map()함수를 사용하여 컴포넌트를 여러 개 만들 수 있습니다.
map()
map(0함수는 배열의 모든 원소마다 특정 작업을 하는 함수를 적용하고,함수가 적용된 결과를 모아서 배열로 반환해줍니다.
const friends = ["dal","mark","lynn","japan guy"]
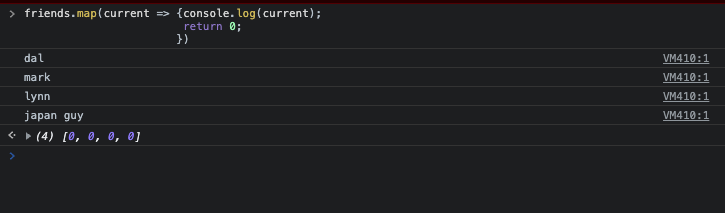
friends.map(current => { console.log(current);
return 0;
})

다음 결과를 통해 map 함수의 작동방식을 알 수 있습니다.
- 1) map()함수의 인자로 전달한 함수는 배열 friends의 원소를 대상으로 실행됩니다. friends에 4개의 원소가 있으므로 함수는 4번 실행됩니다.
- 2) 함수가 반환한 값이 모여 배열이 되고, 이 배열이 map()함수의 반환값이 됩니다.
