기능
관리자
- 쿠폰조회
- 쿠폰생성
- 쿠폰삭제
- 쿠폰수정
사용자
- 쿠폰발급
- 쿠폰사용
느낀점
이 쿠폰 부분은 프로젝트 맨처음에 구현해서 미숙한 채로 남아있다가 막판에 다 뒤집어 엎었는데 단순 작업이 힘들면서도 마지막에 내 생각대로 잘 구현된 모습을 보니 그 노가다가 헛되지 않았음을 깨닫고 감동의 눈물을 흘렸다.
구현
- Ajax, ExceptionHandler, Jquery 사용
관리자
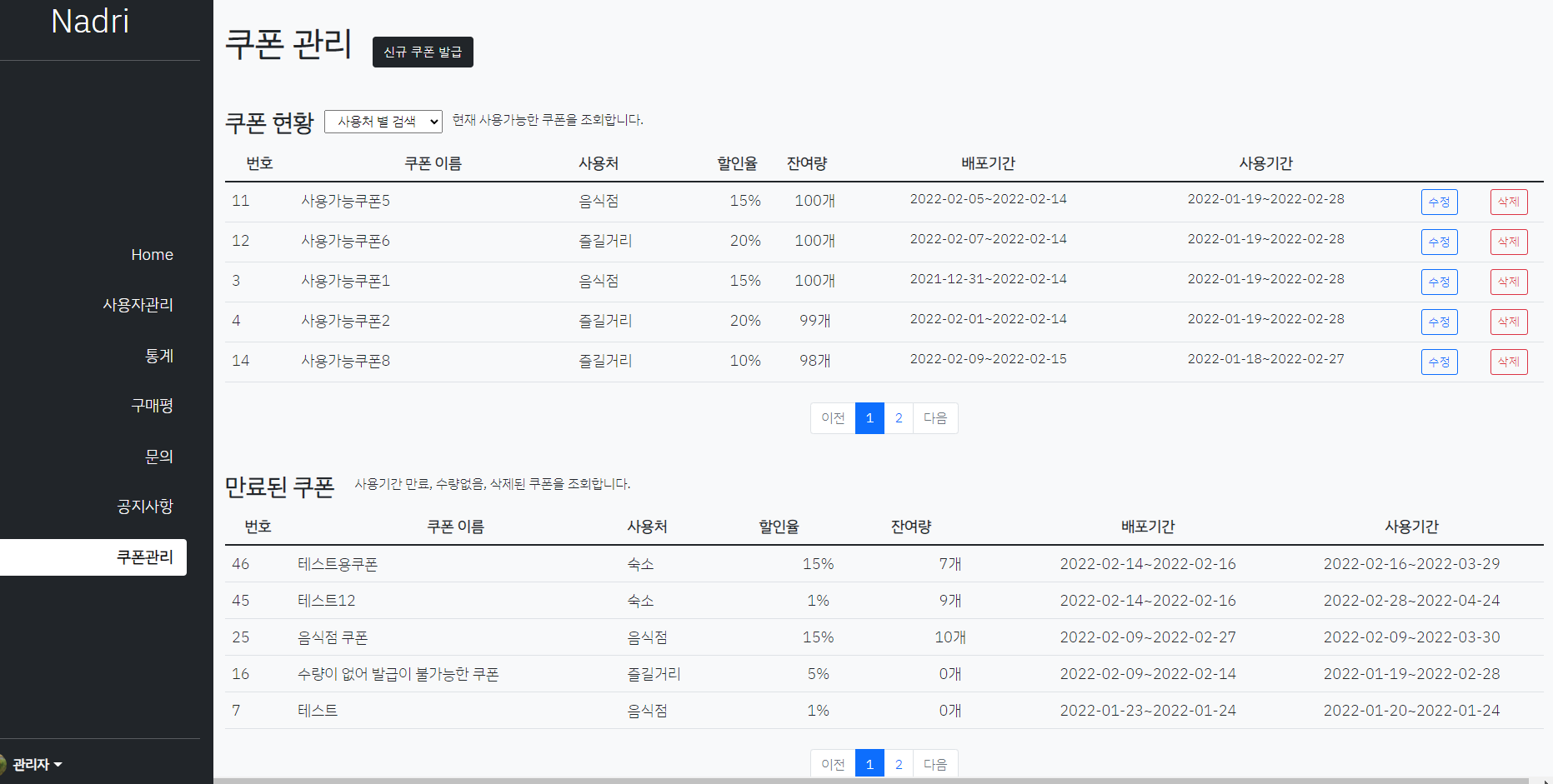
쿠폰조회, 쿠폰 삭제
- 각각 ajax로 구현하여 조회를 용이하게 함
- 쿠폰관리메뉴에서 쿠폰 현황 및 만료된 쿠폰 조회/관리 가능

