👬 Client-Server Arcitecture
1. Client & Server & Database
- Client(요청) : 리소스를 사용하는 앱
- 사용자가 직접 눈으로 보고 상호작용할 수 있는 앱
- 프론트엔드 개발자의 개발 대상
- Server(응답) : 리소스를 전달하는 곳
- 정보를 API로 전달하거나, 로그인/로그아웃, 권한 등을 다룬다.
- 백엔드 개발자의 개발 대상 (DB 설계와 함께 하는 경우가 많음)
- Database : 리소스를 저장하는 공간
2. HTTP (Client와 Server의 통신 프로토콜)
Hyper Text Transfer Protocol
웹브라우저(Client)와 웹서버는 HTML과 같은 문서를 전송하기 위해 HTTP 메시지를 주고받으며 대화를 나눈다.
2-1. HTTP message
클라이언트와 서버 사이에서 데이터가 교환되는 방식으로 몇 줄의 텍스트 정보로 구성되어 있다. 개발자가 직접 작성할 필요는 없으며 서버나 프록시의 구성 파일, 브라우저의 API, 기타 인터페이스 등에서 자동으로 완성한다.

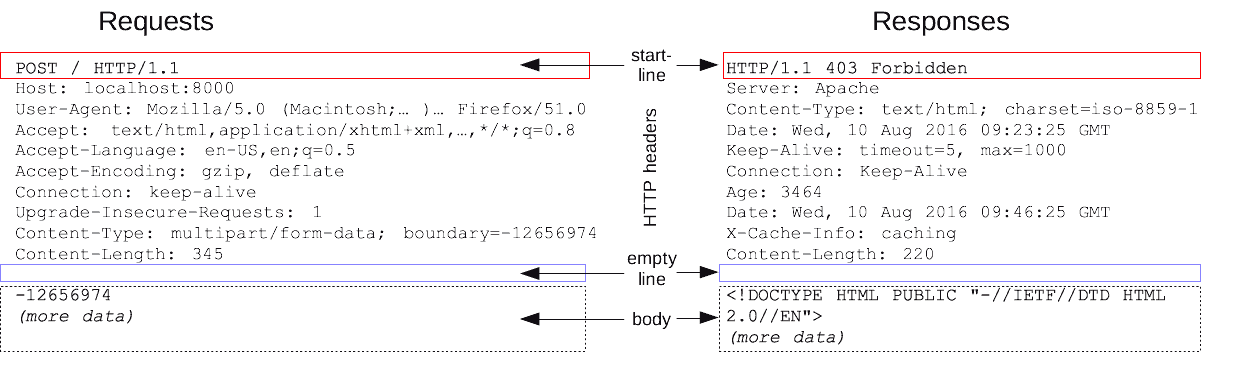
🗃 message 구조
"request message가 보내지면 response message는 무조건 온다. (에러가 나도)"
(1) Head
- start line/status line : 요청이나 응답의 상태
- start line (request) : HTTP method, target URL, HTTP 버전
- status line (response) : HTTP 버전, 상태 코드, 상태 텍스트(상태 코드 설명)
- HTTP headers : 요청을 지정하거나, 메시지에 포함된 본문을 설명하는 헤더의 집합
- general headers
- response headers
- entity headers
(2) empty line : 헤더와 본문을 구분하는 빈 줄
(3) body : 요청이나 응답과 관련된 데이터 또는 문서를 포함하며, 요청/응답 유형에 따라 선택적으로 사용
- single-resourse bodies (단일 리소스 본문) : 헤더 두 개로 정의된 단일 파일로 구성
- multiple-resourse bodies (다중 리소스 본문) : 여러 파트로 구성되어 각 파트마다 다른 정보를 가짐
2-2. Stateless (무상태성, HTTP의 가장 큰 특징)
HTTP는 통신 규약일 뿐이므로 통신 과정에서 HTTP는 클라이언트나 서버의 상태를 확인하지 않는다. 즉 HTTP는 특정 상태를 담고 있지 않으며 이전 요청이나 다음 요청을 기억하지 않는다. 상태 확인을 위해서는 쿠키-세션, API 등의 다른 방법이 필요하다.
3. API (Application Programming Interface)
-
클라이언트가 서버의 자원을 이용할 수 있도록 서버가 제공하는 인터페이스 (서버 요청 메뉴판)
-
컴퓨터와 인간을 연결시키는 사용자 인터페이스와 다르게, 컴퓨터나 소프트웨어를 연결하여 프로그래머들이 사영하도록 고안되었다.
