먼저 기본적으로 통신에 대해 알고 가봅시다,
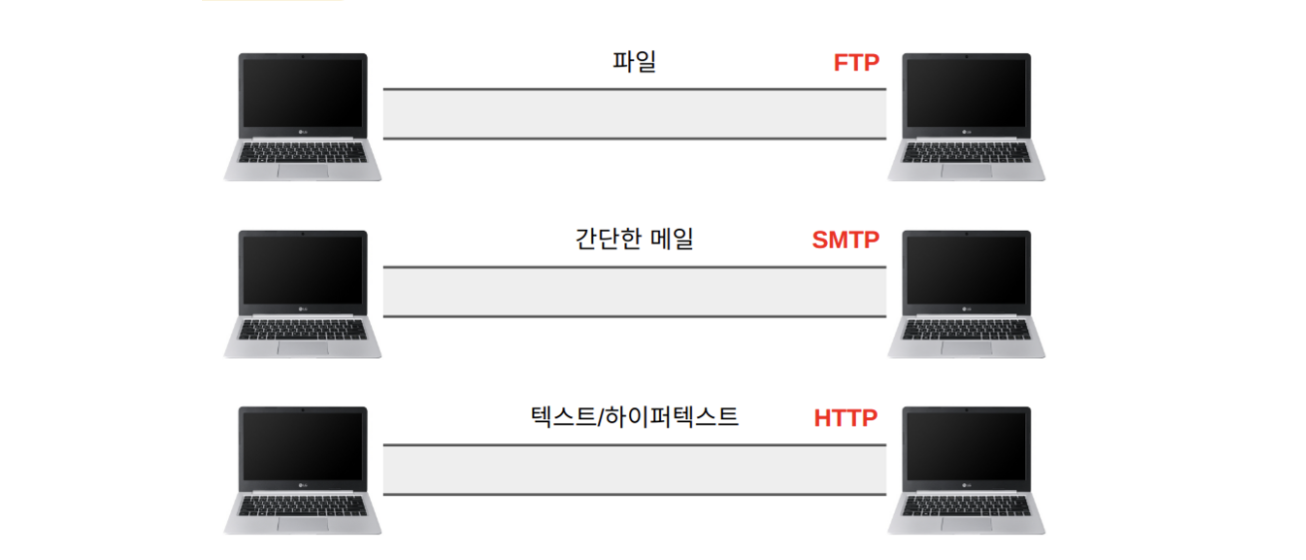
📡 HTTP 통신
"HTTP란 두 컴퓨터간에 텍스트 데이터를 주고 받는 길"을 말합니다.

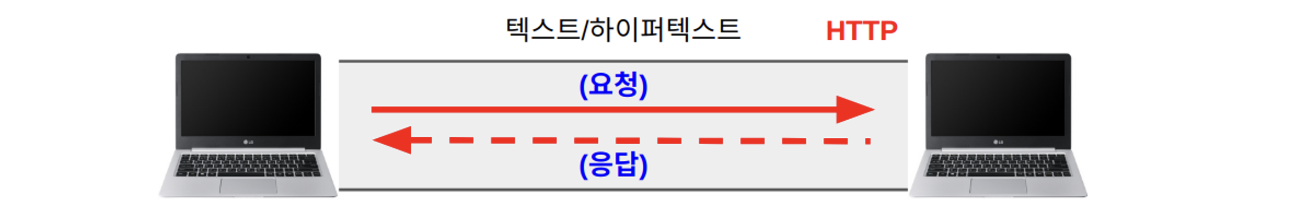
HTTP 라는 길로 요청(request) 과 응답(response) 2가지를 서로 주고 받을 수 있습니다.

HTTP 요청(requset)과 응답(response)
HTTP 요청(requset)
웹브라우저에서 홈페이지(Front-end)가 실행중이라면, 작성한 게시물 텍스트 데이터를 HTTP를 통해 Back-end 컴퓨터로 보내고 Back-end 컴퓨터에게 이 데이터를 데이터베이스에 저장 해달라고 요청합니다.
HTTP 응답(response)
요청을 받은 Back-end 컴퓨터가 성공, 실패 등 처리 결과를 응답합니다.
API
HTTP 요청을 Back-end 컴퓨터에 보냈을때 실행되는 Back-end 기능입니다.
여러개의 HTTP 라는 길이 존재하고, 각각의 요청마다 담당자가 필요합니다.
