
console.log(str4.substring(3,5)); // 안녕배열
- 자바스크립트의 배열은 가변적
프로퍼티
var arr = ["사과","오렌지","포도"];- length: 배열길이 반환
console.log(arr.length);
// 출력값: 3메서드
push(값)
- 배열의 끝에 새 값 추가
arr.push("파인애플")
// ["사과","오렌지","포도", "파인애플"]pop()
- 배열의 마지막 값을 삭제하고 그 값을 반환
arr.pop();
// 파인애플arr
// 파인애플이 삭제되었으므로 ["사과","오렌지","포도"] 반환shift()
- 배열의 맨 처음값 삭제하고 그 값 반환
arr.shift();
// 사과arr
// 사과가 삭제되었으므로 [오렌지","포도"] 반환unshift(값)
- 배열의 맨 처음에 새 값 추가
arr.unshift("키위")
// ["키위","오렌지","포도"]splice(index, many[, 값])
- 특정 위치의 값을 삭제하거나 추가 시 사용
- index: 값을 삭제하거나 추가 할 위치 지정(1부터 시작)
- many: 삭제할 갯수 지정. 0 입력시 삭제하지 않음
- 값: 추가할 값 지정. 생략 시 삭제만 가능
arr.splice(2,2);
// 2번째 자리에서부터 2개가 삭제됨 -> 오렌지, 포도 삭제
// ["키위"]arr.splice(1,1,"바나나");
// 첫번째 자리에있는 키위를 삭제하고 바나나를 추가
// ["바나나"]arr.splice(1,0,"망고");
// 첫번째 자리에 망고 추가.
// ["망고","바나나"]join(연결할 문자열)
- 모든 배열을 연결해 하나의 문자열로 만듦
arr.join();
// 망고, 바나나arr.join('');
// 망고바나나arr.join(' 그리고 ');
// 망고 그리고 바나나forEach()
- 지정된 함수를 배열의 갯수만큼 실행. 오직 배열에서만 사용 가능
var foods = ["피자","햄버거","바게트"];
1. for문으로 표현하기
for(var b in array1){
console.log(array1[b]);
}
/*
* 피자
* 햄버거
* 바게트
*/
2. forEach문으로 표현하기
2-1. 요소 나열하기
foods.forEach(function(item){
console.log(item);
});
/*
* 피자
* 햄버거
* 바게트
*/
2-2. 요소와 index 나열하기
foods.forEach(function(item, index){
console.log(item, index);
});
/*
* 피자 0
* 햄버거 1
* 바게트 2
*/
2-3. 화살표 함수로 표현하기
foods.forEach((item, index) => console.log(item, index));filter()
- 지정된 함수를 배열의 갯수만큼 실행하여 true인 값만 반환
var universe = ["지구","달","블랙홀","태양계","은하계","별"];
universe.filter(function(name, index){
return name.length == 3;
})
// 글자수가 3개인 단어 반환
// ["블랙홀","태양계","은하계"]
화살표함수 이용하기
universe.filter(name=>name.length==1);
// ["달","별"]Map()
배열.map(function(요소, 인덱스){ return 요소.배열key })- JS의 MAP은 JAVA의 HashMap과 비슷한 자료구조를 갖고 있음
- 지정함수의 반환값을 포함하는 새로운 배열을 생성
- 자바스크립트의 객체(key:value 쌍)
var data = [
{name:"홍길동", kor:100, eng:70, math:70},
{name:"김유신", kor:50, eng:60, math:55},
{name:"강감찬", kor:70, eng:50, math:40},
{name:"이순신", kor:80, eng:70, math:76},
{name:"유관순", kor:100, eng:80, math:80}
];- Map을 이용해 새로운 배열 생성
1. 단일 값을 가진 배열
var names = data.map(function(student, index){
return student.name;
});
console.log("학생이름", names);
// data의 map속성으로 student라는 새로운 함수 생성 후 name만 반환하여 names에 저장
console.log("학생이름", names);
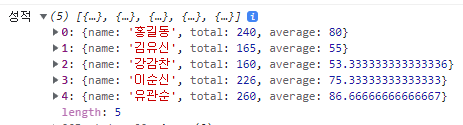
2. 다중 값을 가진 배열
var scores = data.map(function(student){
name: student.name,
total: student.kor + student.eng + student.math,
average: (student.kor + student.eng + student.math)/3,
})
console.log("성적",scores)
reduce()
배열.reduce(function(total, value){ return total + value; })
* total: 초기값은 0이며, return값이 전달됨
* value: 배열의 요소가 한개씩 들어감- 각 요소를 처리해 반환값을 1개로 만듦
var arr = [1,2,3,4,5]
var total = arr.reduce(total, value){
return total+value;
}
console.log(total) // 출력값: 15
0+1
1+2
3+3
6+4
10+5reduce함수의 여러 쓰임새: https://blog.naver.com/wideeyed/221877924629
