REACT
1.[REACT] useEffect을 사용하는 이유

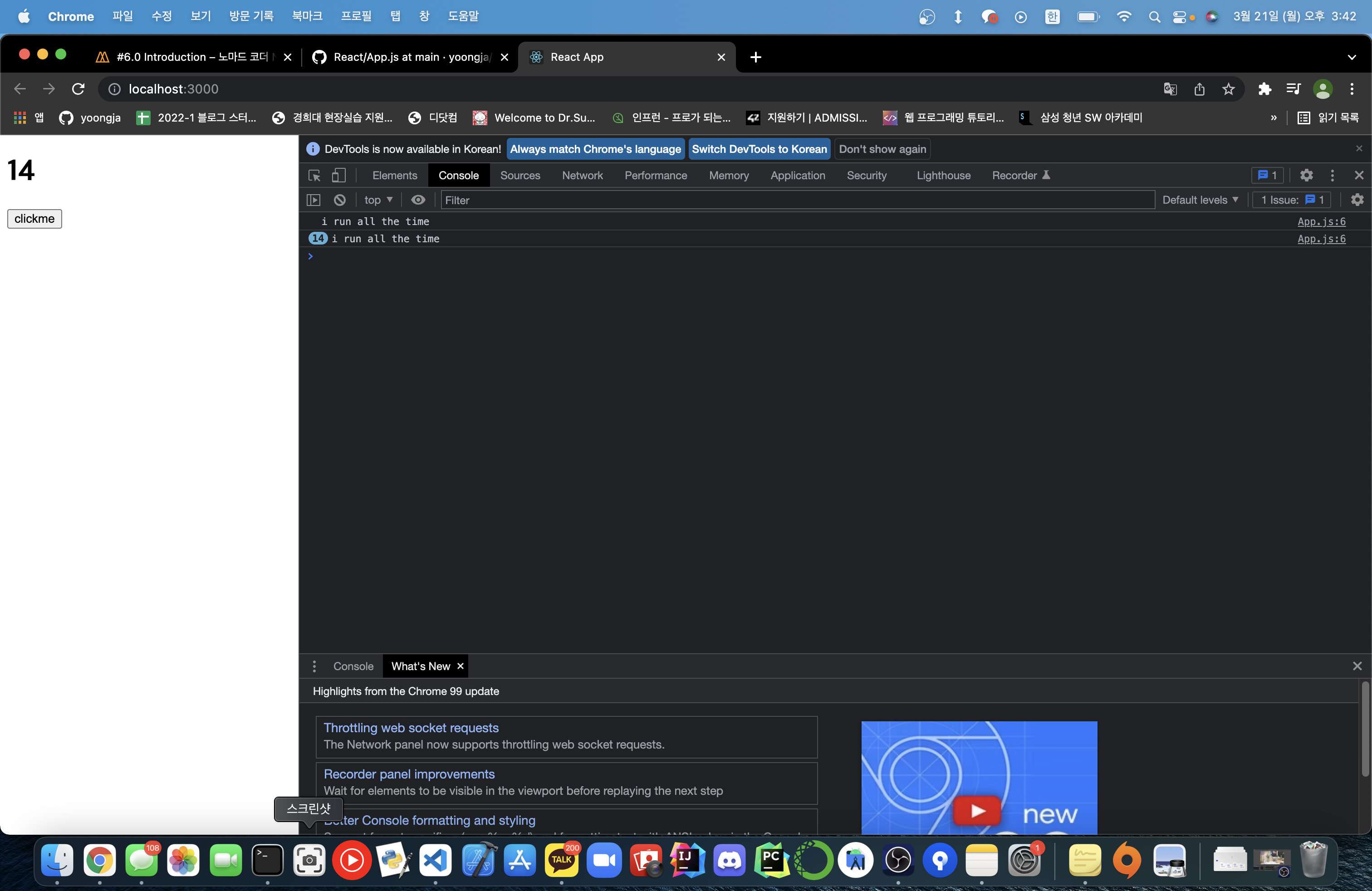
안녕하세요 😄 오늘은 useEffect를 사용하는 이유를 공부해봤습니다.이 상태로 react를 실행시켜 결과값을 확인해보면 이렇게 매번 실행되는 것을 볼 수 있습니다. 이는 만약 우리가 어떠한 api를 불러냈을때 state 가 변화하면 api를 또 불러낼 것이고 이는
2022년 3월 21일
2.[React] 간단한 To Do List 만들어보기

