React 설치
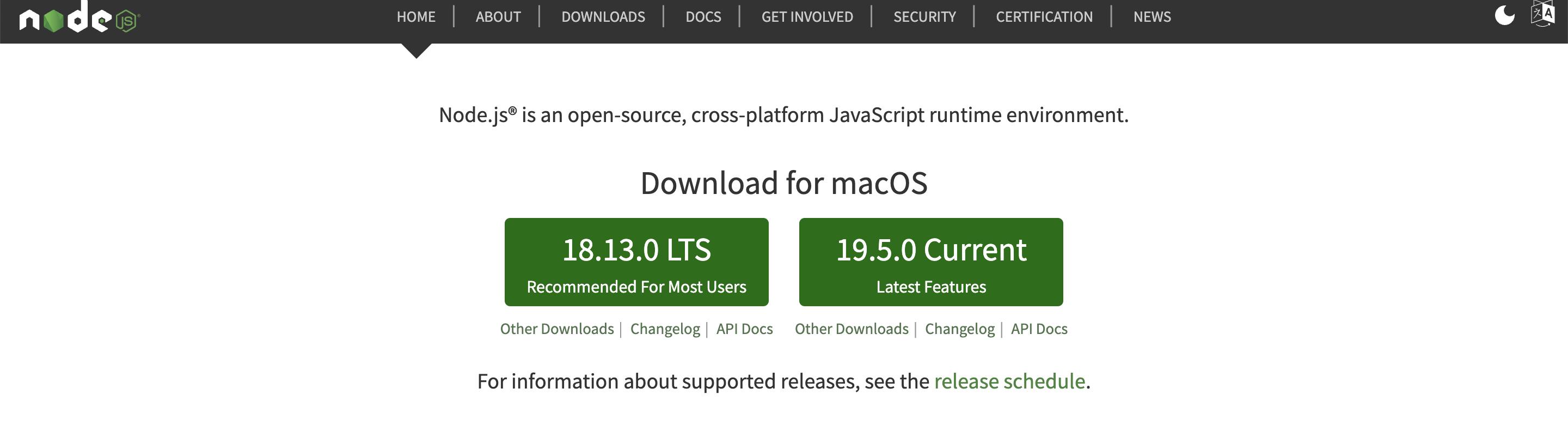
1. node.js 다운로드
위 링크에서 
둘 중 아무거나 다운로드 ! 상관 x
2. 명령창/터미널 열고 npm 다운됐는지 확인하기
npm -v
버전이 나오면 성공
#3 3. create-react-app 설치
- 아래 명령어 입력
npm install -g create-react-app- 입력 시 오류가 뜬다면 아래 코드 사용
sudo npm install create-react-app비밀번호가 뜨면 비밀번호 입력 !
4. create-react-app 설치 확인하기
create-react-app -V
버전 정보가 나오면 설치 완료 !
5. 폴더에 개발환경 만들기
- 개발환경으로 만들고 싶은 폴더에 들어가서 명령창 또는 터미널에 "cd 파일경로"를 입력
