정규표현식
정규표현식 생성
- abc를 정규표현식으로 등록(생성)
- 타입이 상수(const)가 아니면 재할당도 가능
슬래시(/) 사용 - 리터럴
const re = /abc/
RegExp객체 사용 - 생성자
const re = new RegExp("abc")
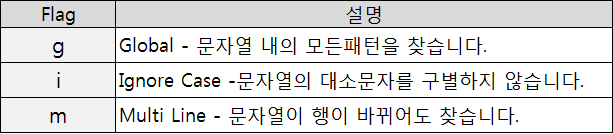
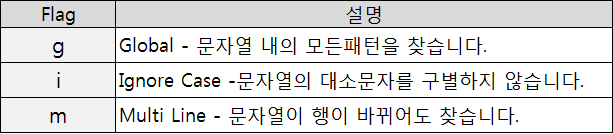
플래그
// 슬래시를 사용 했을 때
const re = /패턴/플래그
// RegExp를 사용 했을 때
const re = new RegExp(/패턴/, 플래그)

- 전역검색(g)의 경우, 모든 검색결과를 배열로 반환
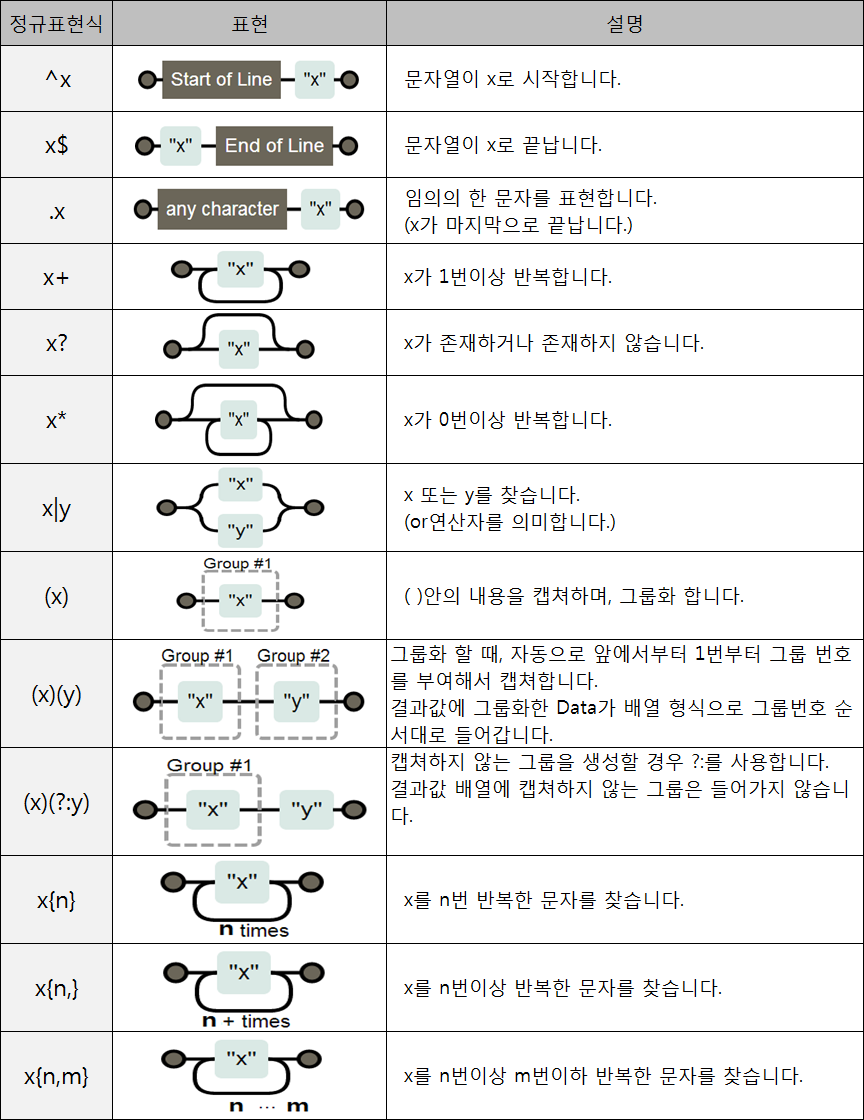
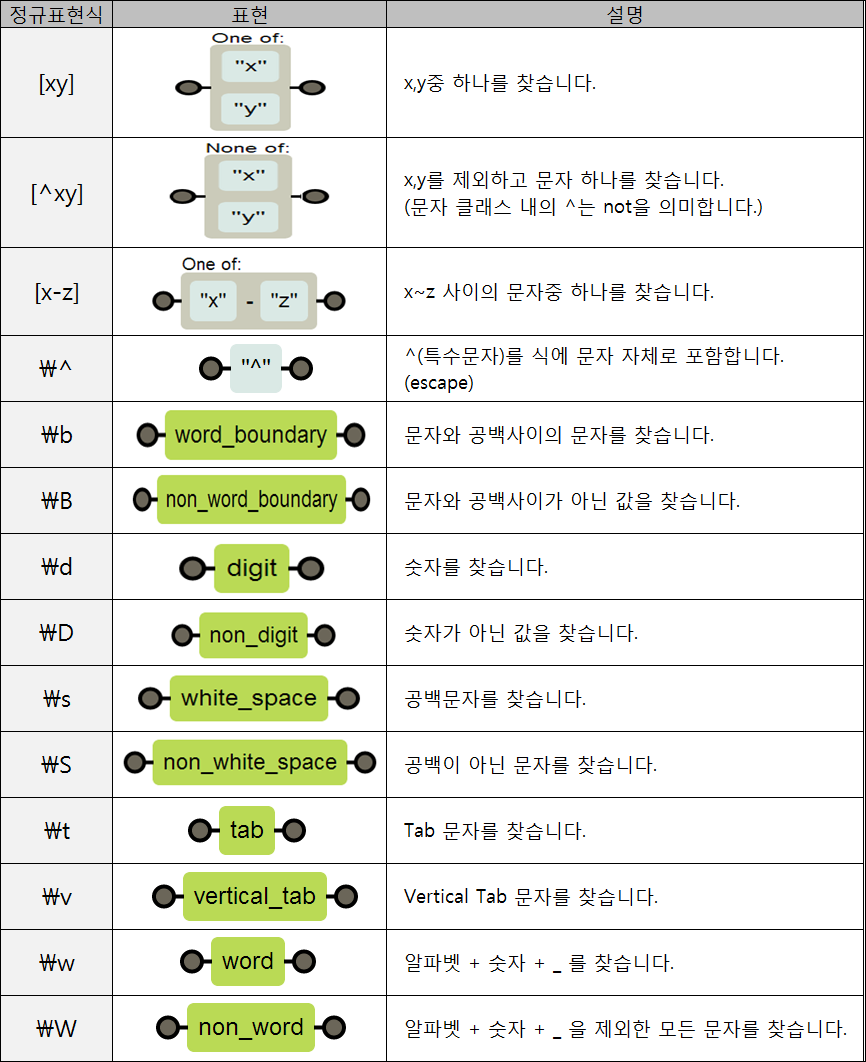
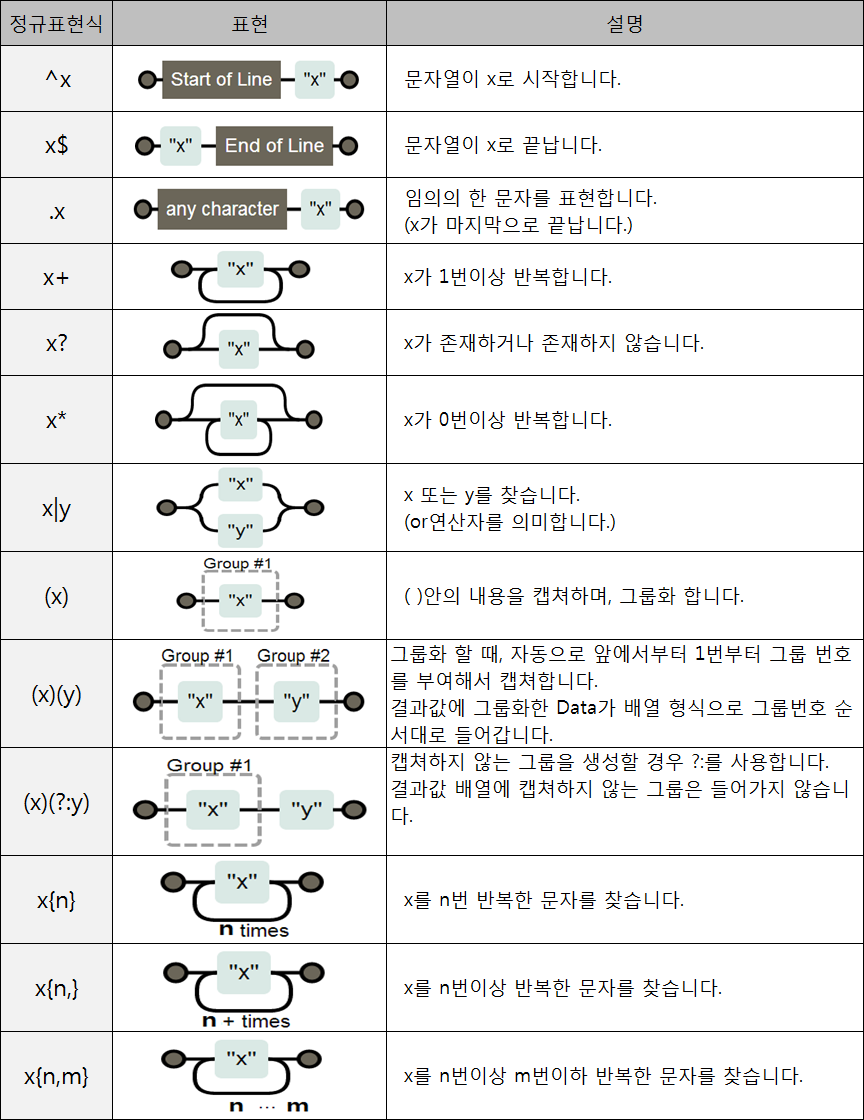
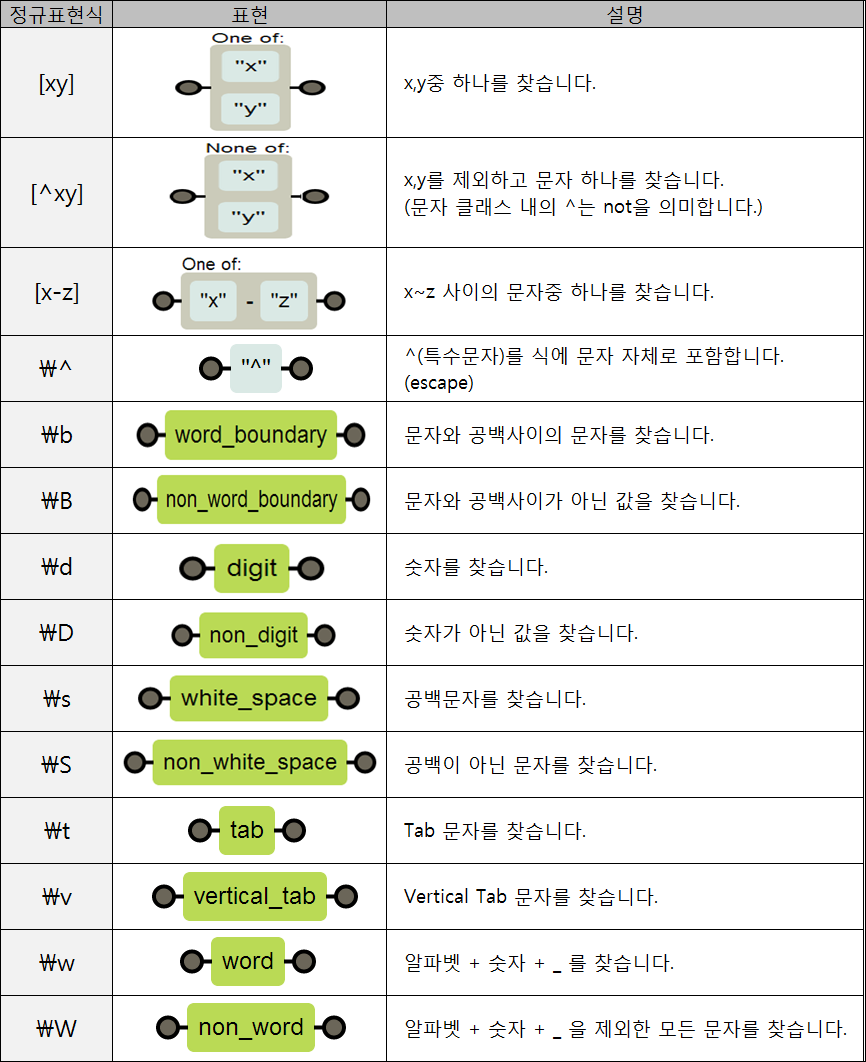
표현방법


예제
<input="password" id="input-pw">에 입력된 비밀번호 유효성 검사
var pwvalid = false;
var pwdCheck = /^(?=.*[a-zA-Z])(?=.*[!@#$%^*+=-]).{10,20}$/;
$("#input-pw").blur(function(){
if(!pwdCheck.test($("#input-pw").val())){
$("#pwCheckResult").html("<span style=\"color:red\">특수문자를 포함하여 10자~20자로 작성해주세요.</span>");
pwvalid = false;
} else {
$("#pwCheckResult").html("");
pwvalid = true;
}
});