React
1.[mac] React 설치 및 실행법 상세설명

https://nodejs.org/en/위 링크에서 둘 중 아무거나 다운로드 ! 상관 x버전이 나오면 성공 아래 명령어 입력 입력 시 오류가 뜬다면 아래 코드 사용비밀번호가 뜨면 비밀번호 입력 !버전 정보가 나오면 설치 완료 !개발환경으로 만들고 싶은 폴더에
2.React를 시작하며, 그래서 React가 왜 필요한데?

<span style="color:<span style="color: 바닐라 JS에선 HTML을 먼저 만들고, 그걸 Javascript로 가져와서 HTML을 수정하는 방식이었다면, React JS에선 모든것이 Javascript로 시작한다. 그 다음이 H
3.React: useNavigate 페이지 이동

우선 react-router-dom 을 설치해주세요 !사용법은 매우 간단합니다.<span style="color:사용예시 )상단에 import 해주시고이렇게 사용하면 됩니다~저는 메인페이지를 기본경로로 (/) 설정하였고, 메인페이지로 이동하고 싶었기때문에 nav
4.React: filter 메서드를 이용하여 배열에서 id로 항목 지우기

function onRemove(id) id를 인자로 받은 후 todos todos 배열에서 .filter(todo => todo.id !== id)) <span style="color: 이렇게 해주면 ~id가 일치하는 것은 제외되고 일치하지 않는 것들로 모이
5.React:classnames(cn) 함수

인자에 들어간 값이 true면 class로 넣어주고, false면 안넣어준다 !예를 들어,className에 true에 해당하는 값은 추가로 표시가 되고, false가 된다면 className에 적용되지 않는다.checkbox 를 checked에서 나온 true 또는
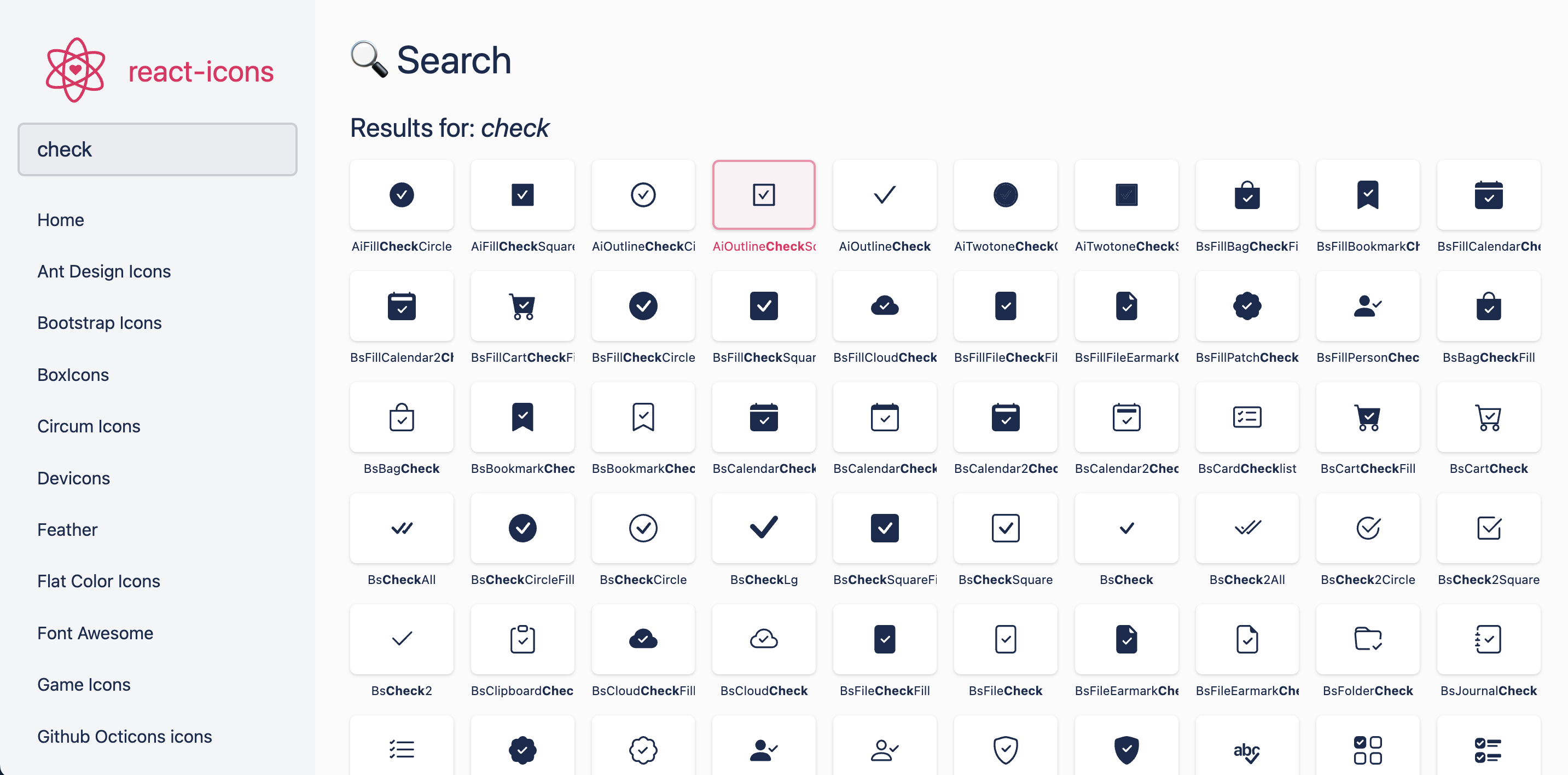
6.React Icons 설치 및 사용법

