기능
옵션이 있는 상품/없는 상품 별로 결제창 구현
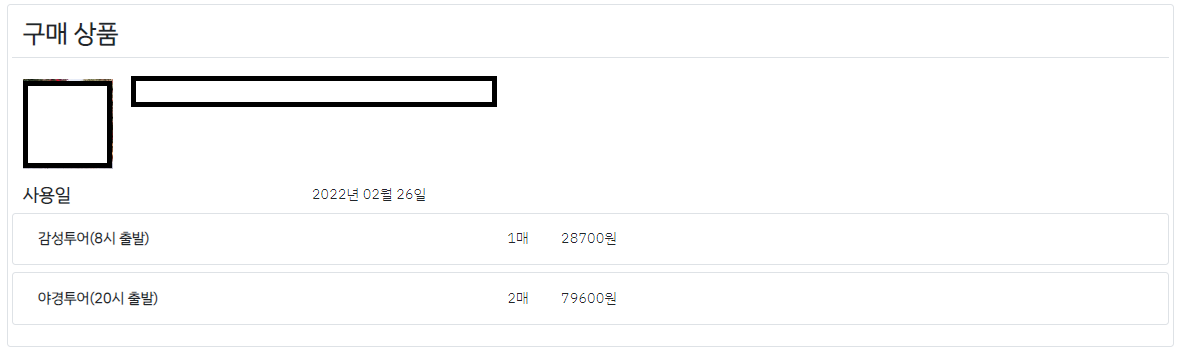
- 옵션이 있는 상품

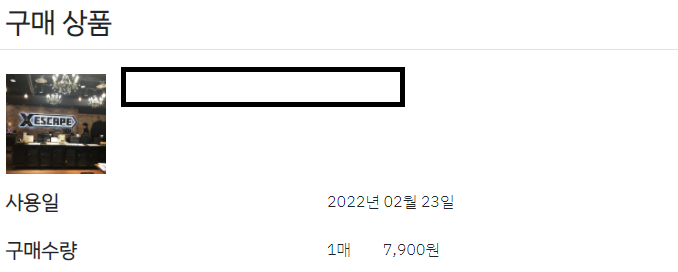
- 옵션이 없는 상품

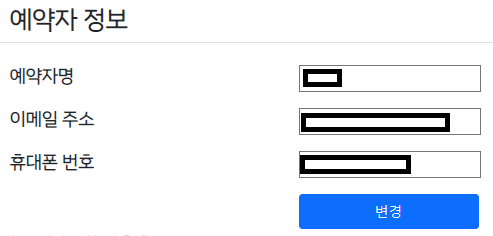
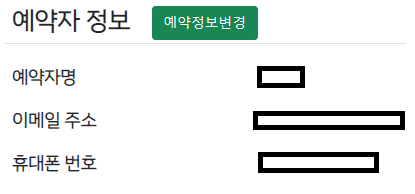
예약자정보 수정

느낀점
이 부분에서 JS를 정말 많이 사용했는데, 이제 사용하는데 어느정도 감을 잡은 것인지 에러가 거의 뜨지 않아서 정말 눈물 날 정도로 기뻤다. 비록 엄청 느리지만 어떻게든 가고는 있구나 하는 생각이 들었다.
또, 결제 부분에서 카카오결제API를 사용했는데 비록 구현하기까지 너무나도 먼 길이었지만 내 카톡으로 뜨는 결제 완료 창을 보며 많은 보람을 느꼈다.
구현
옵션이 있는 결제창 구현
- 옵션이 있는 상품일 경우, 선택한 옵션만 출력되게 함
- view에서 넘길 값에 input="hidden"처리

