
내가 프로젝트 할 때 안까먹을라고 정리하는 세팅법
생각없이 와다다 코딩앙마님 React 강의 따라하고 원하는대로 만지다보니 까먹을것같아서 정리한다.
환경
- Linux CentOS 7.9
Node.js 설치
$ sudo yum -y install nodejs쭉쭉 설치후
$ node -vversion 확인하면

npm 설치
나처럼 npm 설치가 안돼서 버전 확인이 안된다면
$ sudo yum -y install npm똑같이 설치 후 version 확인
$ npm -v
React 설치
$ sudo npm install -g create-react-app
대충 이런거 뜨면서 설치 완
React Project 켜보기
이제부터 윈도우랑 똑같다
앞에 게시물과 비슷
$ create-react-app 프로젝트명
익숙한 설치화면

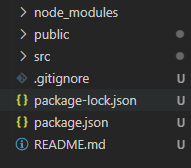
프로젝트명 폴더 내에 이러한 파일들이 생기며 완료
확인하기위해서
$ cd 프로젝트명
$ npm start
굿
불필요한 파일 정리
이제 프로젝트 시작해야하니깐 필요없는 친구들은 자리로 돌아가줘

🚫삭제 파일🚫
/public
- favicon.ico
- logo192.png
- logo512.png
- manifest.json
- robots.txt
/src
- App.test.js
- index.css
- logo.svg
- reportWebVitals.js
- setupTests.js
파일 수정
정리하고나면 관련된 파일 수정해줘야한다.
index.html
- 5,7,12,16,17 라인 및 주석 삭제, lang 변경
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<title>React App</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
</body>
</html>
App.css
- .App 냅두고 싹 비우기
.App{
}App.js
- 앞 수정과 관련된 내용, 기본 페이지 내용 삭제
import './App.css';
function App() {
return (
<div className="App">
</div>
);
}
export default App;
index.js
- 삭제한 import 내용 삭제 및 주석 삭제
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
드뎌 끝,,,,,