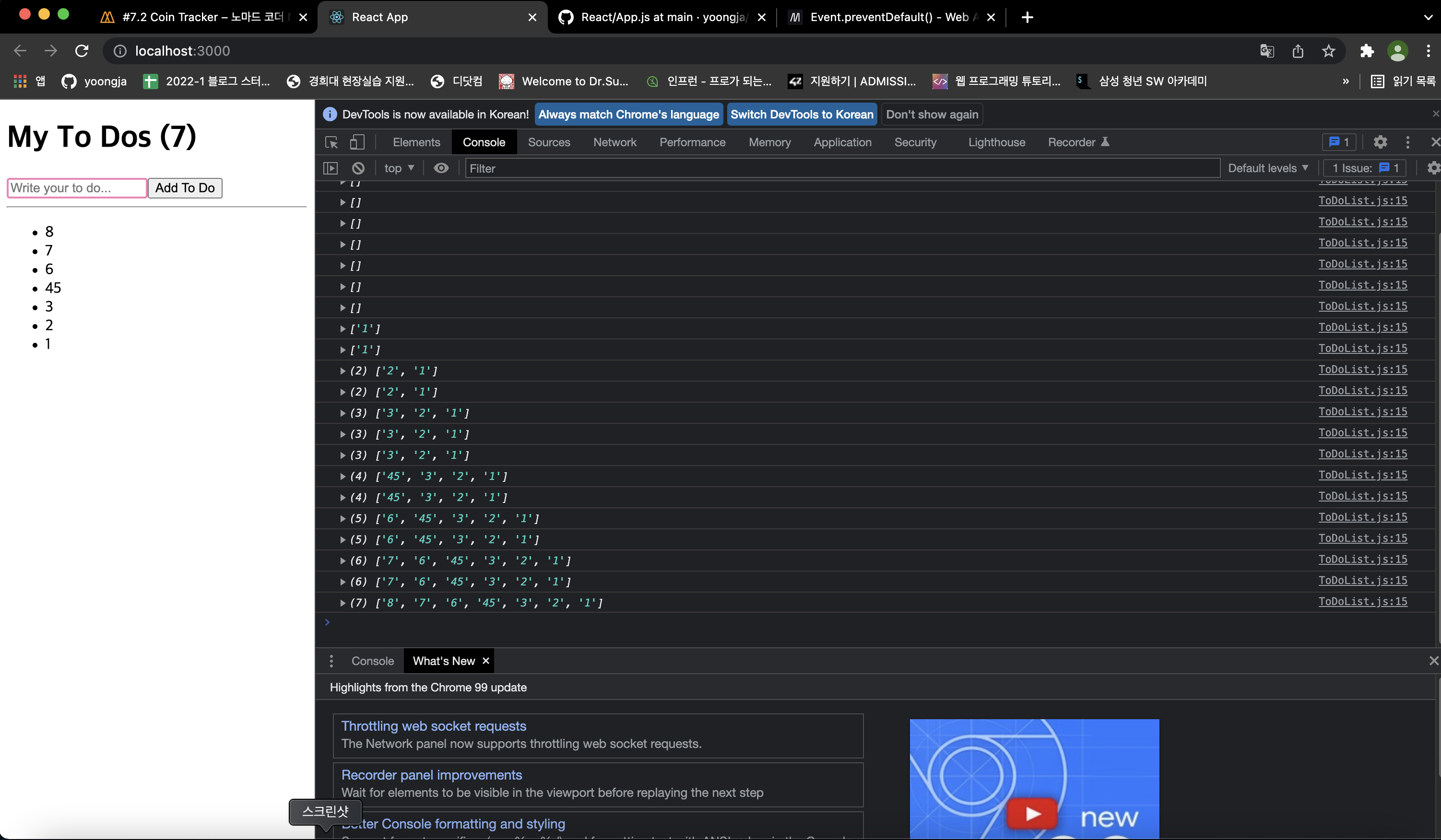
useState를 이용하여 배열과 함수를 만들어 보겠습니다. onChange 함수를 통해 이벤트가 발생시 setToDo함수를 이용해 toDo의 값을 입력받은 값으로 넣어줍니다. onSubmit 함수를 실행하면 event.preventDefulat를 통해 form이 su
2022년 3월 21일
3.[React] map()함수 사용

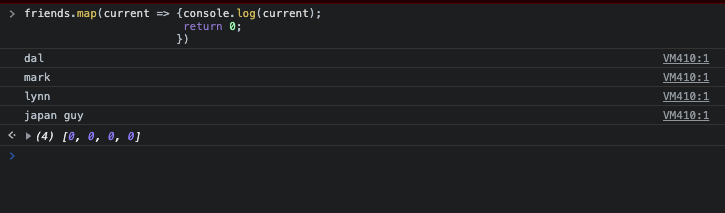
map(0함수를 사용하여 컴포넌트를 여러 개 만들 수 있습니다.map(0함수는 배열의 모든 원소마다 특정 작업을 하는 함수를 적용하고,함수가 적용된 결과를 모아서 배열로 반환해줍니다.다음 결과를 통해 map 함수의 작동방식을 알 수 있습니다. 1) map()함수의 인자
2022년 3월 21일
4.React-router-dom 의 작동방법<수정예정 7.6 Parameters>

Browser 라우터Hash 라우터이둘의 차이점은 url의 생김새에 있는데,Browser Router의 URL은 보통의 웹사이트와 같이 생겼다.Hash Router의 경우에는 ex)localhost:3000/react-router-dom의 component들이 하는 일
2022년 3월 23일
5.[React] Styled Components 사용법

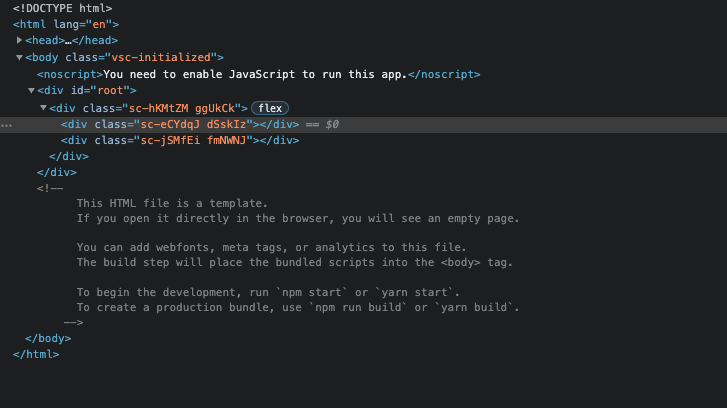
global style file , css module 사용하기: 파일이름.module.css 과 같은 방식으로 우리는 react에 style을 적용할 수 있습니다. 오늘 알아볼 Styled components는 javascript 에서 css 를 사용할 수 있도록 도
2022년 3월 28일