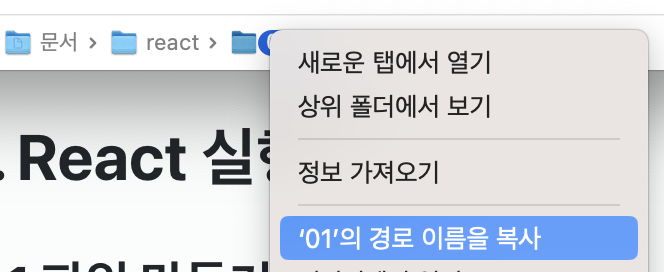
cd 파일경로파일명의 경로 이름 복사 하는 법
- 같은 터미널에서 "create-react-app ."을 입력
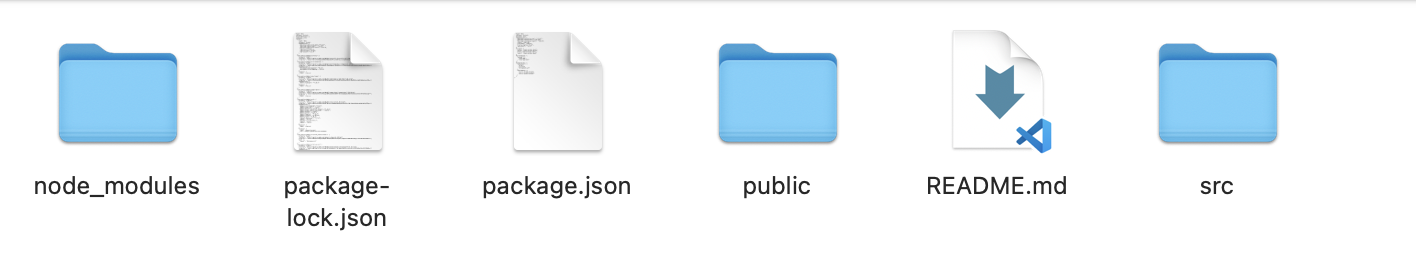
create-react-app .설치를 완료하면 아래와 같은 파일들이 생김

React 실행
1. 개발환경이 구축된 파일을 VScode에서 열기
해당파일을 터미널에서 열고
code .입력하면 vscode로 열린다
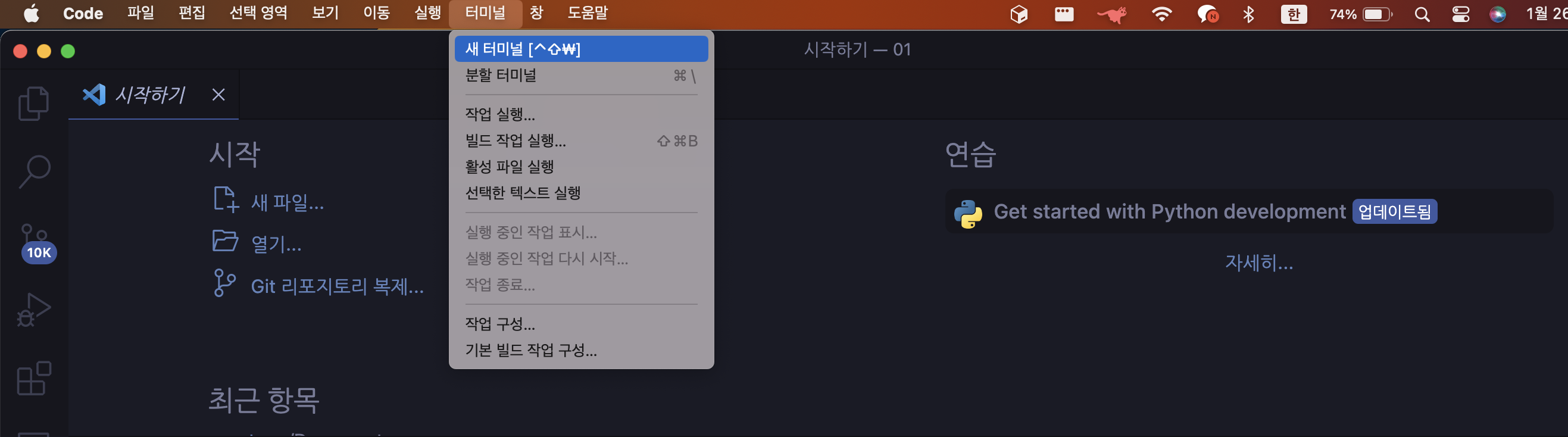
2. vscode터미널 창 열은 후 실행

열린 터미널에서 아래 코드 입력
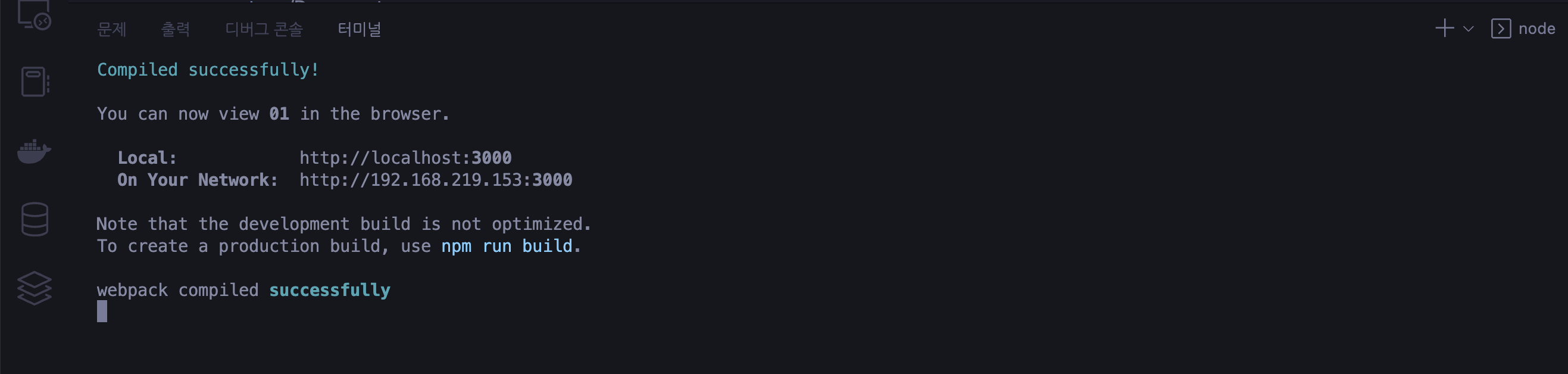
npm run start
설치완료 !