-
서버는 리소스 전달을 위해 API 문서를 작성하고, 이를 활용하여 클라이언트가 HTTP 프로토콜을 통해 데이터를 요청할 수 있다.
-
HTTP API Design Best Practice
- CRUD 행동과 비슷한 HTTP 요청 메소드 API
- Create (POST) - Read (GET) - Update (PUT,PATCH) - Delete (DELETE)GET: 특정 리소스의 표시를 요청한다. GET을 사용하는 요청은 오직 데이터를 받기만 한다.
POST: 특정 리소스에 엔티티를 제출할 때 쓰이며, 종종 서버의 상태 변화나 부작용을 일으킨다.
PUT: 목적 리소스의 모든 현재 표시를 요청 payload로 바꾼다.
PATCH: 리소스의 부분만을 수정할 때 쓰인다.
DELETE: 특정 리소스를 삭제한다.
4. URL & URI
4-1. URL (Uniform Resource Locator)
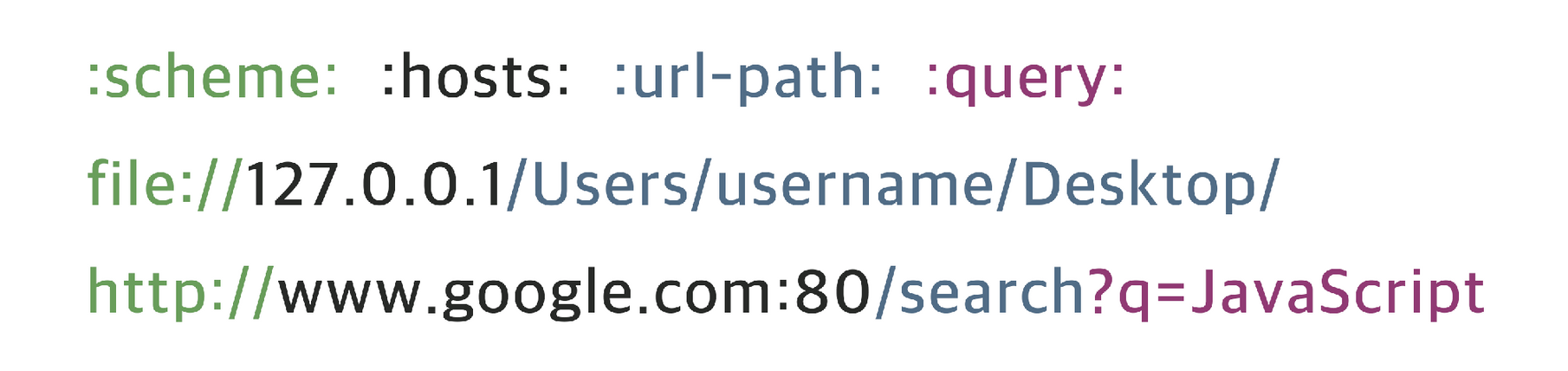
서버가 제공되는 환경에 존재하는 파일의 위치(주소)를 나타낸다. 네트워크 상에서 자원이 어디 있는지 알려주기 위한 규약으로, 웹 리소스에 대한 참조이다. 즉 웹사이트와 네트워크 상의 자원을 찾기 위한 주소이다.

