이전 글에서 말했듯, 리팩토링을 하기 위해 테스팅을 할 수 있어야 한다. 따라서 내 프로젝트에 Jest를 적용하고, Jest의 기본 사용법에 대해 알아볼 것이다.
목차
Jest 설치
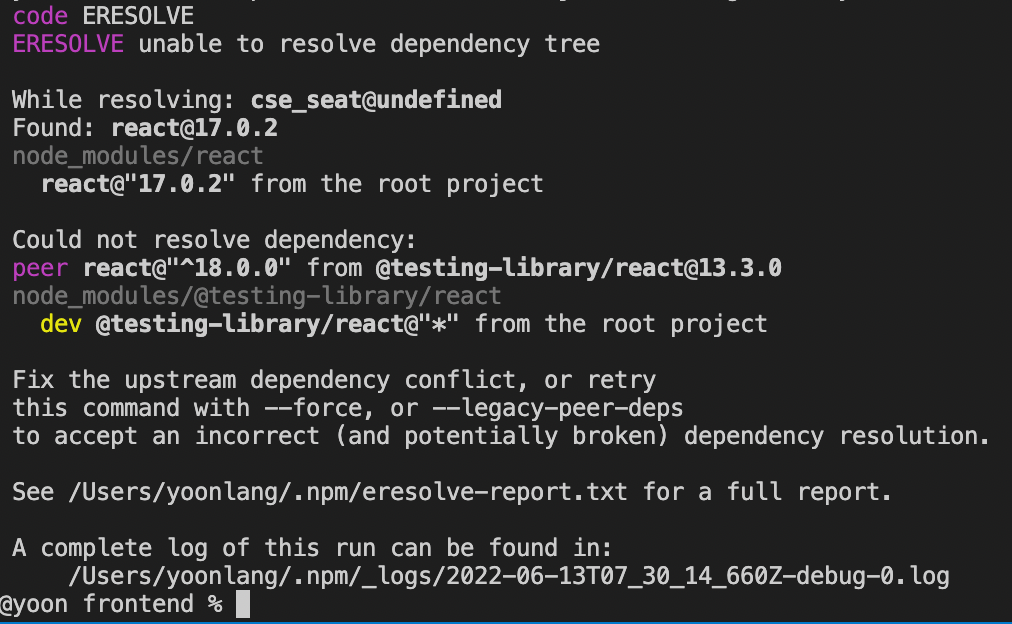
npm install --save-dev jest @testing-library/react @testing-library/jest-dom jest-environment-jsdom설치 과정에서 에러가 났다.

--legacy-peer-deps를 붙이니까 해결됐는데, --force로 충돌을 우회하거나 --legacy-peer-deps로 충돌을 무시하면 해결된다.
설치를 완료했고, 참고 사이트에서 하라는대로 jest.config.js, jest.setup.js를 만들어주고 코드를 넣어줬다.
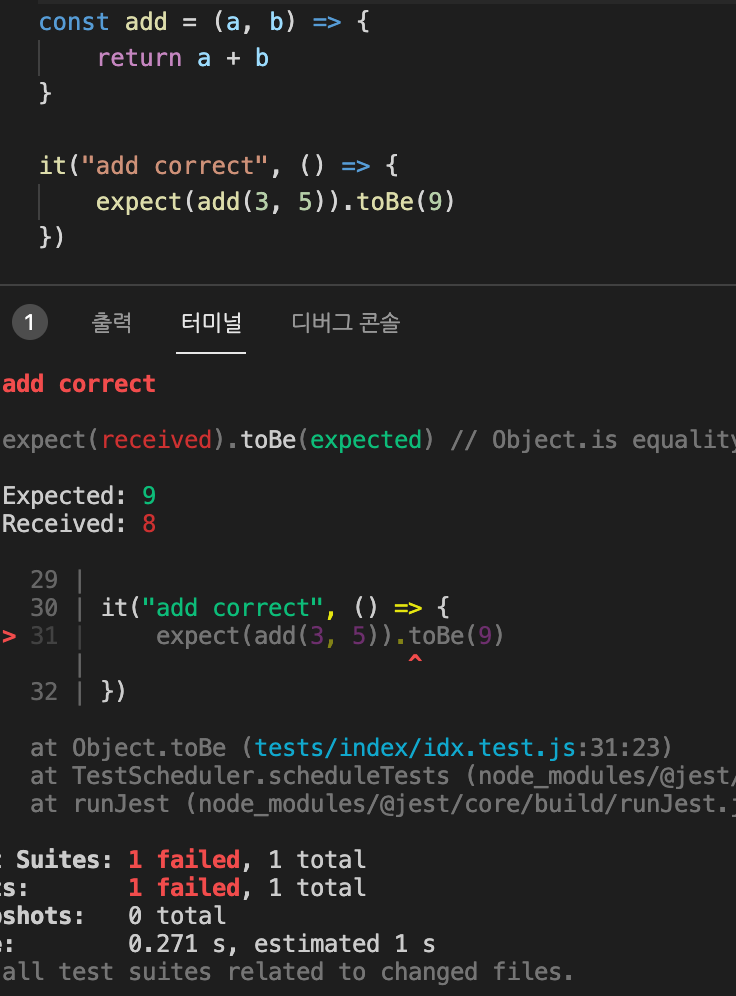
이제 실제로 테스트해보면 잘 돌아가는 것을 확인할 수 있다.

