기능
옵션
- 하나의 상품에 포함된 다양한 옵션 구현
구현
상품 상세정보
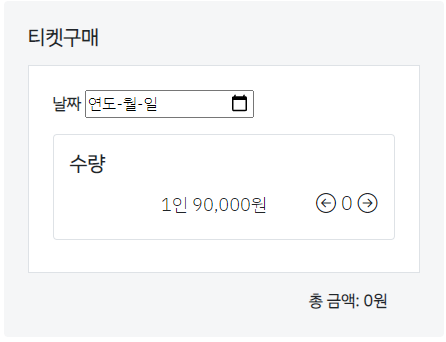
- 옵션이 없는 상품

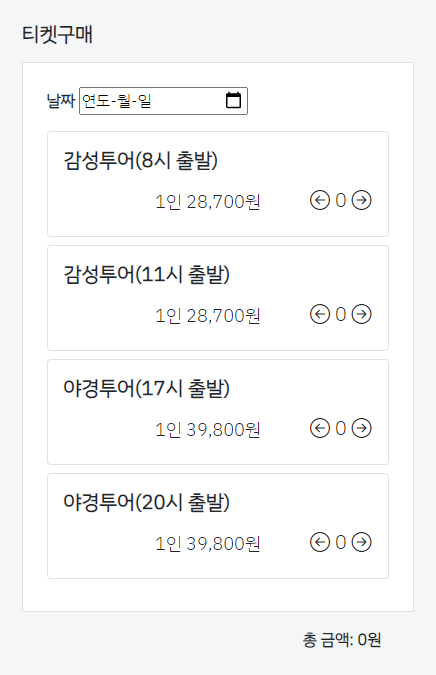
- 옵션이 있는 상품

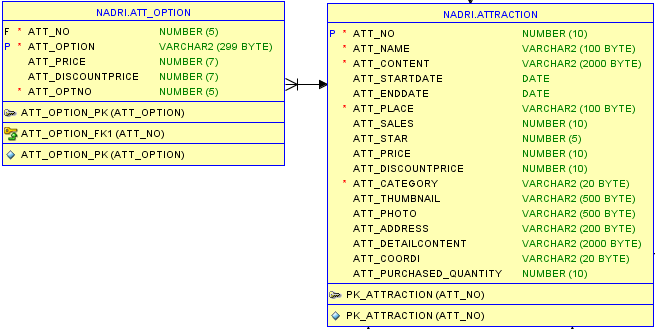
ERD

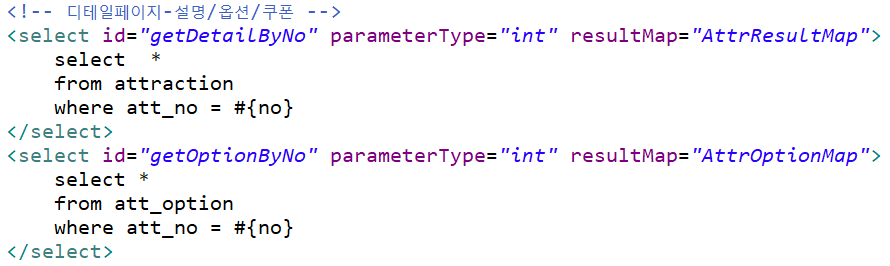
Mapper

- att_no로 각각의 정보를 얻을 수 있도록 작성
Controller
@GetMapping("/detail.nadri")
public String detail(@RequestParam(name="no") int no, Attraction attraction, Model model) {
// 상품정보(detail)과 옵션정보(option)을 담아 model로 전달
Attraction detail = attrService.getDetailPage(no);
List<Attraction> option = attrService.getOptionInfo(no);
model.addAttribute("detail",detail);
model.addAttribute("option", option);
return "attr/attrdetail";
}View
- option값이 비어있으면 수량을 출력하고, option값이 들어있으면 각각의 옵션 정보 출력
<c:choose>
<%-- 옵션이 없는 상품 --%>
<c:when test="${!empty option }">
<c:forEach var="opt" items="${option }">
<div class="optionselect border rounded p-3 mb-2">
<div class="row mb-2">
<div class="col">
<h5><strong>${opt.option}</strong></h5>
</div>
</div>
<div class="row text-end">
<div class="col-8">
<a style="font-size:18px;">1인
<input type="hidden" name="item${opt.optNo }" value="${opt.price }" data-no="${opt.optNo }" disabled >
<input type="hidden" name="productQuantity" id="quantity-${opt.optNo }" value="0" >
<fmt:formatNumber value="${opt.price }" pattern="0,000" />원
</a>
<input type="hidden" name="optionNo" value="${opt.optNo }" />
<input type="hidden" name="optionName" value="${opt.option}" />
<input type="hidden" name="optionPrice" value="${opt.price}" />
</div>
<div class="col-4">
<h5>
<i class="bi bi-arrow-left-circle down" id="${opt.optNo }" data-down="${opt.optNo }"></i></span>
<span class="sum" id="${opt.optNo }">0</span>
<i class="bi bi-arrow-right-circle up" id="${opt.optNo }" data-up="${opt.optNo }"></i></span>
</h5>
</div>
</div>
</div>
</c:forEach>
</c:when>
<%-- 옵션이 있는 상품 --%>
<c:otherwise>
<div class="optionselect border rounded p-3 mb-2">
<div class="row mb-2">
<div class="col">
<h5><strong>수량</strong></h5>
</div>
</div>
<div class="row text-end">
<div class="col-8">
<span style="font-size:18px;">1인
<span style="font-size:18px;" class="price">
<input type="hidden" name="item1" value="${(detail.discountPrice==0)?detail.price:detail.discountPrice }" disabled>
<fmt:formatNumber value="${(detail.discountPrice==0)?detail.price:detail.discountPrice }" pattern="###,###,###" />
</span>원</span>
</div>
<div class="col-4">
<h5>
<i class="bi bi-arrow-left-circle down" data-down="1"></i>
<span class="sum">0</span>
<i class="bi bi-arrow-right-circle up" data-up="1"></i>
<input type="hidden" name="productQuantity" id="quantity-1" value="0" />
</h5>
</div>
</div>
</div>
</c:otherwise>
</c:choose>