-
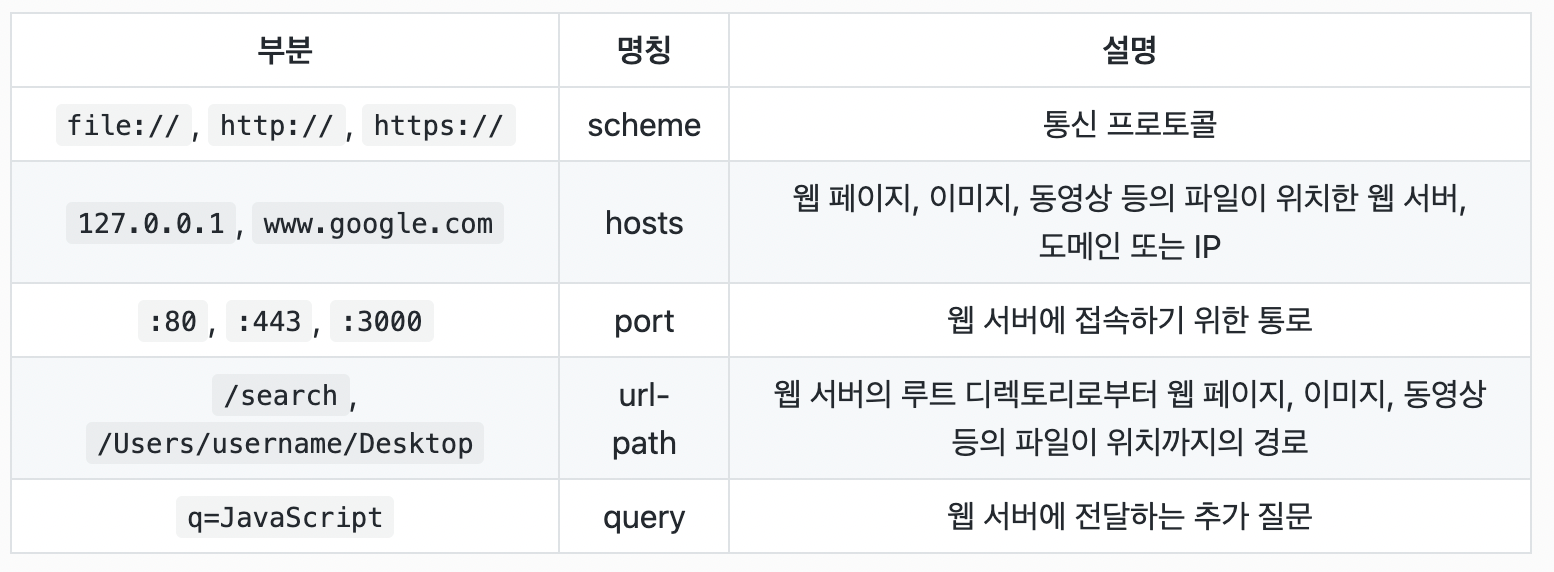
scheme : 통신 방식(프로토콜) 결정
- HTTP인 경우 웹 브라우저를, FTP인 경우 FTP 클라이언트를 이용해야 한다.
-
hosts : 웹 서버의 이름, 도메인, IP 등의 주소
-
url-path : 웹 서버에서 지정한 루트 디렉토리로부터 시작하는 리소스들이 위치한 경로와 파일명
4-2. URI (Uniform Resourse Indentifier)
위치를 알려준다기 보다는, 질문을 통해 내가 찾는 리소스가 무엇인지 식별하게 해준다. URL의 3가지 기본요소에 query, bookmark가 더해진 것으로 URI는 URL을 포함하는 상위 개념이다.
query : 웹 서버에 보내는 추가적인 질문, 파라미터

5. IP & PORT
5-1. IP address (Internet Protocol Address)
네트워크에 연결된 특정 PC의 주소를 나타내는 체계
-
IPv4(IP version 4)
4개의 숫자로 구분된 IP 주소 체계로 하나의 숫자는 0부터 255까지 나타낼 수 있으며 2^32(약 43억)개의 IP 주소를 표현할 수 있다. 이 중 몇 가지는 이미 용도가 정해져 있다.
127.0.0.1: localhost0.0.0.0,255.255.255.255: broadcast address (로컬 네트워크에 접속된 모든 장치와 소통하는 주소)
-
IPv6(IP version 6)
IPv4의 할당량이 한계에 다다르자 등장한 버전으로 2^128개의 IP 주소를 표현할 수 있다.
5-2. PORT

IP 주소에 진입할 수 있는 정해진 통로로, 이미 사용중인 포트는 중복 사용할 수 없다.
-
0~65,535번 까지 사용할 수있으나, 0~1024번 까지의 포트 번호는 주요 통신을 위한 규약에 따라 이미 정해져 있다.
- 22 : SSH
- 80 : HTTP
- 443 : HTTPS
-
잘 알려진 포트 번호의 경우 생략이 가능하지만, 아니라면 반드시 포함해야 한다. (:3000 등의 임시 포트)
6. 도메인 & DNS
6-1. Domain name
웹 브라우저를 통해 특정 사이트에 진입할 때 IP 주소 대신 사용하는 이름
6-2. DNS (Domain Name System)
네트워크 상의 모든 PC는 IP 주소를 갖지만, 모든 IP 주소가 도메인 이름을 가지지는 않는다. 도메인 이름은 일정 기간 대여하여 사용해야 한다.
도메인 이름을 브라우저 검색창에 입력했을 때, 매칭되는 IP 주소를 확인하는 작업이 반드시 필요하며 네트워크 상에 이를 위한 별도로 존재한다. DNS는 host의 도메인 이름을 IP 주소로 변환하거나 그 반대의 경우를 수행하도록 개발된 database system이다.
