
🔥DOM
DOM(Document Object Model)은 문서객체모델로, HTML을 아주 작은 부분까지 쪼개서 접근할 수 있게 만든 객체이다. HTML 문서의 내용과 구조가 객체 모델로 변환되어 계층적으로 나타난다. DOM을 이용하면 브라우저 환경에서 자바스크립트를 이용해 HTML을 조작할 수 있다.

DOM과 HTML
DOM과 HTML은 같은 것일까? 🤔
.
.
The anwser is NO!!!!!!
DOM이 HTML 문서로부터 생성되지는 것이다. 그렇기 때문에 당연히 HTML과는 다른 것이다. 또한 HTML로부터 생성되어 질지라도 HTML에서 잘못된 문법을 사용하거나, Javacript로 인해 DOM이 수정될 때 HTML과 DOM의 구조도 달라질 수 있다.
왜? DOM이 필요해?🤔
HTML과 단순히 문서의 구조를 잡는 역할만 한다. 처음 작성한 정적인 요소들만 화면에 표시해주기 때문에 단순하고 지루하다. DOM을 이용하면 세상 단순한 웹사이트를 HTML 요소를 조작해 내 마음대로 동적인 웹사이트 구현이 가능하다.
JS파일 삽입위치
HTML에 Javascript를 적용하는 위치는 대표적으로 두 가지가 있다. head태그 안에 넣느냐, body태그 끝나기 바로 전에 넣느냐이다. '그럼 둘 중 아무데나 넣어도 상관 없지 않아?'라고 묻는다면, 그렇긴 하지만 더 안정적으로 프로그램이 돌아갈 수 있는 위치가 있기때문에 별도의 이유가 있지 않는한 후자(body태그 끝나기 바로 전 위치)에 넣는 것을 권장한다.
이는 웹 브라우저가 해석하는 과정과 연관이 있는데, 웹 브라우저가 HTML를 해석하는 도중 script요소를 만나면 HTML해석을 멈추고 script요소를 먼저 실행하게 된다. 이는 script에서 아직 해석이 안된 HTML요소를 사용하는 경우가 발생할 수 있다는 것이고, 이 경우에 null이나 undefined 같은 오류를 야기한다. 이를 최대한 방지하고, 시간을 벌어주기 위해 script요소는 body태그 끝나기 바로 전에 삽입한다.
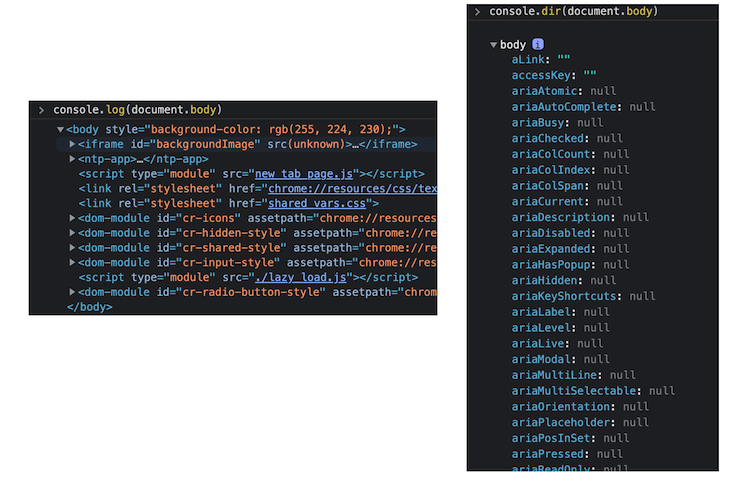
console.log 와 console.dir
consolse.log와 console.dir은 같은 역할을 하지만 후자가 객체의 모습으로 DOM을 출력하기 때문에 DOM요소를 확인 할 때는 console.dir을 사용하도록 하자!

