1. 터미널에서 npm으로 설치
npm install react-icons --save2. react-icons 사이트에서 아이콘 고르기
https://react-icons.github.io/react-icons/

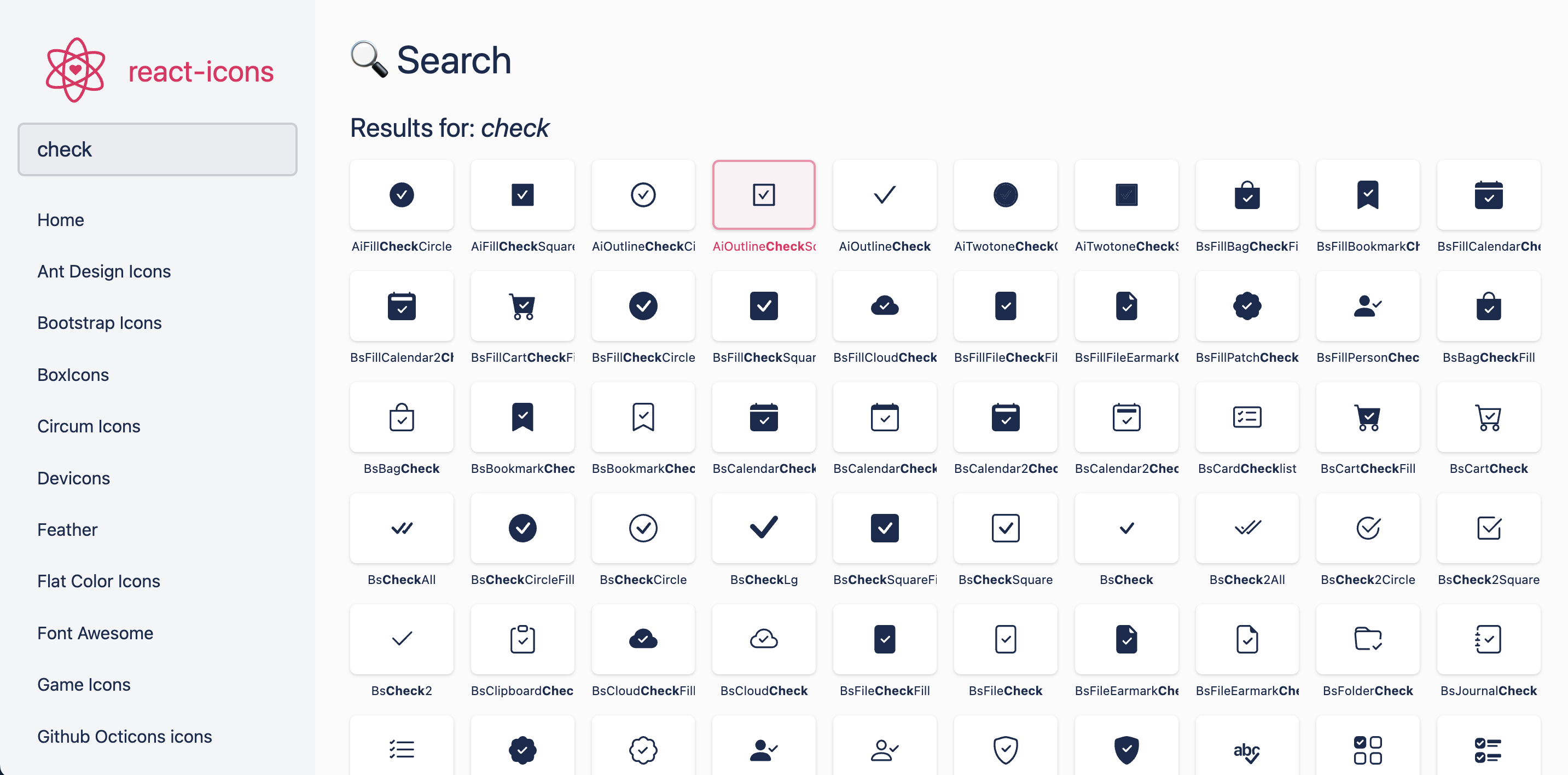
1. 좌측 사이드 메뉴바에서 원하는 카테고리 선택
2. 원하는 아이콘 클릭
3. 클릭하면 자동 복사가 된다
3. 파일에 icon을 import해오기
import { IconName, IconName} from 'react-icons/md';이트에서 Import부분을 복사하고, IconName에는 원하는 아이콘의 이름을 넣는다.
카테고리마다 import하는 내용이 다르므로 확인 필수 !
예시)
import React from 'react'
import { MdCheckBox, MdCheckBoxOutlineBlank} from 'react-icons/md';
// TodoList에서 todo라는 객체를 받아옴
export default function TodoItem({todo}) {
const { id, text, checked } = todo;
return (
<div className='TodoItem'>
<div className={'content ${checked ? "checked" : ""}'}>
{checked ? <MdCheckBox /> : <MdCheckBoxOutlineBlank />}
<div>{text}</div>
</div>
</div>
);
};결과)