Math
- 생성자가 존재하지 않으므로 인스턴스를 생성하지 않아도 사용가능
주요 메서드
- Math.min(): 전달받은 수 중 가장 작은 값 반환
Math.min(-1, 10, 100) // -1
Math.min(1, -10, "-100"); // -100
Math.min(1, 10, -100, "안녕"); // NaN
- Math.max(): 전달받은 수 중 가장 큰 값 반환
Math.max(-1, 10, 100) // 100
Math.max(1, 10, "100"); // 100
Math.max(1, 10, 100, "안녕"); // NaN
- Math.random(): 0보다 크거나 작고 1보다 작은 랜덤숫자 반환
Mathrandom()
Math.abs(-3) // 3
Math.round(1.3) // 1
Math.floor(1.4) // 1
Math.ceil(1.4) // 2
Math.trunc(1.9) // 1
Date()
Date객체 생성
var 변수명 = new Date();
주요 메서드
- getFullYear(): 연도표시
- getMonth(): 달 표시(0~11. 12월이면 11월로 표기됨)
- getDate(): 일
- getHours(): 시
- getMinutes(): 분
- getSeconds(): 초
- getTime(): 유닉스타입
- toLocaleDateString(): 날짜(2021.12.17)
- toLocaleTimeString(): 시간(오후 2:30:38)
JSON
- JavaScript Object Notation
- JavaScript 기반으로 만들어진 문자 기반의 데이터 포맷
- XML의 대안으로 고안된 데이터교환 표준
- JavaScript를 포함한 다수의 프로그래밍 언어에서 지원
문법
리터럴
객체
{
"name": "조진웅",
"job": "영화배우",
"height": 187
}
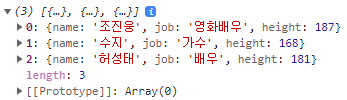
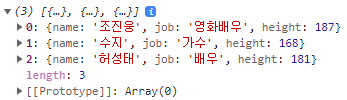
배열
[
{name: "조진웅", job: "영화배우", height: 187},
{name: "수지", job: "가수", height: 168},
{name: "허성태", job: "배우", height: 181}
];
JavaScript에서 사용하기
- JS에서는 JSON데이터 처리를 위한 메서드 제공
JSON.stringify()
- JavaScript 값이나 객체를 JSON 문자열로 변환
- 데이터->문자열
var profiles = [
{name: "조진웅", job: "영화배우", height: 187},
{name: "수지", job: "가수", height: 168},
{name: "허성태", job: "배우", height: 181}
];
var jsonText = JSON.stringify(profiles);
console.log(jsonText)
- stringify로 Controller단에서 데이터를 받으면 정제가 필요
... 앞 뒤 생략
JSONParser j = new JSONParser();
JSONArray a = (JSONArray)jsonParser.parse(profiles)
...

JSON.parse()
- JSON문자열을 분석하여 JavaScript의 값이나 객체로 변환
var profiles = JSON.parse(jsonText);
console.log(profiles)

AJAX
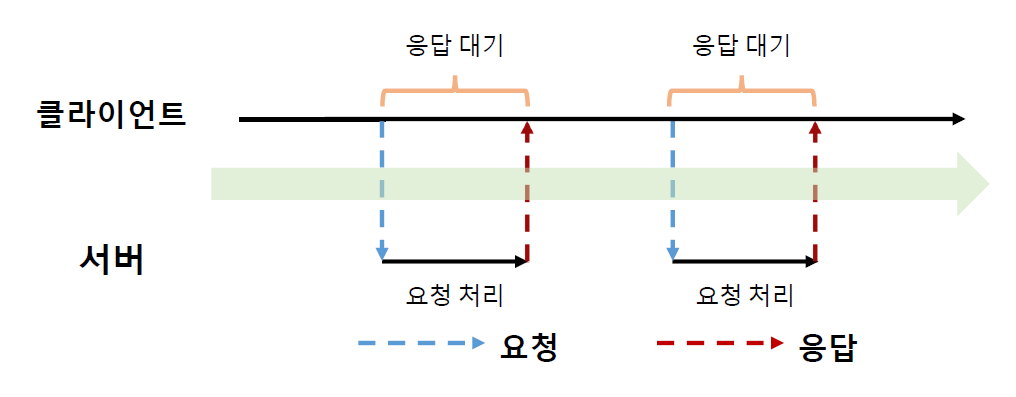
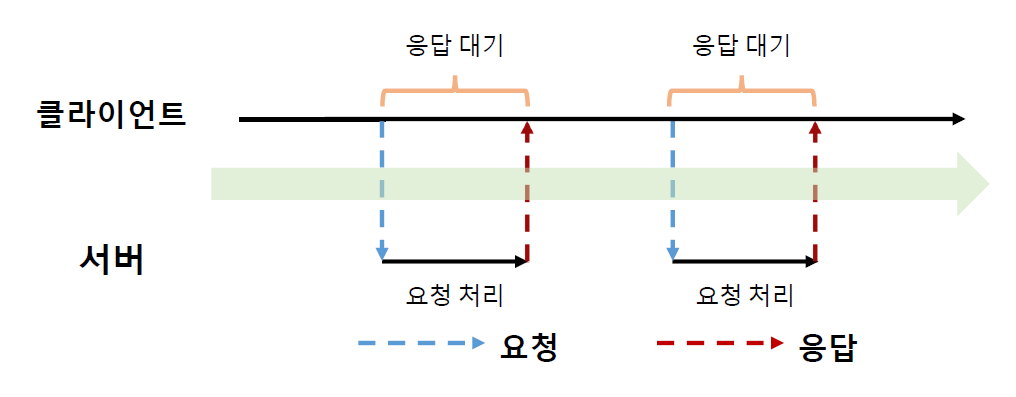
- 브라우저 내에서 비동기 기능을 제공하는 접근법(라이브러리 아님)
- 비동기 통신: 요청을 보냈을 때 새로 HTML로딩 없이 동적으로 페이지를 변화시키는 기능

- 웹페이지의 전체 로딩 없이 일부만 갱신 가능하게 함
- axios, jQuery.ajax: ajax를 구현하기 위한 "라이브러리"
웹서버와 비동기 통신하기
1. XMLHttpRequest객체 생성
var xhr = new XMLHttpRequest();