- 만료된 쿠폰은 기간만료 외 잔여수량이 없거나 관리자가 삭제한 쿠폰도 출력되도록 구현
- 쿠폰 삭제 시 복구 불가능
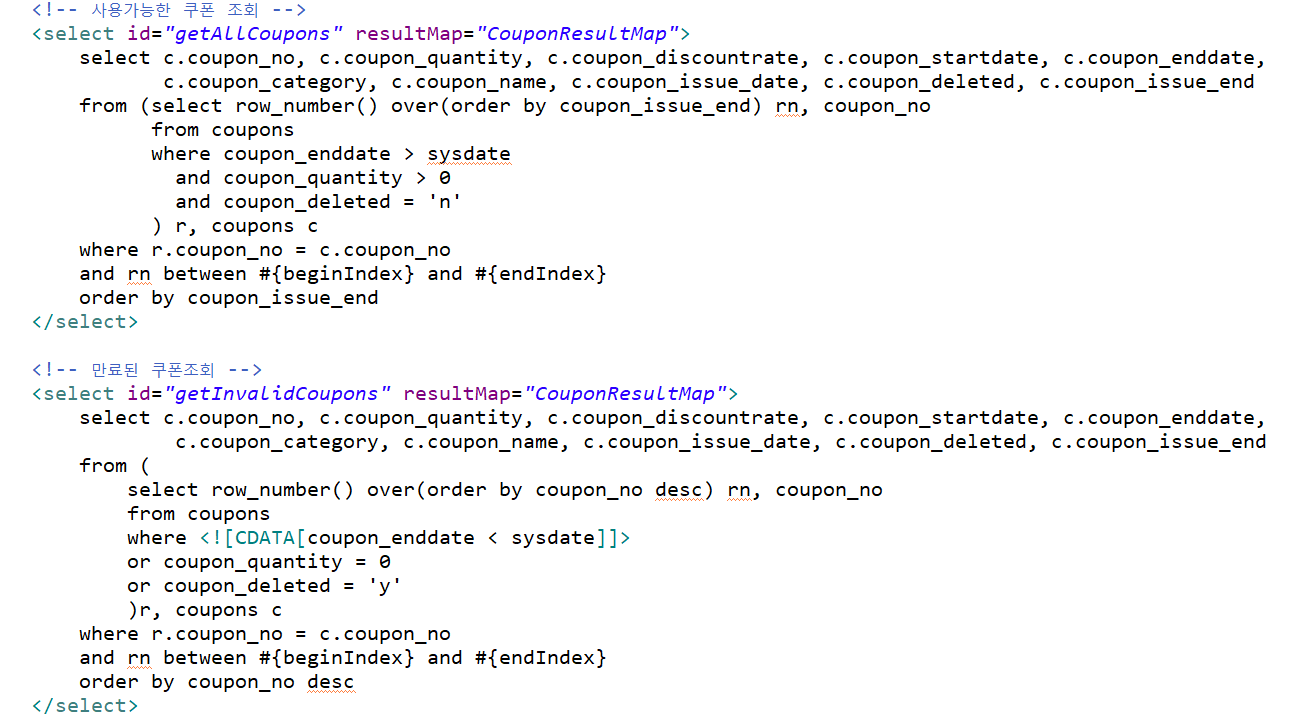
Mapper