https://react-icons.github.io/react-icons/1\. 좌측 사이드 메뉴바에서 원하는 카테고리 선택2\. 원하는 아이콘 클릭3\. 클릭하면 자동 복사가 된다이트에서 Import부분을 복사하고, IconName에는 원하는 아이콘의 이름
7.React:Styled-Components 에서 createGlobalStyle 사용하기

Styled-Componentsd에서 , `padding: 0, font-family`와 같이 Global한 속성들을 적용시킬 수 있는 방법이 있다 ! createGlobalStyle 를 import 해주기
8.React Hooks: useState

State State 란? 컴포넌트 내부의 변화하는 값 특정 상황이나 시점에 따라 달라질 수 있는 값은 state를 만들어 처리해줘야 한다 ex) Counter 수, Input 태그의 value 값 useState 란? 컴포넌트에서 State를 다룰 때 사용하는 함수
9.React 실행&개발서버 띄우기

생성하려는 파일 터미널 열어주기 npx create-react-app <span style="color: cd <span style="color: 4. npm start서버 띄우기 성공 !
10.React:style-components 사용법

Javascript 파일 내에서 CSS를 사용할 수 있게 해주는 대표적인 CSS-in-JS 라이브러리로 React 프레임워크를 주요 대상으로 한 라이브러리Component가 많을 경우, class명이 중복될 수 있는 문제가 발생할 수 있다. 이를 방자하기 위해 clas
11.React:Redux기초

Redux의 핵심 5가지➡️ <span style="background-color:먼저, Redux 패키지를 설치해주자리덕스 패키지를 설치하면 이제부터 리덕스에서 createStore 라는 함수를 사용할 수 있다.createStore: 데이터를 넣어주는 저장소의
12.React:Redux-useDispatch, useSelector

useDispatch(), useSelector(): 리덕스를 함수형 컴포넌트에서 사용하기 위한 방법<span style="background-color: : useSelector 는 Redux Store 로 부터 state 를 가져올 때 사용한다.<span
13.Rest-API vs Graphql-API

기본적인 통신은 알고 가보자고 ~
14.호이스팅(Hoisting)

호이스팅은 변수의 선언과 초기화를 분리하여 선언만 코드의 최상단으로 끌어올려주는 것
15.비동기 통신과 조건부렌더링-옵셔널 체이닝 (Optional-Chaining)

비동기 통신을 하다보면 에러가 발생한다. 해결법이 조건부렌더링 ?