- 선택 안된 옵션도 0으로 넘어가게 함
Controller
@PostMapping("/orderform.nadri")
public String orderform(
@RequestParam(name="attdate") @DateTimeFormat(pattern = "yyyy-MM-dd")Date attDate,
@RequestParam(name="attName") String attName,
@RequestParam(name="attNo")int attNo,
@RequestParam(name="attPic")String attPic,
@RequestParam(name="optionNo", required=false)List<Integer> optNo,
@RequestParam(name="optionName", required=false)List<String> optionName,
@RequestParam(name="optionPrice", required=false)List<Integer> optionPrice,
@RequestParam(name="productQuantity")List<Integer> productQuantity,
@RequestParam(name="price")int price,
Model model) {
List<AttrOrder> optionInfo = new ArrayList<>();
if(optNo!=null) {
for(int i=0; i<optNo.size();i++) {
int quantity = productQuantity.get(i);
int optionNo = optNo.get(i);
String optName = optionName.get(i);
int optPrice = optionPrice.get(i);
if(quantity!=0) {
AttrOrder orderForm = new AttrOrder();
orderForm.setProductQuantity(quantity);
orderForm.setOptionNo(optionNo);
orderForm.setOptionName(optName);
orderForm.setOptionPrice(optPrice);
optionInfo.add(orderForm);
}
}
model.addAttribute("optionInfo",optionInfo);
}
AttrOrder orderInfo = new AttrOrder();
orderInfo.setProductQuantity(productQuantity.get(0));
orderInfo.setAttNo(attNo);
orderInfo.setPrice(price);
orderInfo.setAttPic(attPic);
orderInfo.setAttName(attName);
orderInfo.setAttDate(attDate);
model.addAttribute("orderInfo",orderInfo);
return "attr/orderform";
}
- Controller에서 @RequestParam으로 넘긴 값을 List로 받아 옵션 유무 확인 후 View에 출력
예약자정보 수정
- default로 로그인 된 유저의 정보를 받아와서 출력. 각 항목 원하는 대로 수정 가능
- 예약수정관련 기능은 모두 자바스크립트(제이쿼리)로 구현
view
<div class="border rounded p-3 mb-3">
<div class="row mb-4 border-bottom">
<div class="col-auto">
<h3><strong>예약자 정보</strong></h3>
</div>
<div class="col">
<a class="btn btn-success" id="modifyInfo">예약정보변경</a>
</div>
</div>
<div class="row mt-3">
<div class="col-3"><h5><strong>예약자명</strong></h5></div>
<div class="col-auto originalName">${LOGIN_USER.name }</div>
<input type="hidden" id="name" name="buyerName" value="${LOGIN_USER.name }" maxlength="5" size="5" required>
</div>
<div class="row mt-3">
<div class="col-3"><h5><strong>이메일 주소</strong></h5></div>
<div class="col-9 originalEmail">${LOGIN_USER.email }</div>
<input type="hidden" id="email" name="buyerEmail" value="${LOGIN_USER.email }" maxlength="5" size="5" required>
</div>
<div class="row mt-3">
<div class="col-3" class="originalTel"><h5><strong>휴대폰 번호</strong></h5></div>
<div class="col-9 originalTel">${LOGIN_USER.tel }</div>
<input type="hidden" id="tel" name="buyerTel" value="${LOGIN_USER.tel }" maxlength="5" size="5" required>
</div>
<div class="row mt-3 d-flex justify-content-center" id="modifybtn"><%-- 수정버튼 들어갈 곳 --%></div>
</div>view-JS
- 예약자 정보버튼 클릭 시 버튼 사라지게하기

$('a#modifyInfo').click(function(){
$(this).hide();
editInfo();
});- 예약자 수정 창 띄우기

function editInfo(){
var originalName = $("#name").val();
var name = "";
name += "<input type=\"text\" id=\"newName\" name=\"name\" value=\""+originalName+"\" maxlength=\"10\" size=\"20\" required>"
$(".originalName").html(name);
var originalEmail = $("#email").val();
var mail = "";
mail += "<input type=\"text\" id=\"newEmail\" name=\"email\" value=\""+originalEmail+"\" maxlength=\"30\" size=\"20\" required>"
$(".originalEmail").html(mail);
var originalTel = $("#tel").val();
var tel = "";
tel += "<input type=\"text\" id=\"newTel\" name=\"tel\" value=\""+originalTel+"\" maxlength=\"13\" size=\"20\" required>"
$(".originalTel").html(tel);
$("#modifybtn").html("<div class=\"col-6\"><a class=\"btn btn-primary\" id=\"modify\" style=\"width:200px;\">변경</button></div>")
}- 수정 정보 반영시키기
- hidden input과 출력내용 모두 변경
$("#modifybtn").on("click","#modify",function(){
$("#name").val(newName);
$(".originalName").html(newName);
$("#email").val(newEmail);
$(".originalEmail").html(newEmail);
$("#tel").val(newTel);
$(".originalTel").html(newTel);
// 파란 변경 버튼 없애고 초록 예약정보버튼 표시
$('a#modifyInfo').show();
$(this).hide();
}); 