우리는 이 담당자를 API 라고 부릅니다.
API가 기능 이라고 했는데, 그렇다면 API = 기능 = 함수 ?!
API는 Back-end 개발자가 만든 함수입니다.
API에 요청할 때 보내는 데이터는 API 함수로 들어갈 인자이고, 응답으로 받게되는 데이터가 API 함수의 return 데이터 입니다.
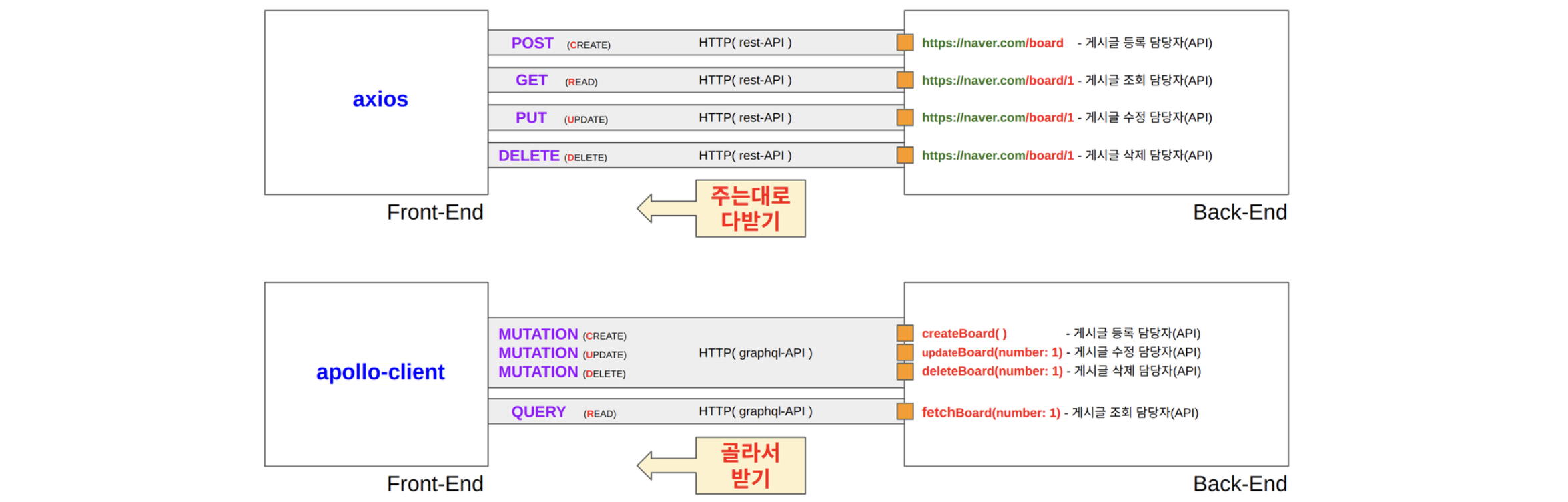
API 종류(rest-API vs graphql-API)
1. 이름의 차이
rest-API는 API 이름이 마치 홈페이지 주소처럼 생겼습니다.
ex) https://naver.com/news/1
graphql-API는 API 이름이 일반적인 함수 와 같습니다.
ex) news(1)
2. 응답 결과물의 차이
rest-API 는 응답 결과로 back-end 개발자가 만든 함수에서 보내주는 모든 데이터를 받아야만 합니다.
반면에, graphql-API는 back-end 개발자가 만든 함수에서 필요한 데이터만 골라 받을 수 있습니다.
rest-API에 요청하는 요청담당자는 axios,
graphql-API에 요청하는 요청담당자는 apollo-client입니다.
(요청담당자는 Front-end 에서 설치하는 라이브러리입니다.)
API 응답 데이터 JSON ( JavaScript Object Notation )
JSON은 자바스크립트의 객체 표기법입니다.
객체 표기법 ? , JSON ?
백엔드에서 응답을 받을 때, 객체 자체를 주고 받을 수 없습니다.
따라서 객체를 문자열로 묶어서 객체를 담은 문자열을 보내게 되는데, 객체를 담은 문자열을 객체 표기법 이라고 합니다.
(백엔드에서 응답의 결과물로 넘겨주는 것이 JSON이고, JSON은 객체를 담은 문자열 정도로 생각)
받아온 JSON 데이터는 프론트에서 문자열을 벗겨 객체로 사용하게 됩니다.
한 눈에 정리하자면,