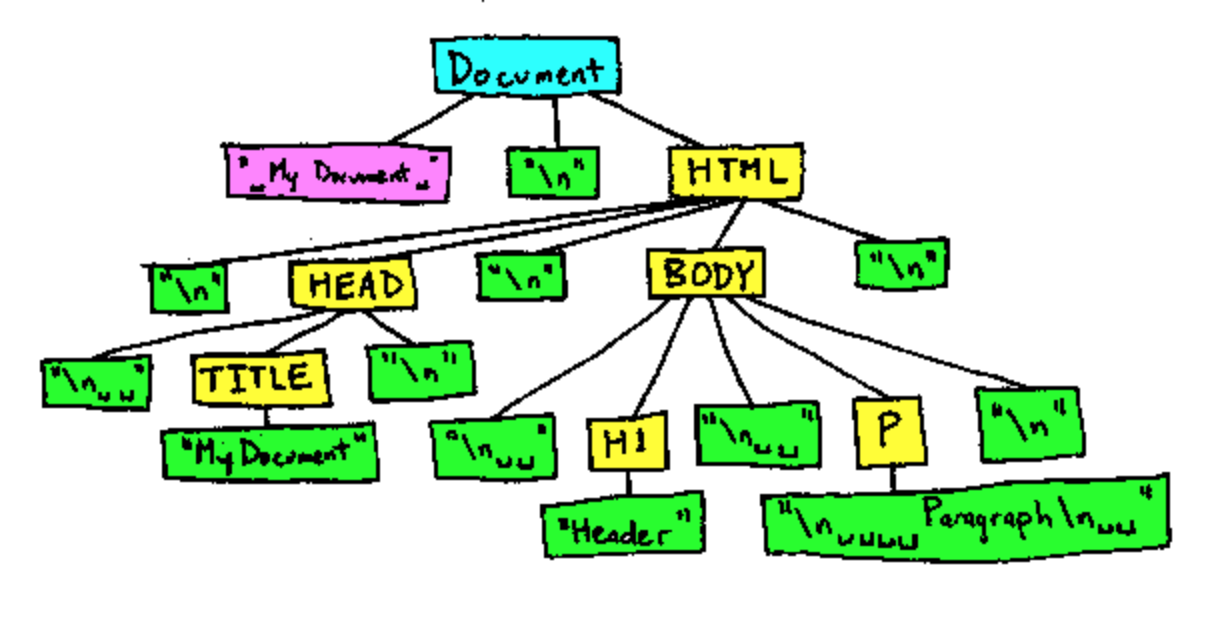
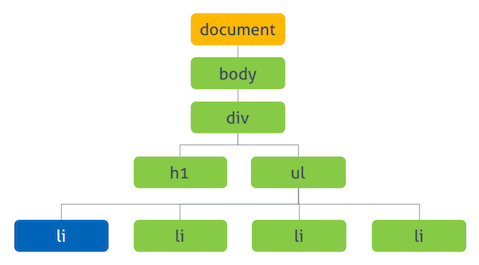
DOM 구조
DOM은 트리형태의 구조로 부모 자식관의 관계를 가지고 있다.

DOM CRUD(CreateReadUpdateDelete)
CREATE: DOM트리에 element를 생성
- createElement: 새로운 요소 생성
// appendChild를 사용하는 모든 상황에선 append사용가능. but, 반대는 안된다!!!!!!
const elDiv = document.createElement('div');
const elP = document.createElement('p');
document.body.append(elDiv);
div.appendChild(elP);
// <body><div><p></p></div></body>- append: 노드, 문자열, 여러노드 동시에 붙이기 가능(리턴값 없음)
- appendChild: 오직 요소만 기존 요소에 붙임, 한 번에 하나의 요소만 가능(Node object를 리턴)
- prepend: 기준의 맨 첫 번째에 생성
🤔 기존 엘리먼트가 있는데, 같은 요소를 appendChild를 하면 복사인가? 이동인가?
---> 답은 이동! 한 노드가 문서상의 두 지점에서 동시에 존재할 수 없기 때문에!!