쿠폰 생성, 쿠폰 수정
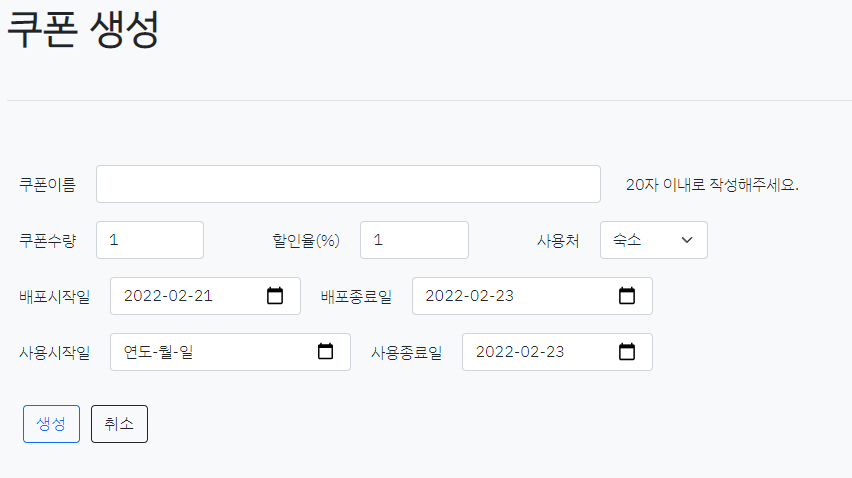
생성

- 각 input box마다 유효성 검사 실행
- 배포시작일은 당일이 minimum, 배포종료일은 당일+2일을 minimum으로 설정
- 사용시작일은 제한없음, 사용종료일은 배포종료일과 똑같이 당일+2일을 minimum으로 설정
수정

- 각 항목 수정 가능
- 배포시작일 및 쿠폰번호는 수정 불가
사용자
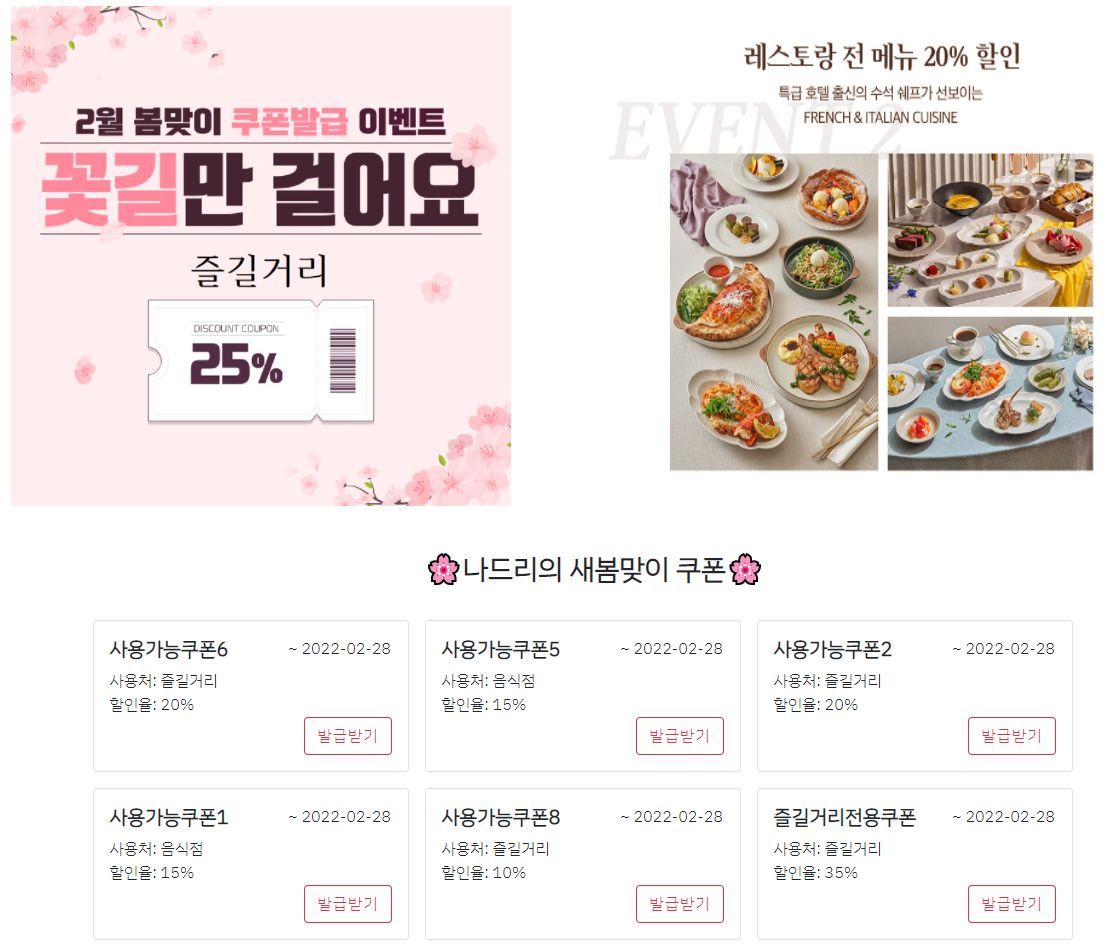
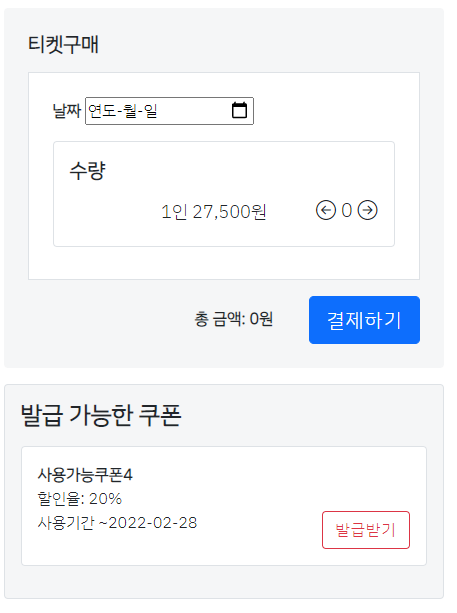
쿠폰발급