- 자바스크립트에서 제공하는 XMLHttpRequest 객체 생성
- XMLHttpRequest: 웹 브라우저가 서버와 데이터를 교환할 때 사용되는 메서드
2. 상태가 변할 때 실행할 메서드 등록
xhr.onreadystatechange = function(){
if(xhr.readyState == 4 && xhr.status == 200){}
};
- onreadystatechange: 콜백 함수 지정 시, readyState 프로퍼티 값이 변할 때마다 호출됨
- readyState: XMLHttpRequest의 상태를 표시 할 때 사용되는 프로퍼티
| readyState | 상태 | 의미 |
|---|
| UNSENT | 0 | XMLHttpRequest객체 생성됨. Open() 호출 전 |
| OPENED | 1 | open() 실행 됨. send() 실행 전 |
| HEADERS_RECEIVED | 2 | 모든 요청에 대한 응답이 도착함(header 수신됨) |
| LOADING | 3 | 요청한 데이터 처리중(body 수신중) |
| DONE | 4 | 요청한 데이터의 처리가 완료되어 응답 준비가 완료됨 |
- status: 서버의 문서 상태를 나타냄. 요청에 대한 HTTP 응답코드 반환
| status | 상태 |
|---|
| 200 | OK |
| 403 | Forbidden |
| 404 | Not Found |
| 500 | Server Error |
3. XMLHttpRequest객체 초기화
open()
open(전달방식, URL주소, 동기여부)
- 서버로 보낼 Ajax요청의 형식을 설정
- 전달방식: get, post
- url: 요청을 처리할 파일주소
- 동기여부: true(비동기), false(동기)
4. 웹서버로 요청 전송
send()
1. get방식
send();
2. post방식
send(문자열);
- 작성된 Ajax요청을 서버로 전달하는 메서드
- GET
- 주소에 데이터를 문자열을 추가해서 전달. 길이의 제한이 있으며 보안에 취약
xhr.open("get","/sample/example.abc");
xhr.send()
- POST
- 데이터를 별도로 첨부하여 전달. 브라우저 히스토리에 남아 보안성이 높으며 길이 제한 X
- setRequestHeader메서드로 헤더 작성 후 데이터 전송
- 헤더: 요청/응답에 대한 정보를 포함하고 있으며 이를 이용해
클라이언트-서버간 요청/응답 수행
xhr.open("post","/sample/example.abc");
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
// 헤더이름, 헤더값
send("title=안녕&contents=안녕하세요");
5. responseText 프로퍼티에 저장된 응답데이터 갖고오기
// 2번에서 생성한 메서드
xhr.onreadystatechange = function(){
if(xhr.readyState == 4 && xhr.status == 200){
var jsonText = xhr.responsetext;
}
};
responseText
- 서버에서 받은 데이터를 문자열로 반환해주는 프로퍼티
6. jsonText를 자바스크립트 객체(혹은 배열)로 변환
// 2번에서 생성한 메서드
xhr.onreadystatechange = function(){
if(xhr.readyState == 4 && xhr.status == 200){
// 5번에서 생성한 변수
var jsonText = xhr.responsetext;
var products = JSON.parse(jsonText);
}
};
JSON.parse()
- JSON문자열 구문 분석 후 자바스크립트 값이나 객체를 생성함
var json='{"name":"홍길동", "age":42}';
var hong = JSON.parse(json);
console.log(hong.name);
console.log(hong.age);
7. 응답데이터로 HTML 컨텐츠 생성
// 2번에서 생성한 메서드
xhr.onreadystatechange = function(){