<div class="dum">
나는 dum
<span> more dum </span>
</div>
<div class="dummer">
너는 dummer
</div>
<!-- 나는 dum more dum
너는 dummer --> const moreDum = document.querySelector('span');
const dummer = document.querySelector('.dummer');
dummer.appendChild(moreDum);
// 나는 dum
// 너는 dummner more dumRead : 기존 요소를 가져옴
- querySelector: 해당하는 첫번째 요소를 가져옴
- querySelectorAll: 해당하는 모든 요소를 유사배열(Array-like Object) 형태로 가져옴(for문 사용 가능)
🤔 querySelector의 첫번째 인자에 'div'를 넣으면 어떻게 될까?
---> 처음 검색되는 div를 뱉거나 없으면 null 리턴
🤔 querySelector를 통해서 더 복잡한 작업을 할 수 있을까?
---> so powerful. 복잡한 작업 가능
🤔 querySelector의 부모는 꼭 document 객체여야만 할까?
---> document 하위의 어떤 객체든 자식 엘리먼트를 가지고 있다면 querySelector의 부모가 될 수 있음
// class: '.class' , id: '#id' 로 넣어줌
const selDiv = document.querySelector('div');
const selP = document.querySelector('p');
// 모든 idv 요소를 가져옴
const allDiv = document.querySelectorAll('div')Update : 기존 요소의 내용이나, id, class, 속성 등을 변경
- textContent: 엘리먼트 안에 문자열 삽입
- classsList: class 속성 추가
- setAttribute("속성이름","속성값"): 속성과 속성값 추가
selDiv.textContext = 'dumdumdance'; // <div>dumdumdance</div>
selDiv.classList.add('dance') // <div class='dance'>dumdumdance</div>
selDive.setAttribute('id','dum') // <div class='dance' id='dum'>dumdumdance</div>Delete : 기존 요소나 내용을 삭제
- remove: 해당요소 자체를 삭제
- removeChild: 요소의 자식요소를 삭제
elP.remove();
elP.removeChild(div.childNodes[0]); - innerHTML = "";
- textContent = "";
🤔 textContent와 innerHTML, innerText 차이는?
----> textContent는 script,style 요소를 포함한 모든 요소의 콘텐츠를 가져온다. innerText는 오직 사람이 읽을 수 있는 요소만 반환한다. innerHTML은 이름 그대로 HTML을 반환한다.
🤔 innerHTML의 보안문제
----> innerHTML은 크로스 사이트 스크립팅3 공격에 취약하다는 보안상의 허점이 있다. 문자열 자체의 수정이 가능하기 때문에 악의를 가진 해커가 script태그를 사용해 js로 조작할 수 있다. innerHTML의 사용을 자제하고 굳이 사용해야 할 경우 공격 경로를 방어할 수 있도록 추가적인 조치가 필요하다.
그 외
element와 node의 차이
node는 엘리먼트노드, 텍스트노드, 속성 노드 등이 있다. 노드는 엘리먼트의 상위 개념으로 태크노드와 텍스트노드 전체를 가리키고, Element는 텍스트 노드를 제외한 태그(ex.a, div,..)만 가리킨다.
children과 childNodes의 차이
children은 텍스트 노드를 제외한 태그를 가리키고, childNodes는 텍스트 노드도 포함한다.
좌표 / 크기 정보
offsetTop
offsetWidth
🔥고차함수
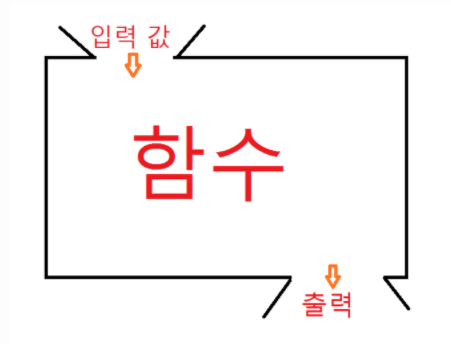
함수
함수를 input값을 먹고 output을 뱉어낸다. input값을 함수에게 넣게 되면 함수 내부에 짜여진 일정한 동작에 의해 return으로 output값이 나오게 된다. 좀 더 알고 싶은사람 여기로 JS함수

일급객체(First-class citizen)
자바스크립트에서는 함수도 함수객체로, 객체의 일부이다. 객체 중에서도 아주 특별하게 대우를 받는 일급객체이다.이는 함수가 값으로 취급된다는 아주 중요한 특징때문이다. 아래의 특징들은 함수가 값으로 취급되기 때문에 가능한 결과이다.