Jest 기본 사용법
이 파트는 DaleSeo님의 블로그를 참고했습니다.
테스트의 기본적인 패턴
test("테스트 설명", () => {
expect("검증 대상").toXxx("기대 결과");
})
Jest에서 자주 사용하는 Matcher
toBe()
- 원시 값 비교에서 사용
toEqual()
- 객체 비교에서 사용
toBeTruthy(), toBeFalsy()
- 자바스크립트에선 boolean 형태 뿐 아니라 1, 0도 boolean처럼 간주될 수 있다. 이 규칙에 따라 true, false로 간주되며 테스트를 실행한다.
toHaveLength(), toContain()
- 배열 길이, 특정 원소 존재 여부 테스트
toThrow()
- 예외 발생 여부 테스트
toThrow를 사용할 때 주의할 점 : expect()에 넘기는 검증 대상을 함수로 한 번 감싸줘야 한다.
test("throw when id is negative", () => {
expect(() => getUser(-1)).toThrow();
})Callback에 대해선 done() 함수를 콜백 함수의 마지막에 호출하면 된다.
Promise에 대해선 return만 붙여주면 된다.
Async await에 대해선 test의 두번째 인자로 주어지는 함수에 async를 붙이고, 내부에 await을 붙이면 끝.
afterEach, beforeEach
모든 테스트에 대해 각 테스트 전후에 실행
afterAll, beforeAll
실행 최초, 마지막에 한번씩만 실행
ex) 데이터베이스 연결 및 연결 끊기 등에 쓰인다.
그 외에도 test.only, skip, each 등
describe => 테스트 여러개 묶기
test와 it은 동일한 기능
mocking
mocking은 코드가 의존하는 부분을 가짜로 대체하는 기법이다.
Frontend에서 mocking이 필요한 이유
1. 유닛 테스트에서 특정 부분만 테스팅하는 의도에서 벗어남
2. 실제 연결 및 API 가져오기 등은 테스트에서 많은 시간이 소요된다.
3. API에서 테스트에 필요한 원하는 값이 항상 오진 않는다.
jest.fn, jest.spyOn, jest.mock
jest.fn을 통해 모킹 함수를 만들 수 있다.
.mockReturnValue, .mockResolvedValue 등으로 반환값 설정이 가능하다.
jest.spyOn을 통해 객체의 특정 함수가 호출 됐는지, 어떻게 호출되었는지 등을 알 수 있다.
jest.mock는 모듈 모킹을 한다.
mock가 각 테스트의 독립성을 망가뜨릴 수도 있는데, 이를 jest.restoreMocks 또는 mockFn.mockRestore 등으로 해결하거나 jest.config.js에서 restoreMocks: true로 해결할 수 있다.
참고
Next.js 문서 - 테스팅
[Next.js] 테스트
NextJS에서 유닛테스트하기: Jest & react-testing-library
Jest로 기본적인 테스트 작성하기
Jest로 비동기 코드 테스트 작성하기
Jest로 테스트 전/후 처리하기
jest.fn(), jest.spyOn() 함수 모킹
jest.mock() 모듈 모킹
[번역]초보자를 위한 React 어플리케이션 테스트 심층 가이드 (1)
[번역]초보자를 위한 React 어플리케이션 테스트 심층 가이드 (2)