if(xhr.readyState == 4 && xhr.status == 200){
// 5번에서 생성한 변수
var jsonText = xhr.responsetext;
// 6번에서 생성한 변수
var products = JSON.parse(jsonText);
var htmlContent ="";
products.forEach(item=>{
htmlContent += "<tr>";
htmlContent += "<td>"+item.no+"</td>";
htmlContent += "<td>"+item.name+"</td>";
htmlContent += "<td>"+item.company+"</td>";
htmlContent += "<td>"+item.price+"</td>";
htmlContent += "<td>"+item.discountPrice+"</td>";
htmlContent += "</tr>";
});
}
};
8. innterHTML로 화면에 출력하기
// 2번에서 생성한 메서드
xhr.onreadystatechange = function(){
if(xhr.readyState == 4 && xhr.status == 200){
// 5번에서 생성한 변수
var jsonText = xhr.responsetext;
// 6번에서 생성한 변수
var products = JSON.parse(jsonText);
// 7번에서 생성한 컨텐츠
var htmlContent ="";
products.forEach(item=>{
htmlContent += "<tr>";
htmlContent += "<td>"+item.no+"</td>";
htmlContent += "<td>"+item.name+"</td>";
htmlContent += "<td>"+item.company+"</td>";
htmlContent += "<td>"+item.price+"</td>";
htmlContent += "<td>"+item.discountPrice+"</td>";
htmlContent += "</tr>";
});
var tbody = document.querySelector("table-products tbody");
tbody.innerHTML = htmlContent;
}
};
- innerHTML: QuerySelector로 선택한 부분의 내용을 변경함(태그 적용가능)
- innerText: 태그도 문자열로 인식하여 출력
전체코드
<script type="text/javascript">
function runAjax(){
// 서버와 비동기 통신 시작
// 1
var xhr = new XMLHttpRequest();
console.log("XMLRequest 실행");
// 2
xhr.onreadystatechange = function(){
if(xhr.readyState == 4 && xhr.status == 200){
// 5
var jsonText = xhr.responsetext;
// 6
var products = JSON.parse(jsonText);
// 7
var htmlContent ="";
products.forEach(item=>{
htmlContent += "<tr>";
htmlContent += "<td>"+item.no+"</td>";
htmlContent += "<td>"+item.name+"</td>";
htmlContent += "<td>"+item.company+"</td>";
htmlContent += "<td>"+item.price+"</td>";
htmlContent += "<td>"+item.discountPrice+"</td>";
htmlContent += "</tr>";
});
// 8
var tbody = document.querySelector("table-products tbody");
tbody.innerHTML = htmlContent;
}
};
// 3
xhr.open("GET", "/sample/example.abc");
console.log("XMLRequest 객체 초기화");
// 4
xhr.send();
console.log("웹서버로 요청 보내기");
}