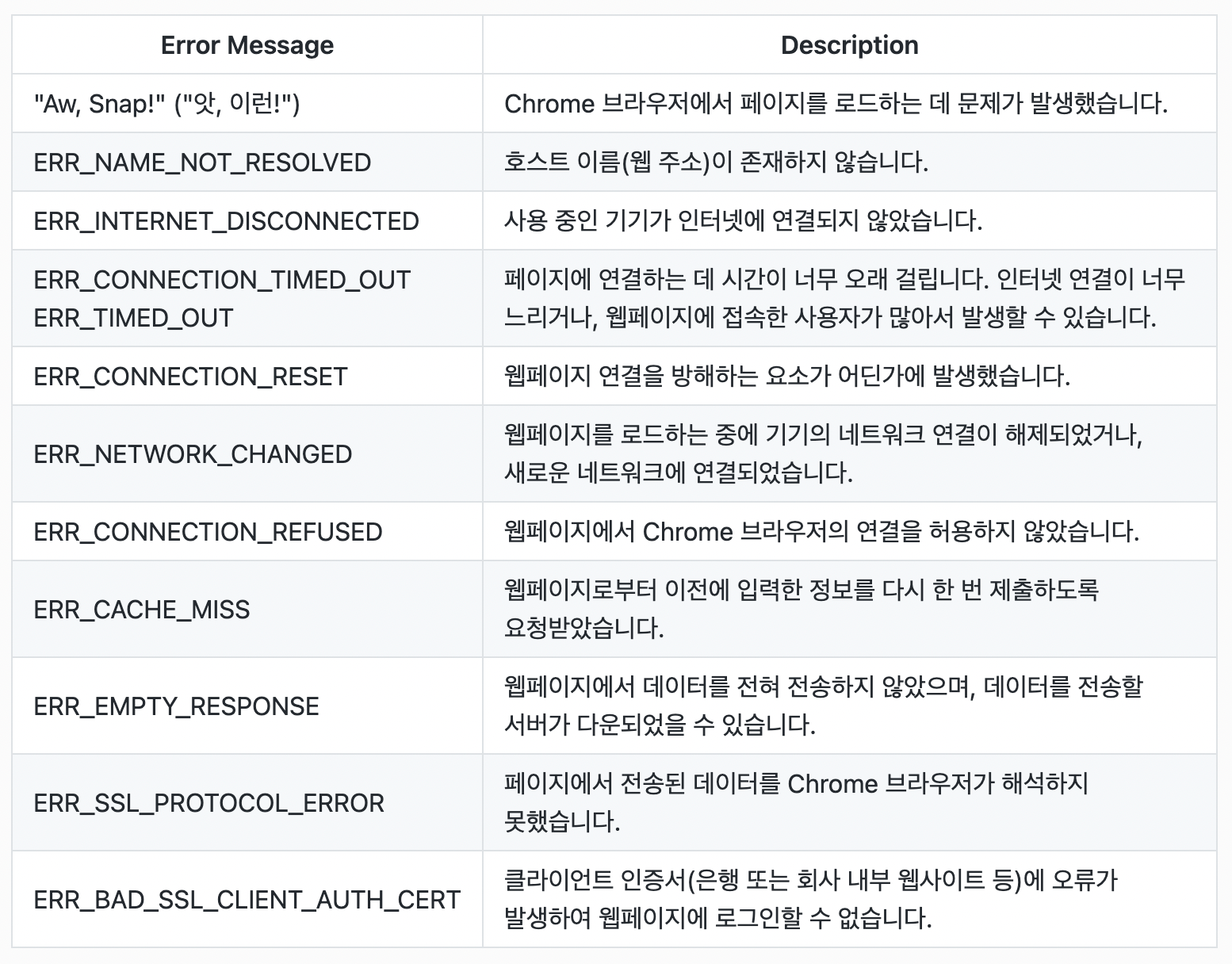
⛔️ 크롬 브라우저의 Errors
에러 메시지는 다음의 상황에서 발생할 수 있다.
- 웹페이지를 제공하는 서버와 브라우저가 소통할 때 문제가 있는 경우
- 기기와 네트워크의 연결에 문제가 있는 경우
- 브라우저가 해석할 수 없는 데이터를 전송받은 경우

에러 메시지가 발생한 경우 아래와 같은 문제들로 이어진다.
- 웹페이지에 연결할 수 없음
- 웹페이지가 열리지 않음
- HTTPS가 적용된 웹페이지가 열리지 않음
- 사진 등 리소스가 로드되지 않음
- 새 탭이 로드되지 않음