- 카테고리 상관없이 사용기간에 부합하는 모든 쿠폰 조회/발급 가능

- 액티비티 카테고리에서도 액티비티전용 쿠폰 발급 가능
쿠폰사용
- 결제 시 쿠폰 선택 가능

- 쿠폰 선택시 자동으로 할인금액과 최종결제금액 합산
$.ajax({
type:"get",
url:"/coupon/attrcou",
success:function(coulist){
var htmls=""
var price=""
if(coulist==0){
htmls+="보유한 쿠폰이 없습니다."
} else {
htmls+="<select class=\"coupon-select\" aria-label=\"Default select example\">"
htmls+=" <option selected disabled>쿠폰을 선택해주세요</option>"
htmls+=" <option value=\"0\">쿠폰 사용 안함</option>"
$(coulist).each(function(){
htmls+="<option value="+this.couponNo+">"+this.couponName+" / 할인율 "+this.discountRate+"%</option>"
})
htmls+="</select>"
price+="<div class=\"col-3\"><h5><strong>할인금액</strong></h5></div>"
price+="<div class=\"col-9\"><span id=\"discountPrice\">0</span>원</div>"
}
$("#coupon").html(htmls);
$("#discount").html(price);
}
}) - ajax로 쿠폰을 불러온 후 보유한 쿠폰이 없을시 안내문(text), 있을 시 option으로 선택
var originalPrice = $("#originalPrice").val();
$("#coupon").change(function(){
if($(".coupon-select option:selected").val()=='0'){
$("#priceSection").hide();
var originPrice = $("#originalPrice").val();
$("#finalprice").html(originPrice);
$("input[name=lastPrice]").val(originPrice);
} else {
$("#priceSection").show();
var discountRate = $(".coupon-select option:selected").text().slice(-3,-1).trim();
var discountPrice = Math.floor(originalPrice*(discountRate/100)/10)*10;
var finalPrice = originalPrice-discountPrice
var couponNo = $("select").val();
$("#discountPrice").html("<strong>-<span style=\"color:red;\">"+discountPrice+"</span></strong>");
$("#finalprice").html(finalPrice+"원");
$("input[name=lastPrice]").val(finalPrice);
$("input[name=\"couponNo\"]").val(couponNo);
}
}) - 보유한 쿠폰이 있을 시 option이 바뀔 때마다 할인율을 적용하여 총 금액이 바뀌도록 구현
이 부분은 왕초보 개발지망생인 내가 직접 구현한 부분이라 더 간단하고 효율적인 방법이 있을 것이라 생각한다. 구현하면서 고민을 많이 했는데 그 과정자체가 너무 재밌었다