- 변수에 할당할 수 있음 ---> 배열의 요소나 객체의 속성값으로 저장 가능.
- 다른함수의 인자로 전달될 수 있음
- 다른 함수의 결과로서 리턴될 수 있음
// 변수에 할당하는 경우
const plus = function (a,b) {
return a + b;
};
plus(3,2) // 호출시 호출연산자 ()사용고차함수(higher order function)
고차함수는 함수를 인자로 받을 수 있고, 함수의 형태로 리턴할 수 있는 함수이다. 정말 말 그대로 변수 값처럼 사용하기 때문에 가능한 일이다. 함수표현식을 통해 함수를 변수에 담에 인자로 전달하거나 함수 내부에서 변수에 할당해 리턴값으로 사용하거나 함수내부에서 함수를 바로 사용할 수 있다.
- 콜백함수: 다른 함수의 인자로 전달되는 함수
- 커리함수: 함수를 리턴하는 함수 (고차함수는 커리함수를 아우르는 개념)
// 함수를 인자로 받는 경우
function add(num) {
return num+num;
}
function double(func, num) {
return func(num);
}
console.log(double(add, 2)); // 4
// 함수를 리턴하는 경우
function add(added) {
return function (num) {
return num + added;
};
};
console.log(add(4)(2)) // 6고차함수의 종류
- map: 배열의 모든 요소마다 함수의 조건을 추가하여 반환. 본 배열을 변경하지 않음.
- filter:
- reduce:
- mapreduce:
- forEach: 주어진 함수를 배열 요소 각각에 대해 실행
- sort:
- some:
- every: Boolean 값을 반환. 모든 배열 요소에 대해 참(truthy)인 값을 반환하는 경우 true. 그 외엔 다 false
- find: 주어진 판별 함수를 만족하는 첫 번째 요소의 값을 반환. 요소가 없으면 undefined 반환
그럼 대체 왜? 고차함수를 써야할까?🤔
우리 주변을 이루고 있는 대부분은 추상화의 개념으로 만들어졌다고 해도 과언이 아니다.
추상화란 복잡한 어떤 것을 압축해서 핵심만 추출한 상태로 만드는것
냉장고에 음식을 넣으면 신선하게 보관되는 것, 메세지를 보내면 상대방한테 전달되는 것 등등 그 자세한 내막은 알지 못해도 하면 어떻게 된다라고 알고 있는 것들이 다 추상화 되었다고 볼 수 있다.
이는 프로그래밍에서도 적용이 되는데, 파라미터만 전달하면 덧셈을 해주는 함수가 있다고 할 때, 우리는 단순히 파라미터 값만 전달하면 내부에서 어떻게 함수가 작동하는지 알지 못해도 원하는 값을 얻을 수 있다. 이 또한 추상화의 일부이다.
그럼 무언가를 추상화 시킨다는건 무엇일까?
.
.
동작을 묶어서 사용할 때 그 원리를 알지 못해도 사용이 가능하도록 묶음을 만들어 주는 일이라 볼 수 있다.
음식을 상하기 않게 보관이라는 것을 냉장고를 만들어 추상화 시킨것처럼.
프로그래밍에서는 자주 반복해서 사용하는 로직을 묶어서 별도로 보관하는 것이라 할 수 있다. 이런 개념은 바로 함수와 맞물린다.
고차함수 = 함수를 전달받거나 함수를 리턴한다 = 사고(함수)에 대한 복잡한 로직은 감추어져 있다 = 사고 수준에서의 추상화
추상화의 개념으로 이미 만들어진 무언가를 가져다 쓸수록 생산성도 증가하게 된다. 그 중 하나가 바로 고차함수이다. 고차함수를 사용할수록 생산성도 증가하게 된다.